rfv
v0.0.41
Published
React Form Validator
Downloads
105
Maintainers
Readme
RFV (React Form Validator)
React form validator and form handler.
RFV uses Validator.js as a validator engine, and Axios for HTTP requests.
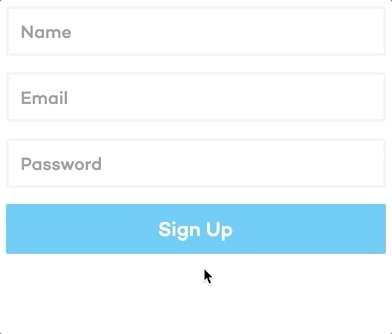
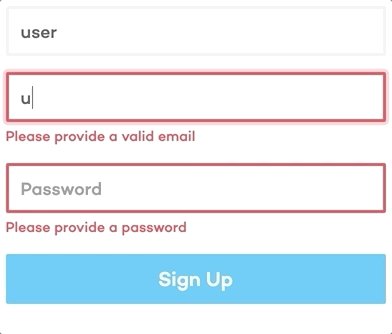
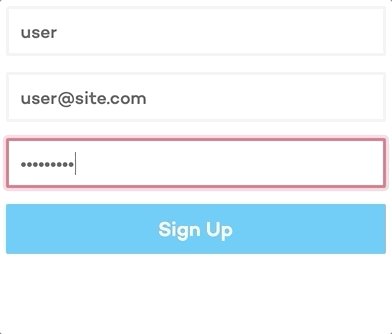
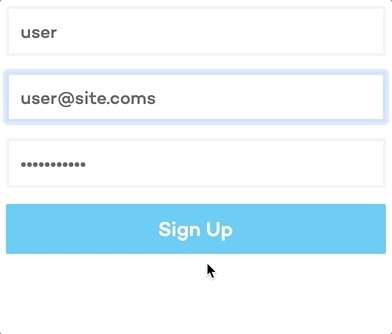
Demo (Only form validator option)
Demo (Form validator and form handler option)

Installation
Install with Yarn.
$ yarn add rfvInstall with NPM.
$ npm i rfvUsage
Only form validator option.
import React from 'react'
import ReactDOM from 'react-dom'
// Import package
import { Form, Input, Textarea } from 'rfv'
// Create validation rules (https://github.com/chriso/validator.js#validators)
const validations = {
email: [
{
rule: 'isEmail',
invalidFeedback: 'Please provide a valid email'
}
],
message: [
{
rule: 'isLength',
args: { min: 1 },
invalidFeedback: 'Please provide a message'
}
]
}
const App = () => {
// Learn the status of validation with `res.isFormValid` and get your form data as an object with `res.items` to make an AJAX request or something else
const onSubmit = res => {
if (res.isFormValid) {
post('url', res.items)
}
}
return (
// Build your form
<Form onSubmit={onSubmit}>
<div>
<Input
type='email'
name='email'
validations={validations.email}
/>
</div>
<div>
<Textarea
name='message'
validations={validations.message}
/>
</div>
<div>
<button>Submit</button>
</div>
</Form>
)
}
ReactDOM.render(<App />, document.getElementById('root'))Form validator and form handler option.
import React from 'react'
import ReactDOM from 'react-dom'
// Import package
import { Form, Input, Textarea } from 'rfv'
// Create validation rules (https://github.com/chriso/validator.js#validators)
const validations = {
email: [
{
rule: 'isEmail',
invalidFeedback: 'Please provide a valid email'
}
],
message: [
{
rule: 'isLength',
args: { min: 1 },
invalidFeedback: 'Please provide a message'
}
]
}
const App = () => {
// After an AJAX call, call the `res.data` to get the backend results
const postSubmit = res => {
console.log(res.data)
}
return (
// Build your form
<Form
postSubmit={postSubmit}
postOptions={{ method: 'post', url: 'url' }}
>
<div>
<Input
type='email'
name='email'
validations={validations.email}
/>
</div>
<div>
<Textarea
name='message'
validations={validations.message}
/>
</div>
<div>
<button>Submit</button>
</div>
</Form>
)
}
ReactDOM.render(<App />, document.getElementById('root'))And add .is-invalid and .invalid-feedback classes into your CSS.
.is-invalid {
border: 1px solid #dc3545;
}
.invalid-feedback {
display: none;
color: #dc3545;
}
.is-invalid ~ .invalid-feedback {
display: block;
}Make sure you add the errors to the validations object in backend.
app.post('/sign-up', (req, res) => {
const result = {
validations: {}
}
if (req.body.username === 'john') {
result.validations.username = 'john is already registered'
}
res.send(result)
})Props & Callbacks
<Form>
Props
// Since RFV uses Axios for HTTP requests, whatever you pass into postOptions prop except `data: {}`, directly goes into Axios
<Form
runValidation={true|false}
postOptions={{
url: 'url',
method: 'post',
headers: {
'Authorization': 'Token ...'
}
}}
>Callbacks
<Form
removeItems={['key1', 'key2']}
preSubmit={res => {
// res.e
// res.items
// res.setItems({})
}}
onSubmit={res => {
// res.e
// res.items
// res.isFormValid
// res.setItems({})
}}
postSubmit={res => {
// res.e
// res.data
// res.error
// res.items
// res.isFormValid
// res.setItems({})
// res.isPostSubmitFormValid
}}
><Input>, <Select>, <Textarea>
Props
// You can pass more than one validation
<Input
validations={[
{
rule: 'isLength',
args: { min: 1 },
invalidFeedback: 'Please provide a username'
},
{
rule: 'isLength',
args: { min: 4, max: 32 },
invalidFeedback: 'Username must be minimum 4, maximum 32 characters'
}
]}
/>Callbacks
<Input
onChange={res => {
// res.e
// res.validated
}}
/>Contribution
Feel free to contribute. Open a new issue, or make a pull request.


