rn-custom-airplay
v1.0.0
Published
A React Native package for adding airplay functionality to an app including icon, icon color, and status events.
Downloads
1
Readme
rn-custom-airplay
Getting started
For npm:
$ npm install rn-custom-airplay --save
Or for yarn:
$ yarn add rn-custom-airplay
Mostly automatic installation
$ react-native link rn-custom-airplay- If you are using an Objective-C only (Standard), then you must follow the instructions for those projects.
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜rn-custom-airplayand addRNCustomAirplay.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNCustomAirplay.ato your project'sBuild Phases➜Link Binary With Libraries - If you are using an Objective-C only (Standard), then you must follow the instructions for those projects.
- Run your project.
Xcode with Objective-C only
This package uses Swift and as such requires a manual change to the Xcode Project if, as of Xcode 10.1, your Xcode project has no Swift code and is Objective-C only. If you are already using Swift you may skip this section.
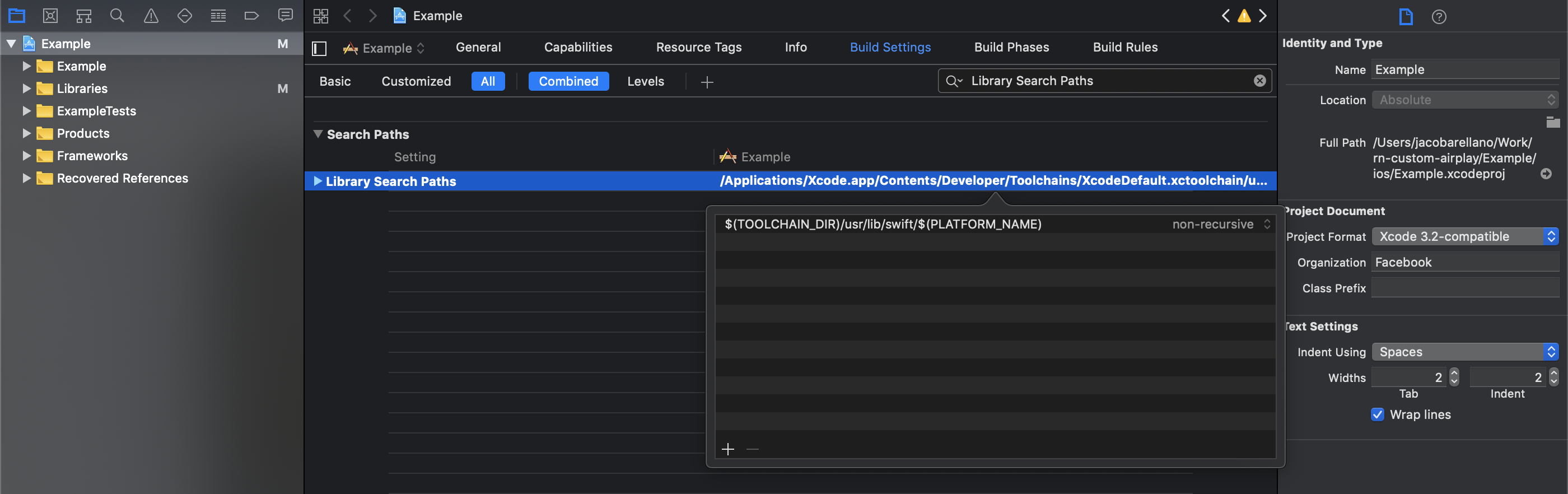
- Open your target settings and select
Build Settings. - Make sure the
Alloption is selected. Search forLibrary Search Paths. - Add
$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)to this setting.
- Open your target settings and select
Embed Swift standard libraries
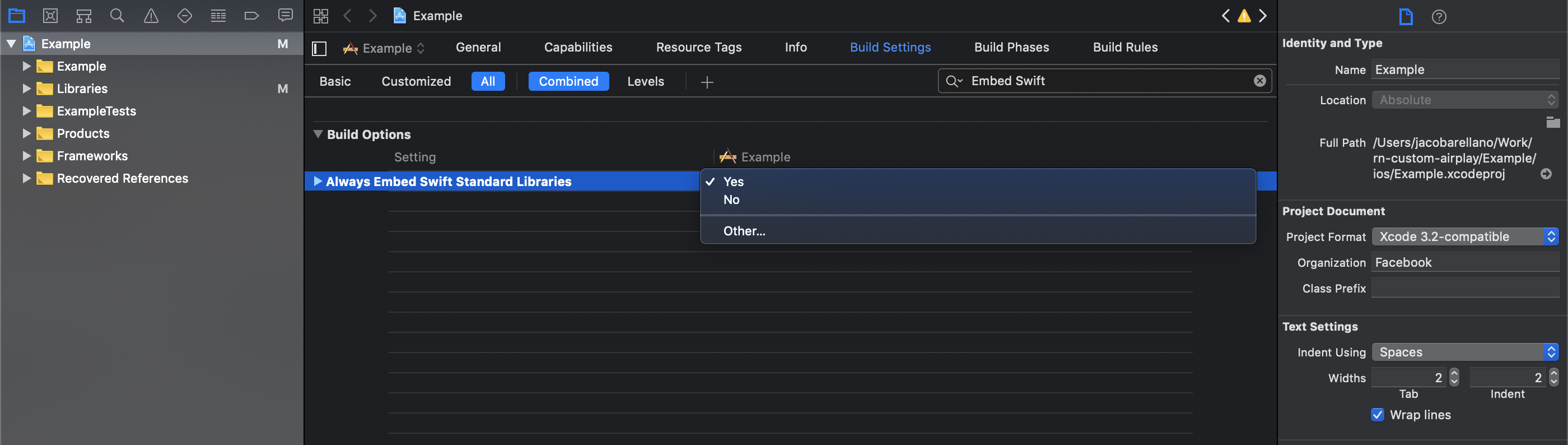
- Open your target settings and select
Build Settings. - Make sure the
Alloption is selected. Search forEmbed Swift. - Set the value to
Yesfor theAlways Embed Swift Standard Librariessetting.
- Open your target settings and select
Usage
See Example for more details
import { Airplay, AirplayButton, AirplayListener } from "rn-custom-airplay";
constructor(props) {
super(props)
this.state = {
airplayConnected: false,
};
}
componentDidMount() {
this.airplayConnected = AirplayListener.addListener("airplayConnected", devices => this.setState({airplayConnected: devices.connected}));
Airplay.startScan();
}
componentWillUnmount() {
Airplay.endScan()
this.airplayConnected.remove();
}
render() {
return (
<AirplayButton image={require("./icon.png")} tintColor={this.state.airplayConnected ? "#29dfee" : "#d3d3d3"} style={{marginTop: 100}} />
);
}