rn-expo-network-indicator
v1.1.3
Published
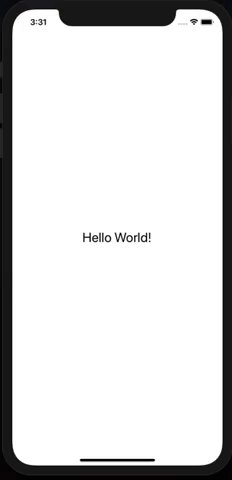
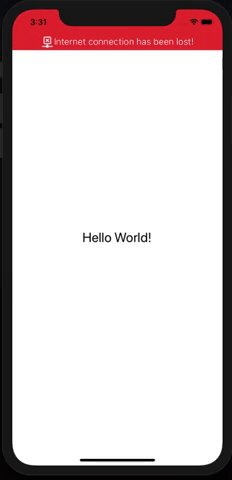
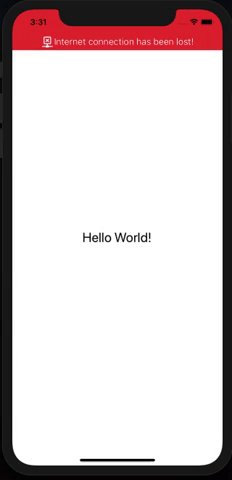
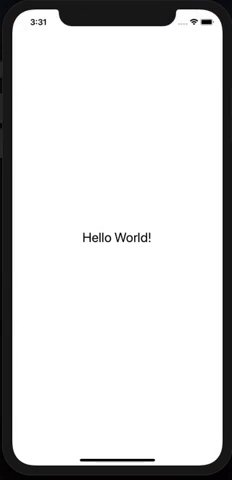
provides visual information about the network status and useful information about the device's network, such as its IP address, MAC address
Downloads
10
Maintainers
Readme
React Native Expo Network Indicator
Provides visual information about the network status and useful information about the device's network, such as its IP address, MAC address

View examples on snack.expo.io
Getting Started
Installing
$ npm i rn-expo-network-indicator
# our
$ yarn add rn-expo-network-indicatorBasic Usage
import { NetworkStatus } from 'rn-expo-network-indicator';
export const App = () => {
return (
<NetworkStatus>
<OthersComponents/>
<NetworkStatus/>
);
};Props
| Name | Type | Description | Default |
| ------------- |:-------------: |:-------------: | --------:|
| message | string | Display message |Internet connection has been lost!|
| color | string | backgroundcolor |#FF0000 |
| colorText | string | text color |#FFFFFF |
| icon | string | Change icon |alert (network-strength-off,close-network-outline,cloud-alert,alert-circle,alert) |
🤝 Contributing
Contributions, issues and feature requests are welcome!Feel free to check issues page.
- Make a fork;
- Create a branck with your feature:
git checkout -b my-feature; - Commit changes:
git commit -m 'feat: My new feature'; - Make a push to your branch:
git push origin my-feature.
After merging your receipt request to done, you can delete a branch from yours.
Show your support
Give a ⭐️ if this project helped you!
:memo: License
This project is under the MIT license. See the LICENSE for details.
Made with ♥ by Godrix :wave: Get in touch!

