redux-toolkit-saga
v1.2.0
Published
Redux Toolkit Saga
Downloads
1,274
Maintainers
Readme
Redux-toolkit-saga
Installation
yarn add redux-toolkit-saga
# or
npm install redux-toolkit-saga --savecreateSliceSaga
| name | required | description |
| -------------- | -------- | --------------------------------------------------------------------------- |
| name | YES | A string name for this slice of state. Generated action type constants will use this as a prefix |
| caseSagas | YES | An object containing "case sagas" functions (functions intended to handle a specific action type|
| sagaType | NO | SagaType.Normal, SagaType.Watch, SagaType.TakeLatest, SagaType.TakeEvery(default)|
Example
import { createSliceSaga, SagaType } from "redux-toolkit-saga";
import { PayloadAction } from "@reduxjs/toolkit";
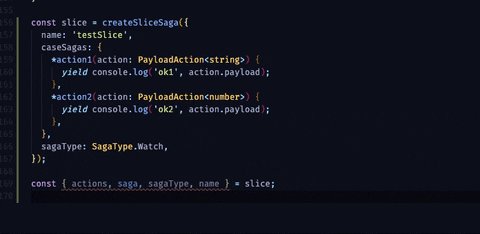
const slice = createSliceSaga({
name: "testSlice",
caseSagas: {
*action1 (action: PayloadAction<string>) {
yield console.log("ok1", action.payload);
},
*action2 (action: PayloadAction<number>) {
yield console.log("ok2", action.payload);
},
action3: {
sagaType: SagaType.TakeLatest,
*fn(action: PayloadAction<boolean>) {
yield console.log("ok3", action.payload);
},
}
},
sagaType: SagaType.Watch,
});
const composeSaga = slice.saga; // call composeSaga in root saga
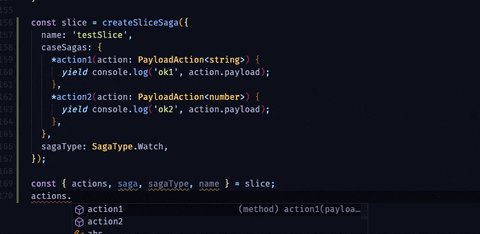
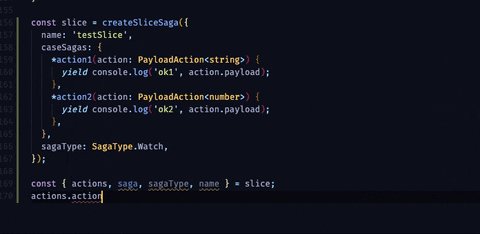
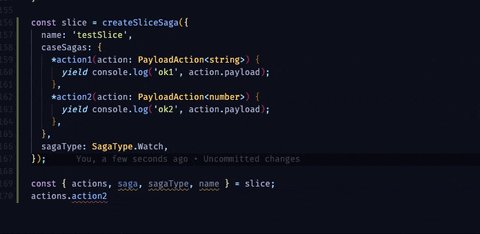
const { action1, action2 } = slice.actions; // action with caseSagas