rjs-booking-calendar
v1.2.5
Published
A customizable booking calendar component for React.
Downloads
37
Maintainers
Readme
rjs-booking-calendar
A customizable booking calendar component for react
License
Features
- Installation
- How to Use
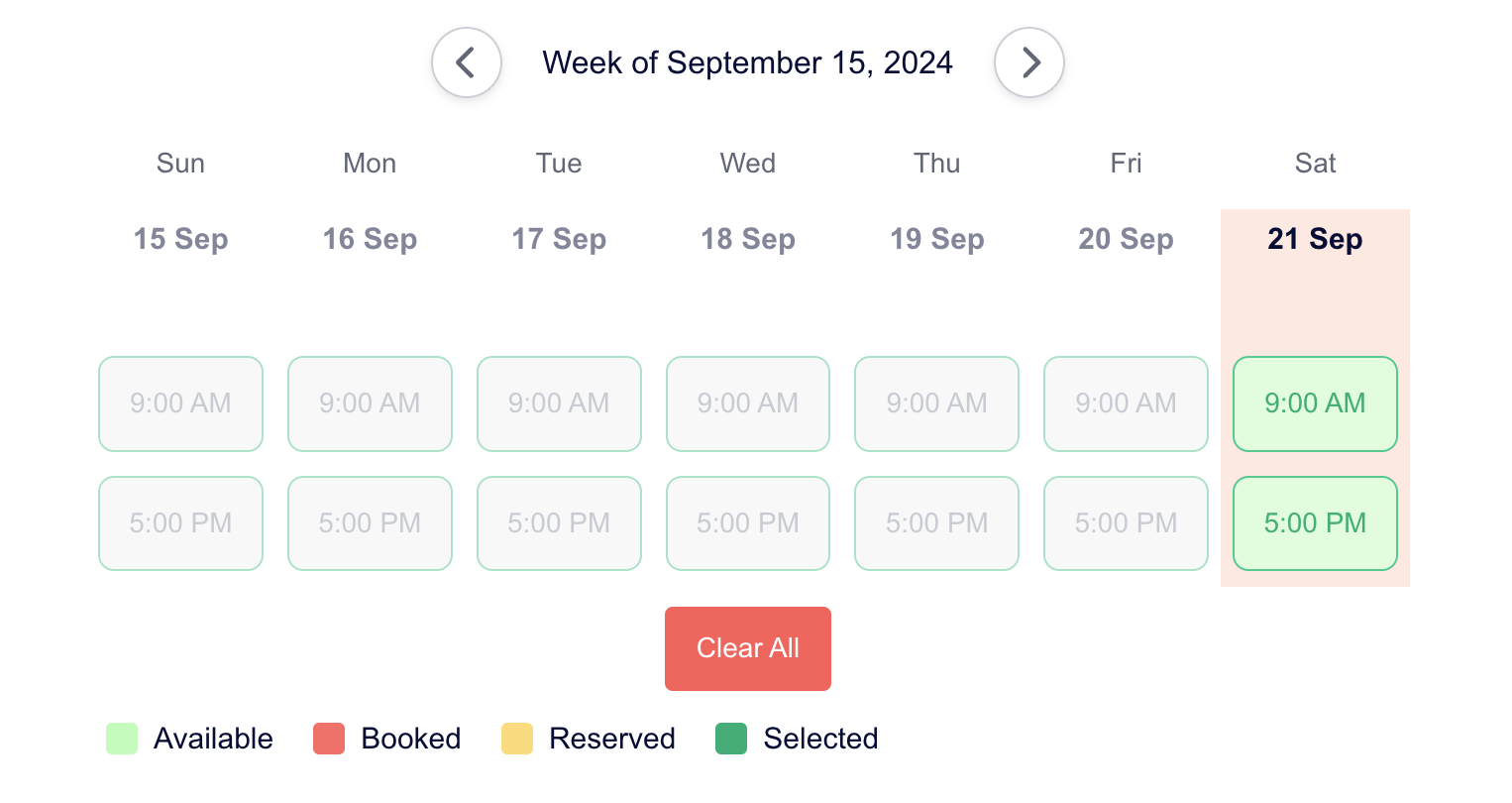
- Example
- Props
Installation
npm i rjs-booking-calendar --saveHow to Use
import on the _app.js or layout.js
import "rjs-booking-calendar/dist/index.css"import the library on the page/component file
import BookingCalendar from 'rjs-booking-calendar';Example

Props
<BookingCalendar
mode='week'
slotData={slotList}
onSlotSelect={handleSlotSelect}
onMonthChange={handleMonthChange}
disablePastDates={true}
timeSlots={customTimeSlots}
onClearAll={clearSlots}
maxSelections={2}
/>| Parameter | Description | Default |
| ---------------- | ------------------------------------------------------------------- | -------------------- |
| mode | Specifies the display mode, either 'week' or 'month'. | 'month' |
| slotData | A list containing slot data. | {} |
| onSlotSelect | Callback function triggered upon slot selection. | |
| onMonthChange | Callback function triggered when the month changes. | |
| disablePastDates | Disables the selection of past dates. | false |
| timeSlots | A complete list of time slots. | Refer to timeSlots |
| onClearAll | Callback function triggered when the "Clear All" button is clicked. | |
| maxSelections | Maximum number of slots that can be selected. | Infinity |
| startYear | The starting year (default is 10 years before the current year). | current year - 10 |
| endYear | The ending year (default is 10 years after the current year). | current year + 10 |
| monthNames | An array of month names. | |
| weekdayNames | An array of weekday names. | |
| showClearButton | Determines whether to display the clear button. | true |
| startWeekOn | The day the week starts on (e.g., 'sunday'). | 'sunday' |
slotData = {
'2024-9-25': [
{ time: '9:00 AM - 12:00 PM', status: 'booked' },
{ time: '5:00 PM - 9:00 PM', status: 'available' },
],
'2024-9-26': [
{ time: '9:00 AM - 12:00 PM', status: 'reserved' },
{ time: '5:00 PM - 9:00 PM', status: 'available' },
],
};const timeSlots = [
'9:00 AM - 10:00 AM',
'10:00 AM - 11:00 AM',
'11:00 AM - 12:00 PM',
'1:00 PM - 2:00 PM',
'2:00 PM - 3:00 PM',
'3:00 PM - 4:00 PM',
];
