rn-kits
v1.0.2
Published
However, customizations are done elegantly to develop projects faster.
Downloads
22
Maintainers
Readme

What's React Native Kits
Do you want to build an application with React Native, but want to be responsive, free from code and file clutter and save time? You can use react-native-utilities for this.
Used to customize components.
What is it used for?
You know that customizations in React-Native are written in a new style file like the web. However, customizations are done elegantly to develop projects faster. So I wrote a utility for react-native. In this way, you can use it easily.
Installation
Npm:
> npm install rn-kitsYarn
> yarn add rn-kitsImport
Selector
import { backgroundColor, border, flex, font, height, margin, padding, text, textAlign, textColor, width } from 'rn-kits'All
import * as from 'rn-kits';Example Usages
View
<View style={[flex.column, flex.justifyContentCenter, flex.alignItemsCenter, margin.mr6]}>Button
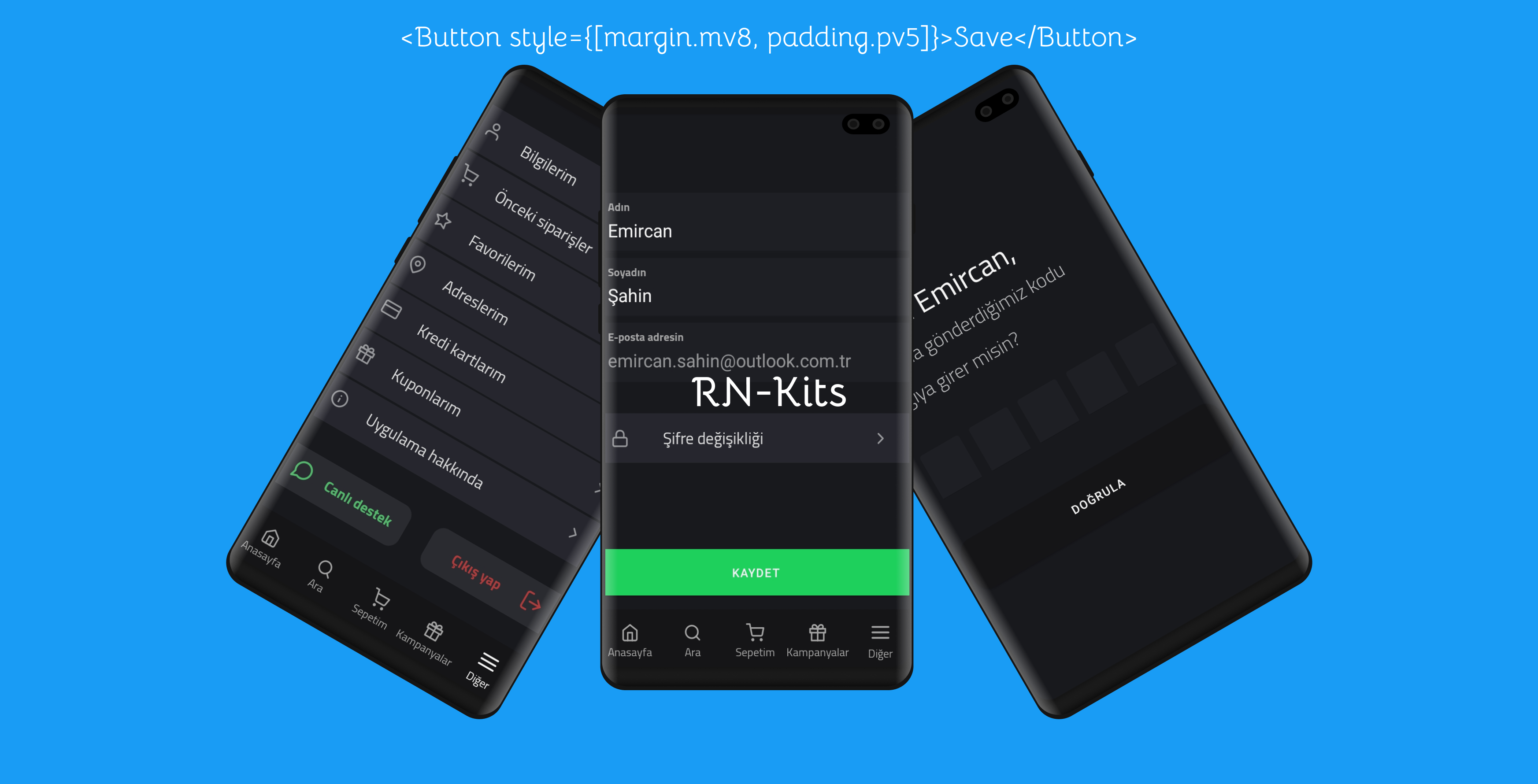
<Button style={[margin.mv8, padding.pv5, { backgroundColor: '#1ED860' }]}>Save</Button>Import RN-Kits and RN-Paper
import {
Text,
Button,
ActivityIndicator,
Colors,
Modal,
Portal,
IconButton,
} from "react-native-paper";
import { View, StyleSheet, TextInput, ScrollView } from "react-native";Example Global Style
const global = StyleSheet.create({
backgroundColor: {
backgroundColor: '#191a1e',
},
container: {
paddingHorizontal: 13,
}
});Full Page
<>
<ScrollView
contentContainerStyle={{ flexGrow: 1 }}
style={[height.h100, globalStyle.backgroundColor]}
>
<View
style={[height.h100, globalStyle.backgroundColor, flex.verticalCenter]}
>
<View style={[width.w100, globalStyle.container]}>
<View style={[margin.mh9]}>
<Text style={[font.medium, font.xl8]}>Enter</Text>
<Text style={[font.light, font.xl8]}>e-mail</Text>
<TextInput
placeholderTextColor={"rgba(255, 255, 255, 0.9)"}
style={[
margin.mt9,
textColor.white,
padding.ph8,
font.light,
font.lg,
border.br5,
{ backgroundColor: "#212328" },
]}
placeholder={"E-posta adresi"}
value={this.state.email}
onChangeText={(email) => this.setState({ email })}
/>
<Button
icon="arrow-right"
mode="contained"
style={[margin.mv5, margin.mt8, border.br10]}
onPress={() => this.submitForm()}
>
Next
</Button>
</View>
</View>
</View>
</ScrollView>
</>Example Screenshots:
! [rn-kits-examples] (https://raw.githubusercontent.com/emircan-sahin/React-Native-Utilities/master/Frame%201.png)
