refreshify
v0.0.2
Published
> watch mode on steroids for browserify builds
Downloads
11
Readme
refreshify
watch mode on steroids for browserify builds
Features
Update any source file and your browserify bundle will be recompiled on the spot.
- recompiles your browserify bundle as soon as a source file changes
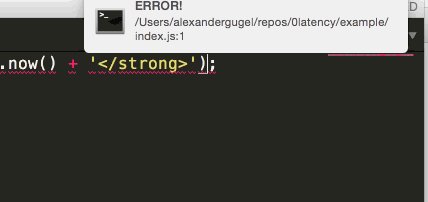
- notifies you via native desktop notification if your build fails

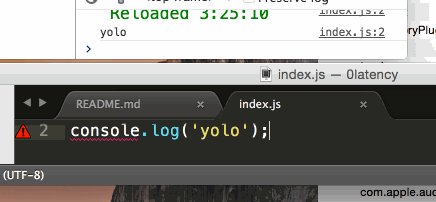
- live-reload built in

- server/protocol agnostic: No need to have a local dev server, even works when files are beign served from the local file system

Example
Use refreshify with all the same arguments as browserify except that
-o is mandatory:
$ refreshify main.js -o static/bundle.jsNow as you update files, static/bundle.js will be automatically incrementally rebuilt on
the fly.
You can use -v to get more verbose output to show when a file was written and how long the bundling took (in seconds):
$ refreshify browser.js -d -o static/bundle.js -v
610598 bytes written to static/bundle.js 0.23s
610606 bytes written to static/bundle.js 0.10s
610597 bytes written to static/bundle.js 0.14s
610606 bytes written to static/bundle.js 0.08s
610597 bytes written to static/bundle.js 0.08s
610597 bytes written to static/bundle.js 0.19sTo run the example included in this repo, run npm run example.
Install
With npm do:
$ npm install -g refreshifyto get the global refreshify command.
License
MIT

