ribbon-corner
v1.0.5
Published
Add a ribbon in the corner of your website.
Downloads
23
Readme
ribbon-corner
Add a ribbon in the corner of your website.
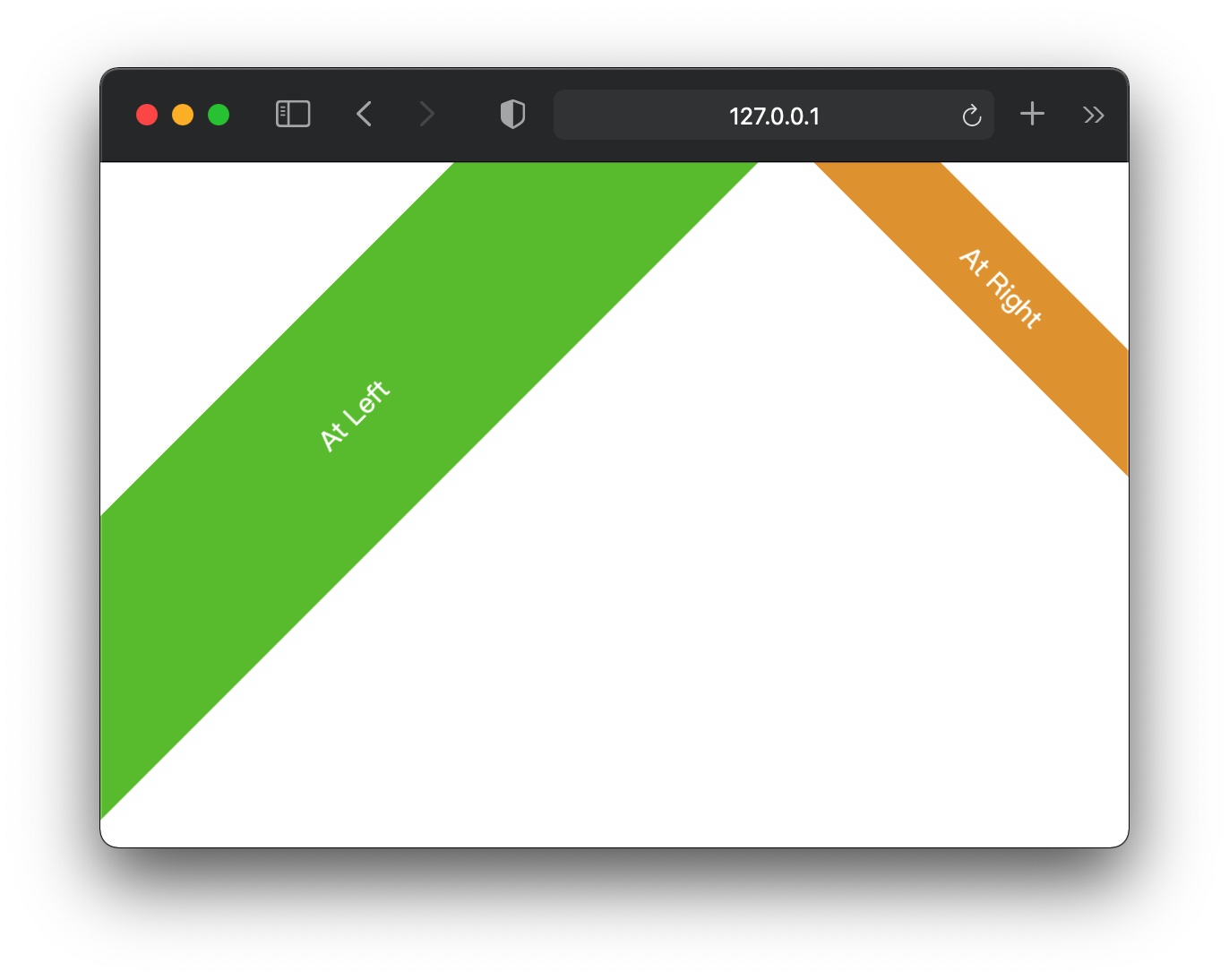
Screenshot

Getting started
Installation
npm install ribbon-cornerIn browser:
<script src="/path/to/ribbon-corner.js"></script>The unpkg provides CDN support for Ribbon corner. You can find the links here.
Usage
Syntax
import { ribbonCorner } from 'ribbon-corner'
ribbonCorner(options)- options (optional)
var defaultOptions = {
backgroundColor: '#67C23A',
toCorner: 100, // the distance of ribbon to cornor in px
height: 50, // height of ribbon in px
horizontalAlign: 'left',
text: 'Ribbon Corner',
textColor: 'white',
position: 'fixed', // fixed or absolute
fontSize: 15,
};Example
Source code of screenshot
ribbonCorner({
backgroundColor: '#67C23A',
horizontalAlign: 'left',
toCorner: 200,
height: 120,
text: 'At Left',
});
ribbonCorner({
backgroundColor: '#E6A23C',
horizontalAlign: 'right',
text: 'At Right',
});