rmlformatter
v2.14.99
Published
Roomle Component Definition language support and formatter
Downloads
10
Readme
Roomle Component Formatter
Includes JSON escaper/unescaper, which provides a possibility to replace /n with //n and vice-versa. This allows to have multiline value JSONs but still be able to use code prettifiers, schemas etc.
Features
RC-JSON Language and Tooling
- If you open a
.jsonfile, that hascomponentsin its absolute path and the file contains"id":as a string, the language is automatically switched to RC-JSON.- If you want to force always or never open JSONs as RC-JSONs, you can change this in the settings under the entry
- You can switch any JSON to RC-JSON and back using the "Change Language Mode" command or the
>RC-JSONand>JSONbuttons in the status bar. - RC-JSON loses JSON validations (because it is by its nature an invalid JSON). Different tools are still appliable if JSON is escaped (See Multiline Escaper feature).
- Hint: If you want to still validate the JSON, you can always switch to it via the
>JSONstatus bar button. - Note: If you are in the RC-JSON language and JSON fails to parse, the error pop-up will offer you to switch to JSON language.
- Hint: If you want to still validate the JSON, you can always switch to it via the
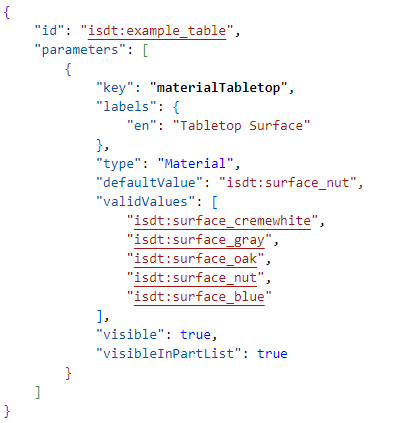
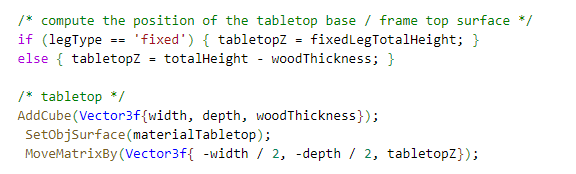
Syntax Highlighting for Roomle Component Definition and Roomle Script
Syntax highlighting definition for the JSON structure is derived from JSON. Roomle Script syntax highlighting is derived from JavaScript.
This is tested with VS Code's default Light and Dark schemes.


Convert JSON to RC-JSON and back
- Converts RC-JSON to a valid JSON. This collapses line breaks in the values and replaces them with
\ns. - This allows you to quickly find JSON parse errors.
- The selected langauge will be remembered the next time you open the file or switch to its tab again until end of the current VS Code instance.
Roomle Component Definition Formatter
- A strict formatter supporting Roomle Script
- Rules:
- Indentation: 4 spaces
- Indentation reasons:
{ },( ),[ ],BeginObjGroup(); EndObjGroup();- geometry modifier functions (all transformations, set texture) indent by 1 space
- Exactly one space around operators, one behind commas and semicolons
- No spaces around ( and ) except 'for (' and 'if ('
- No trailing spaces, empty have no spaces
- Multiline string ends with a closing quote at the level of next JSON attribute
- Ignores string values (= characters between apostrophes)
- You can display the button for this functionality in the extension settings.
Roomle Component Definition Squasher, Deformater and Rescripter
In order to reduce file size, you can squash the component definition, which deletes all non-functional space characters in the RoomleScripts. This does not squash the JSON structure itself, because it is stored in a squashed form in the Rubens Admin database anyway. However, Rubens Admin keeps the RoomleScripts as they are. * ZIP files generated for import will have the component definitions squashed already.
In order to go further, you can deformat, which also deletes new line characters that are not inside strings.
You can apply the rescript function to poorly formatted or deformatted components. However, this is not covering 100% cases right and can not be considered as a true inverse function to deformatting. Rescript function is highly useful for automatically generated components, for example IDM based components. Use it with care.
Roomle Component Definition JSON Structure Normalizer
- Sorts attributes of the JSON in a unified, defined way.
- Especially useful if you are comparing true changes of component definition files with Git.
- You can display the button for this functionality in the extension settings.
Automatic Formatting and Normalizing on Save
- Whenever you save, the format and normalization are applied.
- This can be set in the extension settings using the "Roomle: Autoformat On Save" setting.
Mass Formatting Tool
- Context menu of directories in the Explorer view:
Roomle: Process components, applies selected modifier functions:format,normalize,squash,deformat,rescript. Apply more at once by typing a comma-separated list.- Intended usage: open a folder you want to apply the modifiers in a separate VS Code instance. Use this command.
- Warning: Always make sure you will be processing only the components you really want to.
Autocomplete Provider for Roomle Components
- On autocomplete feed call, it inserts the following entries into the autocomplete list:
- parameter keys
- along with parameter keys, it also lists the possible values in the documentation area of the VS Code's Autocomplete
- superseding keys with overrides support
- internal variables
- this is done by RegEx search for structures of [a-zA-Z0-9_.]*\s=\s (some.thing space = space)
- not yet context-aware (everything is available everywhere)
- parameter keys
- Autocomplete feed is called automatically on changing editor tabs, opening new RC-JSON documents and applying formatting.
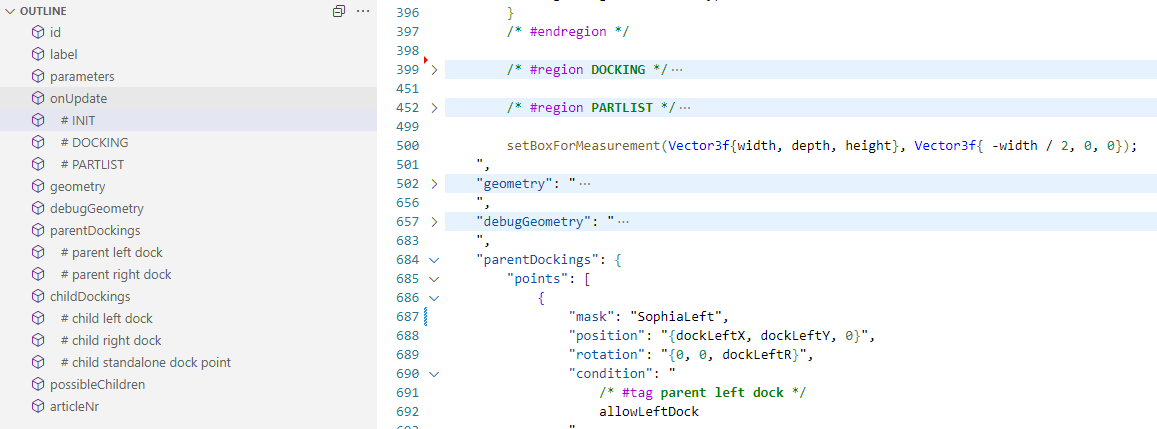
Code outline and tagging
- Allows to quickly navigate between the component attributes and supports adding of your own
/* #tag named tags */and/* #region code regions */.

Roomle Formatter Output Channel
- Along with message pop-up windows, you can display eventual errors in the output channel.
- You can invoke the output channel automatically on extension activation if you allow it in the extension settings.
Run configurator with componentId
- Default mapped to
Ctrl+LeftAlt+RorCmd+Option+R, this will run a configurator in your browser with the componentId of your currently open component. - This does not load content from your disk. Content is loaded from the Rubens Admin database.
- You can modify the URL base in the extension settings.
Open component definition entry in Rubens Admin
- If you have a file
./content/metadata.jsonin your working folder, you can utilize the>RuAdstatus bar icon or run commandRoomle: Open component definition entry in the Rubens Admin. - A tenant name is needed for this. This will be taken from the name of the VS Code working folder or defined in the
metadata.jsonfile.- Note: This is a change against versions 2.6.0 and older, which took the tenant name from the path differently.
- Example file:
{
"tenant": "mytenant", // default tenant name, if is not overriden; undefined -> name of the working folder is taken
"catalogToTenantOverride": {
"anothercatalogue": "anothertenant", // override tenant if componentId is in `anothercatalogue`, including its drafts
"anothercatalogue_draft43": "yetanothertenant" // only this draft is open in `yetanothertenant`
}
}Code folding regions
Code between
/* #region code regions */
/* #endregion */can be folded if this is allowed in your VS Code settings.
TABLE of parameters function
Usage:
- Write the following in a RoomleScript
#TABLE parameter1, parameter2, ...- Apply formatting
The result is an if-structure of all possible parameter values (validValues, valueObject) combinations.
Set component definition as unused
This will delete all attributes from the component definition but id and onUpdate with a note that the component is unused.
Requirements
JSON keys and values delimiter characters must be quote "
There can't be quote characters inside values, even "
No other extensions are required.
Known Issues
- While mass formatting all open JSONs, pressing the stop formatting button does not help when a script is too big making the formatter stuck.
