rn-custom-toast
v1.0.3
Published
A simple and fully customizable React Native component that toasts for both android an iOS.
Downloads
3
Maintainers
Readme
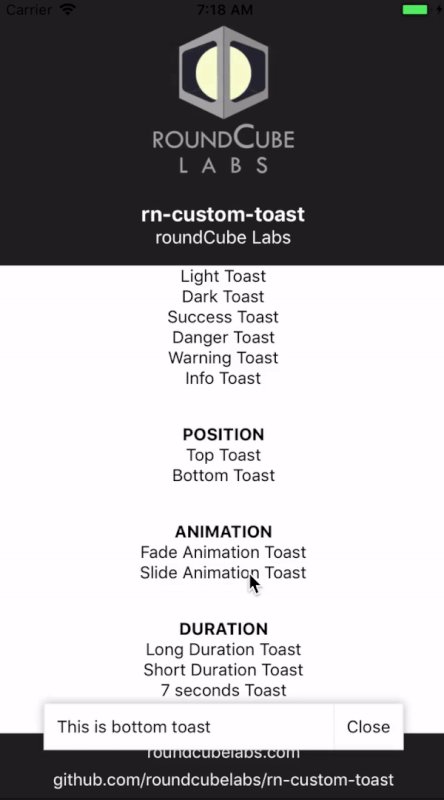
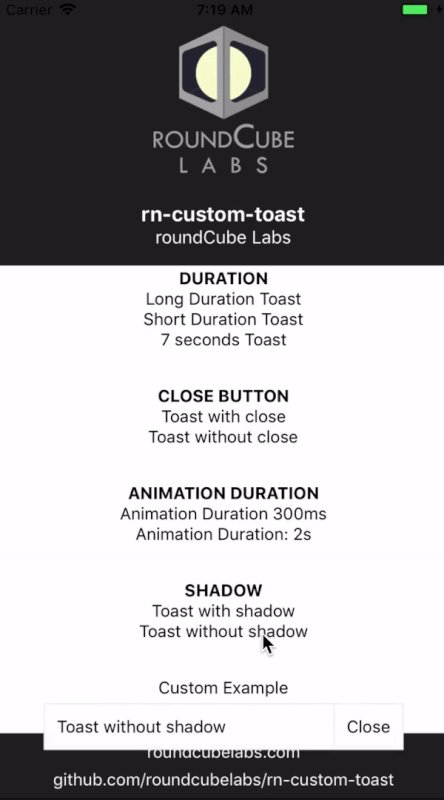
rn-custom-toast
Module for react-native to show android like toast messages on both Android and iOS with customisations.




Setup
This package is available on npm, install it with:
npm install --save rn-custom-toast
Usage
Import rn-custom-toast to your project:
import { Toast } from 'rn-custom-toast'Create a toast and add reference to it:
<Toast ref="toast" />Whenever you want to open toast call the function like this:
this.refs.toast.show(Message to display, Options Object)
Example Code:
this.refs.toast.show("This is a toast", {theme: "dark"});
- Close the toast (Optional ,since by default it closes automatically):
this.refs.toast.hide()
Complete Example
import React, { Component } from "react";
import { View, Text, TouchableOpacity } from "react-native";
import { Toast } from "rn-custom-toast";
export default class App extends Component {
render() {
return (
<View>
<TouchableOpacity
onPress={() => {
this.refs.toast.show("I am a toast", {
shadow: false,
theme: "dark",
position: "bottom",
animation: "slide",
showCloseButton: false,
duration: "short",
animationDuration: 500
});
}}
>
<Text>Display Toast</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => {
this.refs.toast.hide();
}}
>
<Text>Hide Toast</Text>
</TouchableOpacity>
<Toast ref="toast" />
</View>
);
}
}For a much detailed example take a look at the /examples directory.
Available Props
| Name | Type | Default | Possible Values | |:-----------------: |:-----------------: |:-------: |:----------------------------------------------------: | | theme | String | light | ["light","dark","success","danger","warning","info"] | | position | String | bottom | ["top","bottom"] | | animation | String | fade | ["fade","slide"] | | duration | String or Integer | short | ["short","long"] or Milliseconds | | showCloseButton | bool | true | [true,false] | | animationDuration | Integer | 300 | Milliseconds | | shadow | bool | true | [true,false] |
Feedback
Pull requests, suggestions and feedbacks are welcome!

