rn-sohail
v1.1.0
Published
This is my first npm package
Downloads
15
Readme
React Native Custom package by "Sohail"
Requirements
react-native-vector-icons
Usage
import { Alert, StyleSheet, Text, View } from 'react-native'
import React from 'react'
import SohailComponent from 'rn-sohail'
const App = () => {
const onBackPress = () => {
Alert.alert("Back Button Pressed!")
}
const onNotificationPress = () => {
Alert.alert("NotificationPress Button Pressed!")
}
const onMenuPress = () => {
Alert.alert("Menu Button Pressed!")
}
return (
<SohailComponent
title="sohail"
onBackPress={onBackPress}
onNotificationPress={onNotificationPress}
onMenuPress={onMenuPress}
backgroundColor="#09d2e0"
titlecolor="#ffff"
iconColor="#ffff" />
)
}
export default App
const styles = StyleSheet.create({})
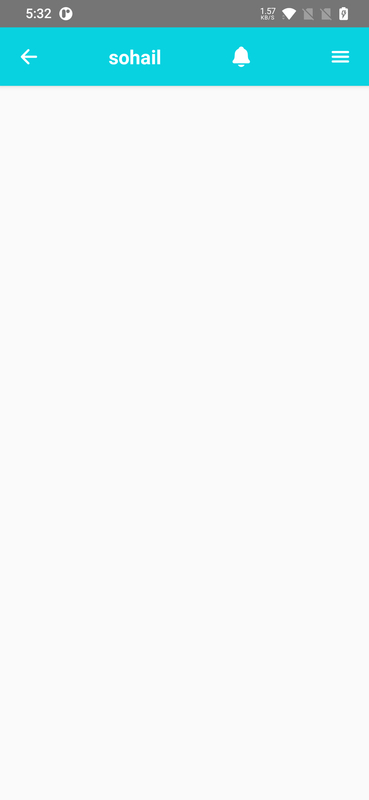
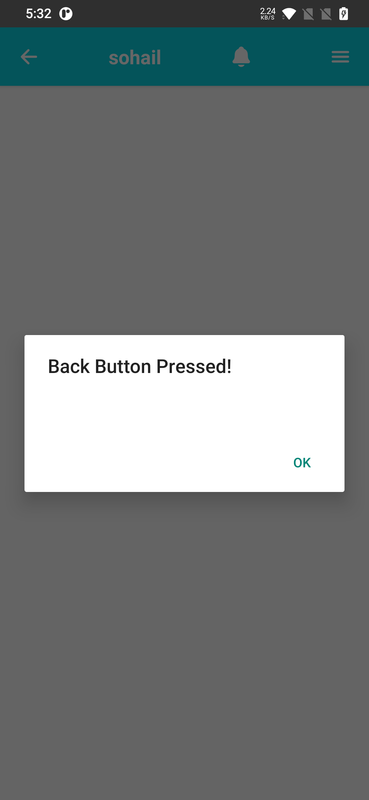
Exaple Project Screenshot