rn-pdf-generator
v1.6.4
Published
Is a light weight native library that transform HTML to PDF, or even better transform the content of a URL like ```https://google.com``` into a PDF.
Downloads
18
Maintainers
Readme
PDF Generator for React Native.
Is a light weight native library that transform HTML to PDF, or even better transform the content of a URL like https://google.com into a PDF.
The PDF is returned in base64 format so you can use more specialized modules to mail, sharing, visualizing, etc.
How it works
Basically this library takes HTML as string or remote and loads the xml into an internal iOS/Android WebKit, then it traverse the web page generating a WYSIWYG PDF document.
This plugin uses a very light weight iOS library for this called BNHtmlPdfKit.
For Android it just use WebView.
Changelog
1.6.4: Adding React Native 0.6x compatibility.
1.6.1: Removed deprecated UIWebView.
Supported Devices
- iOS >=8
- Android >=19
Getting started
To install the library:
Easy Way
npm i rn-pdf-generator --save
react-native linkHard Way
Usage
To transform raw HTML into PDF:
import PDF from 'rn-pdf-generator';
PDF.fromHTML(`<P>HELLO WORLD</P>`, `http://localhost`)
.then( data => console.log(data)) // WFuIGlzIGRpc3Rpbm....
.catch( err => console.log('error->', err) )In case you this HTML fetch resources from external servers you can specify the location using the second parameter
<base-url>.
Transforming a remote webpage:
import PDF from 'rn-pdf-generator';
PDF.fromURL('https://www.google.com/')
.then( data => console.log(data)) // WFuIGlzIGRpc3Rpbm....
.catch( err => console.log('error->', err) )
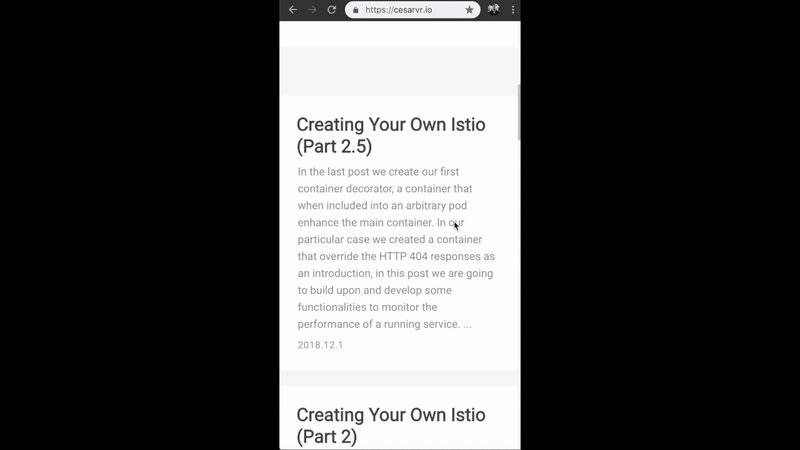
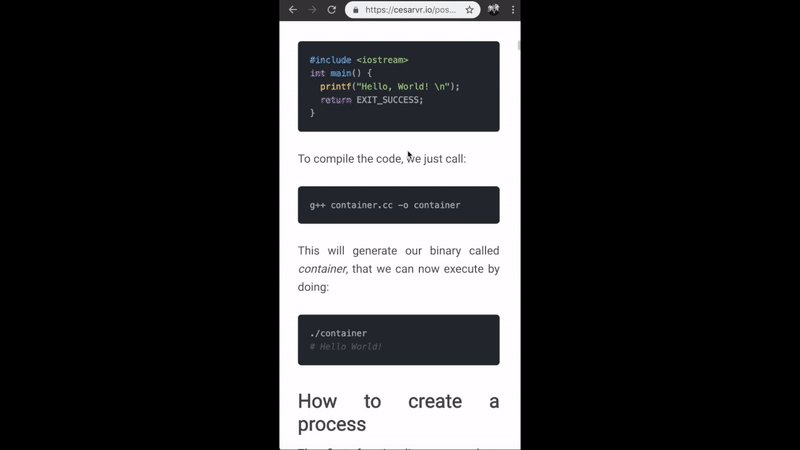
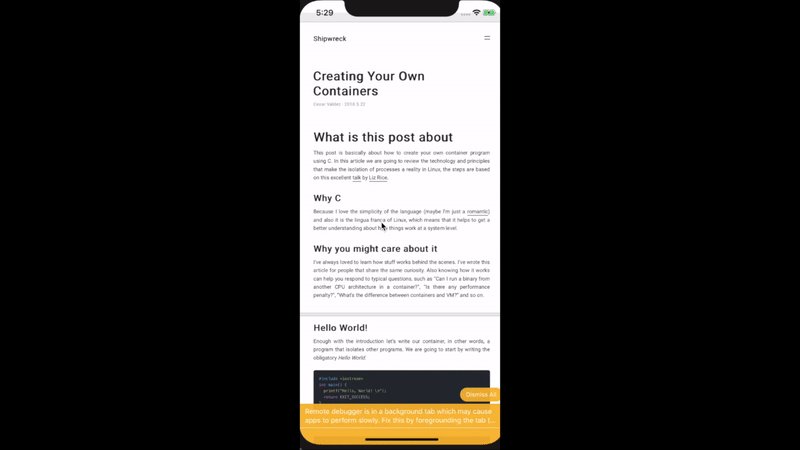
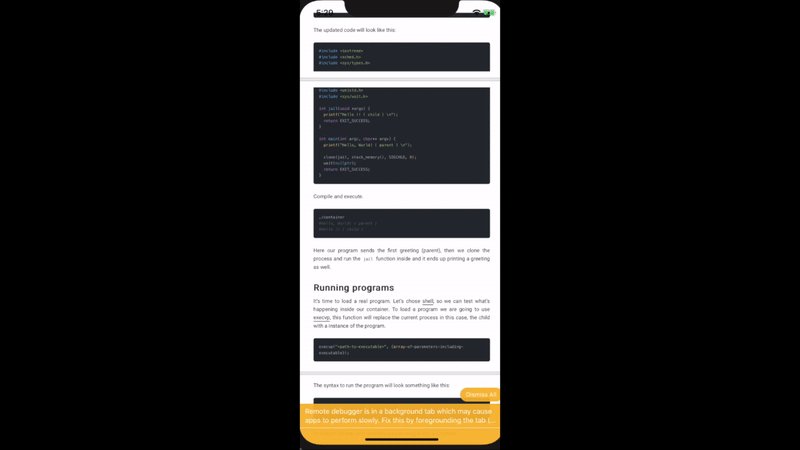
Demo
This demo that generates a PDF and then display it using react-native-pdf plugin.