rnkit-alert-view
v0.1.2
Published
React Native Alert View component for iOS + Android
Downloads
19
Maintainers
Readme
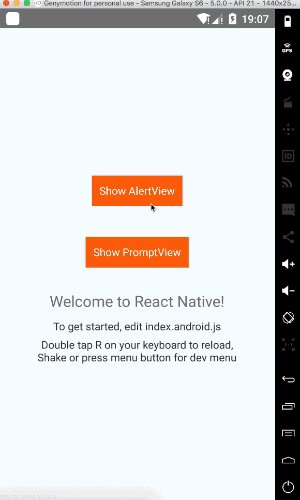
The best AlertView for React Native.


Getting Started
First, cd to your RN project directory, and install RNMK through rnpm . If you don't have rnpm, you can install RNMK from npm with the command npm i -S rnkit-alert-view and link it manually (see below).
iOS
####React Native < 0.29 (Using rnpm)
rnpm install rnkit-alert-view####React Native >= 0.29
$npm install -S rnkit-alert-view$react-native link rnkit-alert-view
Manually
- Add
node_modules/rnkit-alert-view/ios/RNKitAlertView.xcodeprojto your xcode project, usually under theLibrariesgroup - Add
libRNKitAlertView.a(fromProductsunderRNKitAlertView.xcodeproj) to build target'sLinked Frameworks and Librarieslist
Android
####React Native < 0.29 (Using rnpm)
rnpm install rnkit-alert-view####React Native >= 0.29
$npm install -S rnkit-alert-view$react-native link rnkit-alert-view
Manually
- JDK 7+ is required
- Add the following snippet to your
android/settings.gradle:
include ':rnkit-alert-view'
project(':rnkit-alert-view').projectDir = new File(rootProject.projectDir, '../node_modules/rnkit-alert-view/android/app')- Declare the dependency in your
android/app/build.gradle
dependencies {
...
compile project(':rnkit-alert-view')
}- Import
import io.rnkit.alertview.AlertViewPackage;and register it in yourMainActivity(or equivalent, RN >= 0.32 MainApplication.java):
@Override
protected List<ReactPackage> getPackages() {
return Arrays.asList(
new MainReactPackage(),
new AlertViewPackage()
);
}Finally, you're good to go, feel free to require rnkit-alert-view in your JS files.
Have fun! :metal:
Basic Usage
Import library
import Alert from 'rnkit-alert-view';Code
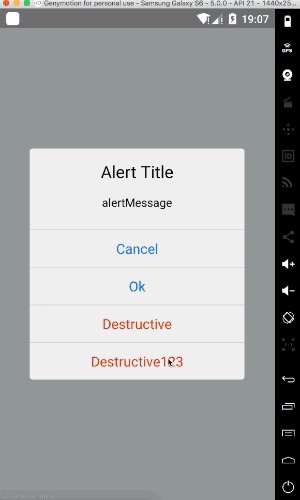
Alert.alert(
'Alert Title',
'alertMessage',
[
{text: 'Cancel', onPress: () => console.log('Cancel Pressed!'), style: 'cancel',},
{text: 'Ok', onPress: () => console.log('OK Pressed!')},
{text: 'Destructive', onPress: () => console.log('Destructive Pressed!'), style: 'destructive',},
],
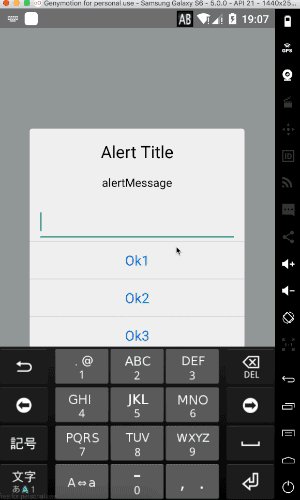
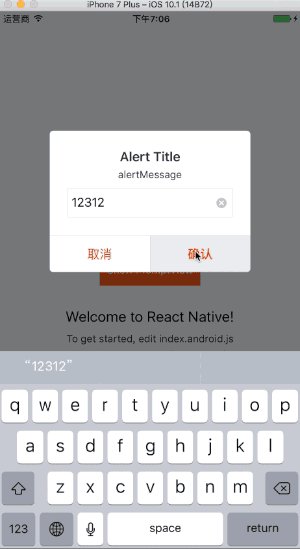
);Alert.alert(
'Alert Title',
'alertMessage',
[
{text: 'Cancel', onPress: () => console.log('Cancel Pressed!'), style: 'cancel'},
{text: 'Ok', onPress: (text) => console.log('Ok Pressed!' + text)},
],
'plain-text',
'',
1
);Params
| Key | Type | Default | Description | | --- | --- | --- | --- | | title | string | '' | | | message | string | '' | | | buttons | array (ButtonsArray) | | | | type | string (AlertType) | 'default' | | | placeholder | string | '' | | | doneButtonKey | number | 0 | |
- ButtonsArray
type ButtonsArray = Array<{
text?: string,
onPress?: ?Function,
style?: AlertButtonStyle,
}>;- AlertType
type AlertType = $Enum<{
'default': string,
'plain-text': string
}>;- AlertButtonStyle
type AlertButtonStyle = $Enum<{
'default': string,
'cancel': string,
'destructive': string,
}>;Contribution
- @simamn The main author.
Thanks
@saiwu-bigkoo - Android-AlertView 仿iOS的AlertViewController @adad184 - MMPopupView Pop-up based view(e.g. alert sheet), can easily customize.
Questions
Feel free to contact me or create an issue
made with ♥




