remax-markdown
v1.0.2
Published
Renders Markdown as pure React components, based on `[email protected]`, support [Remax](http://remaxjs.org/)
Downloads
2
Readme
Remax Markdown
Renders Markdown as pure React components, based on [email protected], support Remax
Installing
npm install --save remax-markdown
# or
yarn add remax-markdownBasic usage
import * as React from "react";
import RemaxMarkdown from "remax-markdown";
import text from "./text";
export default () => {
const source = `# Title\nContent`;
return <RemaxMarkdown source={source} />;
};APIs
APIs see React Markdown's Documentation
Code highlight
Implement your render by replace default code render.
Default render is at src/renderers/code.jsx
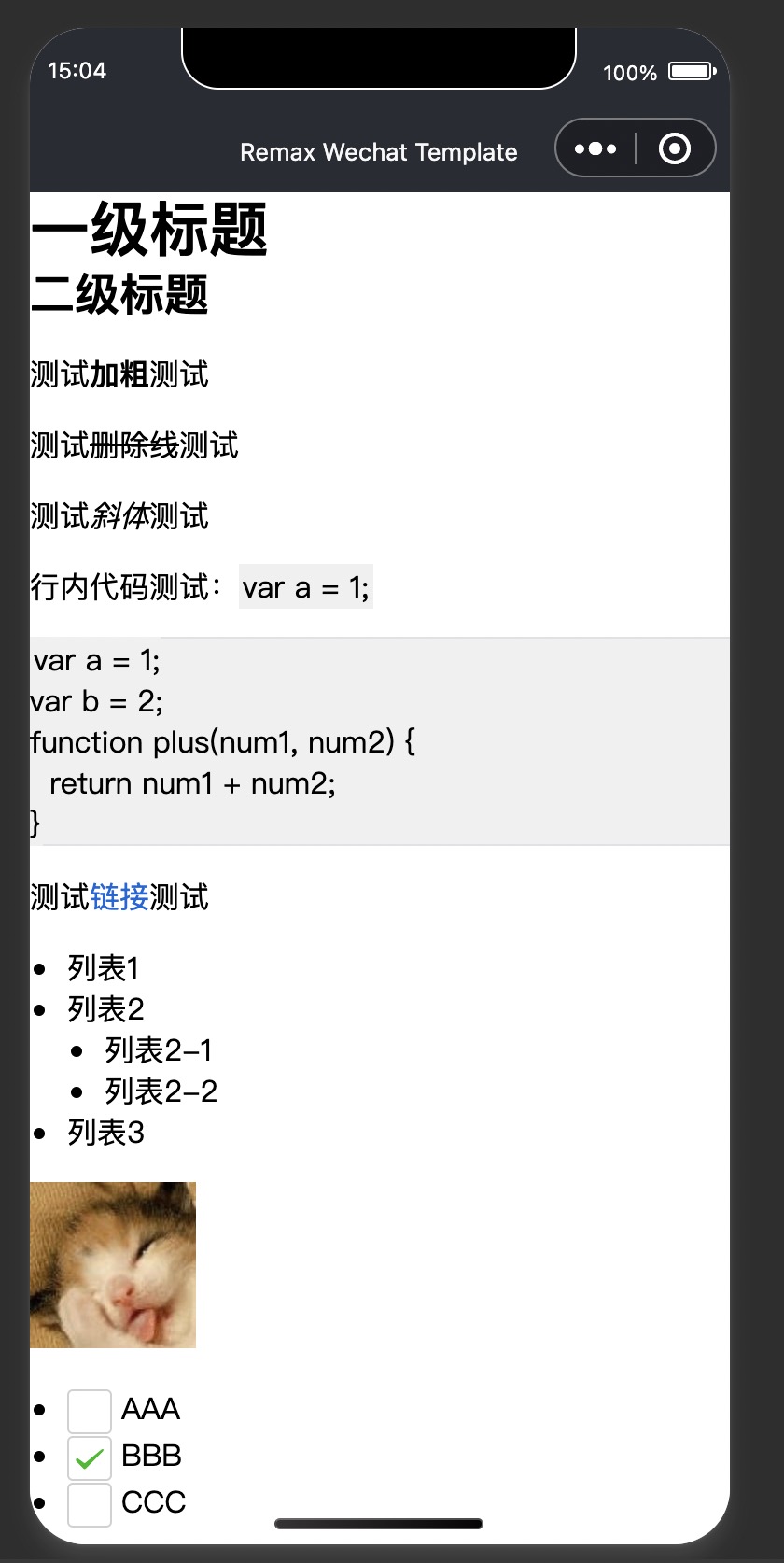
Preview in WeChat