rn-editable-tag-cloud
v0.0.3
Published
React Native component that contains and auto-wraps tags inside. Tags can be added or removed.
Downloads
2
Readme
rn-editable-tag-cloud
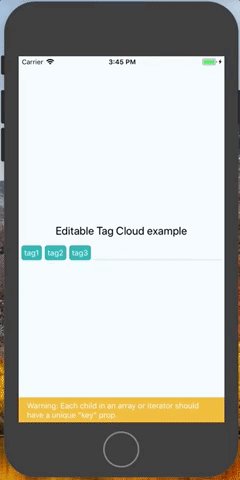
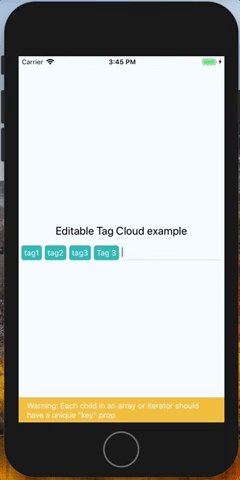
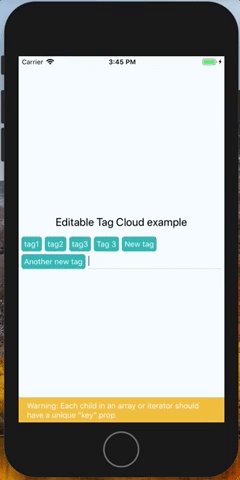
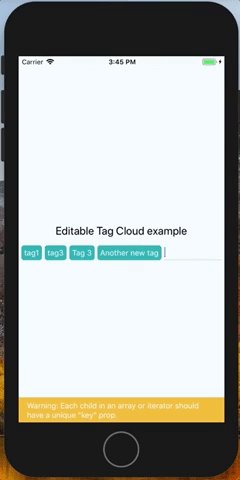
React Native component that contains and auto-wraps tags inside. Tags can be added or removed.

Installation
npm install --save rn-editable-tag-cloudUsage example
| props | type | required | usage | |---------------|-------------|----------|-----------------------------------------------------------| | items | array | yes | Set of tags in tag cloud | | onItemsChanged| function | yes | Callback when set of tags has changed | | renderItem | function | yes | Render component for each tag item. Touchable wrapper will be handled inside tag cloud| | tagInputMinWidth | integer | yes | Minimum width of tag text input (if set addable) before a line break| | addable | boolean | no | If set, tag cloud will have a text input for adding tag | | removable | boolean | no | If set, tag cloud will remove tag on clicking on tag item | | tagInputProps | object | no | Props that will be set into tag text input | | delimiters | array | no | Set of character that will separate tags in a sequence of input text| | tagInputWrapStyle| object | no | Style object for wrapper component of tag text input|
<EditableTagCloud
tagInputMinWidth={100}
addable
removable
tagInputProps={{
underlineColorAndroid: 'rgba(0,0,0,0)',
style: styles.tagInput
}}
tagInputWrapStyle={styles.tagInputWrap}
delimiters={[',', '/']}
onItemsChanged={items => this.setState({allTags: items})}
renderItem={(item, index) => {
return (
<View style={styles.itemWrap}>
<Text style={styles.itemText}>{item}</Text>
</View>
)
}}
items={this.state.allTags} />