rehype-plugin-image-native-lazy-loading
v1.2.0
Published
 [](https://codecov.io/gh/potato4d/rehyp
Downloads
19,545
Maintainers
Readme
rehype-plugin-image-native-lazy-loading
Native lazy loading plugin for Rehype.
Installation
$ yarn add rehype-plugin-image-native-lazy-loading # or npm installUsage
General Use
- Add
loading="lazy"to your markdown document
import fs from 'fs'
import lazyLoadPlugin from 'rehype-plugin-image-native-lazy-loading'
import unified from 'unified'
import markdown from 'remark-parse'
import remark2rehype from 'remark-rehype'
import html from 'rehype-stringify'
async function process(markdown: string) {
return new Promise((resolve, reject) => {
unified()
.use(markdown)
.use(remark2rehype)
.use(lazyLoadPlugin)
.use(html)
.process(markdown, (err, file) => {
if (err) {
return reject(err)
}
return resolve(file.toString())
})
})
}
async function run() {
const input = `# test
`
const output = await process(input)
console.log(output) // `<h1>test</h1>\n<img alt="potato4d" loading="lazy" src="https://github.com/potato4d.png">`
}- Add
loading="lazy"to your HTML document
import fs from 'fs'
import lazyLoadPlugin from 'rehype-plugin-image-native-lazy-loading'
import unified from 'unified'
import parse from 'rehype-parse'
import slug from 'rehype-slug'
import stringify from 'rehype-stringify'
async function process(html: string) {
return new Promise((resolve, reject) => {
unified()
.use(parse)
.use(slug)
.use(lazyLoadPlugin)
.use(stringify)
.process(html, (err, file) => {
if (err) {
return reject(err)
}
return resolve(file.toString())
})
})
}
async function run() {
const input = `<h1>test</h1>\n<img alt="potato4d" src="https://github.com/potato4d.png">`
const output = await process(input)
console.log(output) // `<h1>test</h1>\n<img alt="potato4d" loading="lazy" src="https://github.com/potato4d.png">`
Used with the Framework
@nuxt/content
in your nuxt.config.js
export default {
// ...
content: {
markdown: {
rehypePlugins: [
'rehype-plugin-image-native-lazy-loading'
]
}
},
// ...
}For more information, see official document.
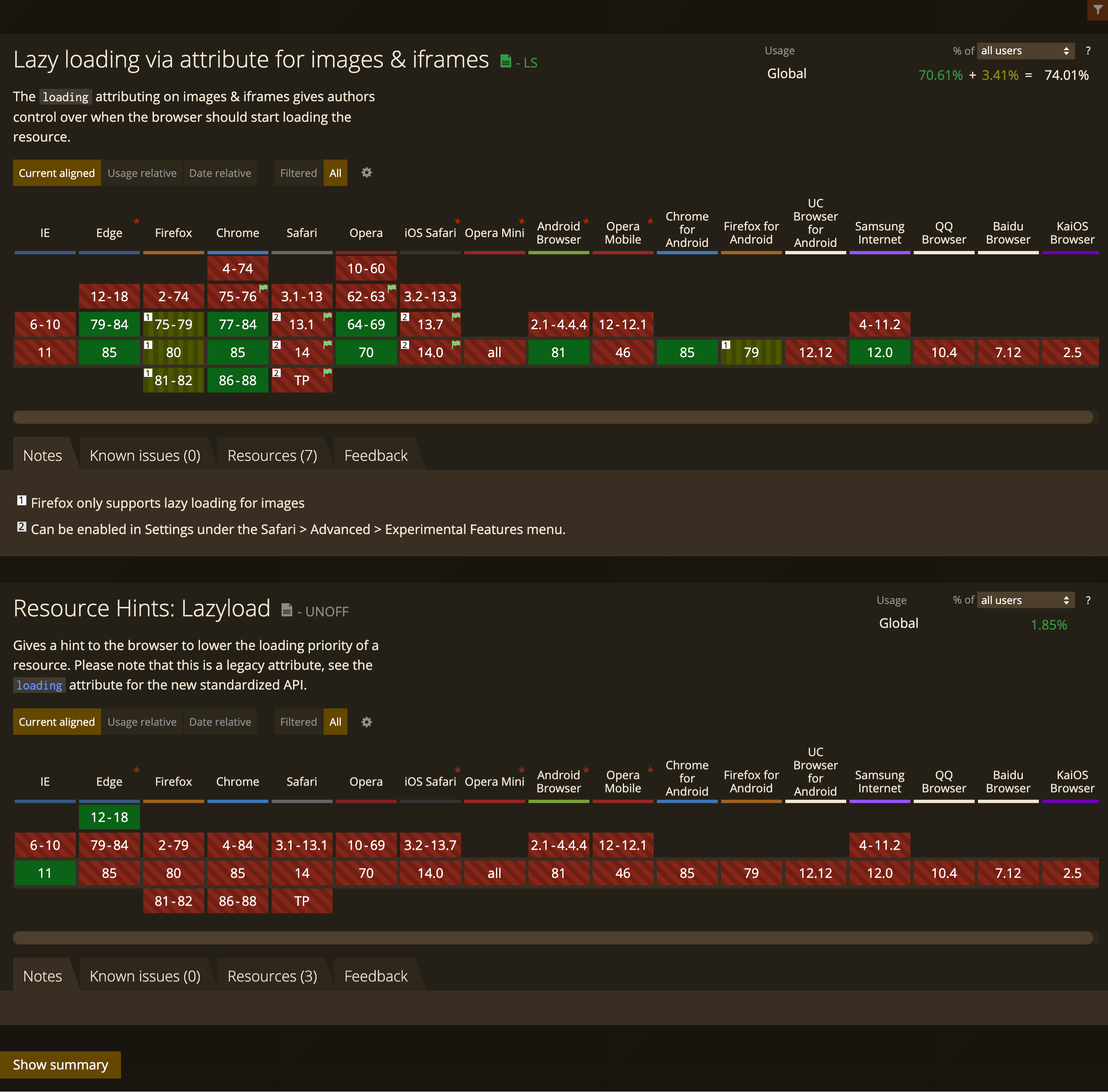
Support browsers
- 19 Sep. 2020
LICENCE
MIT