recurrence-rule-builder
v1.1.4
Published
A user-friendly UI library for easily creating recurrence rules using pure Bootstrap. Simplify your scheduling tasks with intuitive interfaces and seamless integration.
Downloads
89
Maintainers
Readme
Recurrence Rule Builder
A user-friendly UI library for easily creating recurrence rules using pure Bootstrap. Simplify your scheduling tasks with intuitive interfaces and seamless integration.
License

Description
This is a ReactJS project based on Create React Library and using Bootstrap styling. It's built with the help of a great rrule.js library.
This project references the react-rrule-generator package and has been upgraded to a newer version with additional features.
It also uses:
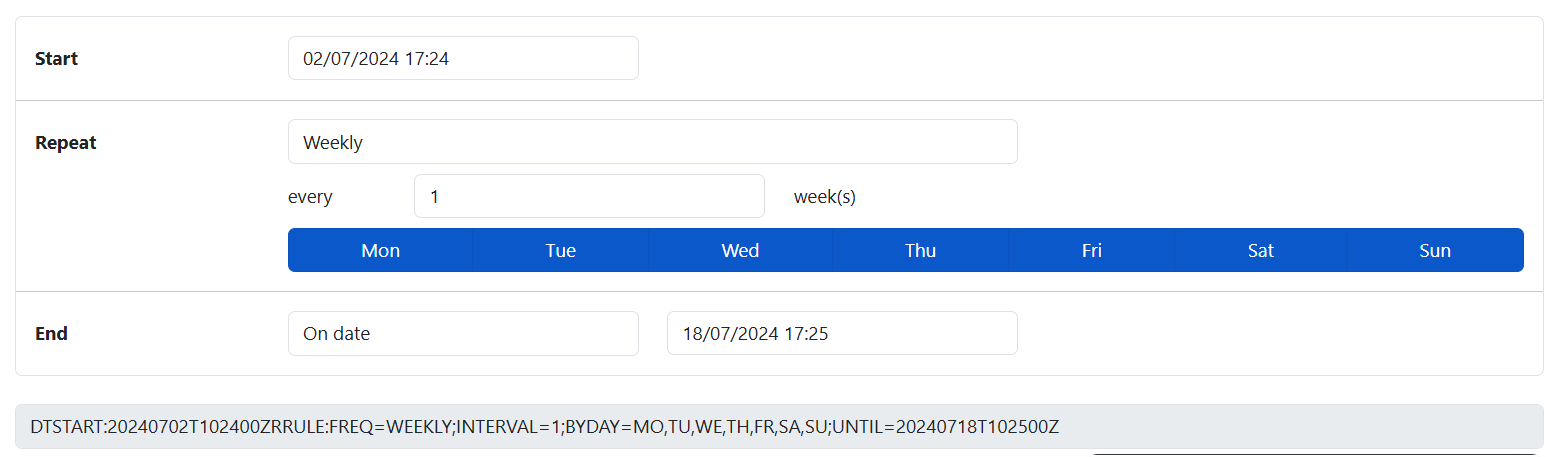
Demo
https://hvantoan.github.io/recurrence-rule-builder
Installation
npm install recurrence-rule-builder@latestUsage
In your CSS index file don't forget to import styles:
// this lib uses boostrap (v.5.3.3)
@import '~bootstrap/dist/css/bootstrap.css';
@import "~react-datetime/css/react-datetime.css";Then you're good to go.
Just use it:
import RRuleEditor from "recurrence-rule-builder";
// render it as it is
const SimpleRender = () => <RRuleEditor onChange={(rrule) => console.log(`RRule changed, now it's ${rrule}`)} />;
// or with your own forms configuration
import MyCustomCalendar from "./MyCustomCalendar";
const CustomizedRender = () => (
<RRuleEditor
onChange={(rrule) => console.log(`RRule changed, now it's ${rrule}`)}
config={{
repeat: ["Monthly", "Weekly"],
yearly: "on the",
monthly: "on",
end: ["Never", "On date"],
weekStartsOnSunday: true,
hideError: true,
}}
customCalendar={MyCustomCalendar}
/>
);API
Props
| Name | Type | Description |
| ------------------ | ----------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| onChange | function | REQUIRED. Callback trigger when the RRule changes. The callback receives newly generated RRule string. |
| value | string | You can pass your own RRule value to RRuleGenerator and use it like controlled input component. |
| config | object | Accepts object of what options will be rendered. This object's structure is described in #config |
| translations | function or object | Accepts a function or an object with translations for all labels in the component. By default all labels are in English. You can pass your own translation object or function, which has the following signature: (key: string, replacements: object) => string. It receives key of the label in form of 'repeat.yearly.on_the' and an object for placeholder replacements, e.g., { value: error.value }. Example translation objects are placed in /src/lib/translations/. |
| customCalendar | React Component or stateless function | This accepts custom calendar / datepicker for choosing a date in EndOnDate view. It receives following props by default: 'aria-label' with value 'Datetime picker for end on date',value - date value consumed by app logic, dateFormat - by default 'YYYY-MM-DD', locale - 'en/ca' or 'en/gb' depending on if weekStartsOnSunday in config is set to true or false |
config
config is an object which accepts following:
| Name | Type | Description |
| :--------------------- | :------------------ | :-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| frequency | array of string | You can optionally choose if you want to show repeating options 'Yearly', 'Monthly', 'Weekly', 'Daily', 'Hourly'. You can pass for example ['Monthly', 'Weekly'] if you want to show only options for repeating monthly and weekly. |
| yearly | string | If 'on' provided, only choosing a particular day of a month is available, if 'on the' is provided, you have ability to choose for example 'fourth Wednesday of February' |
| monthly | string | If 'on' provided, only choosing a particular day of a month is available, if 'on the' is provided, you have ability to choose for example 'fourth Wednesday' |
| end | array of string | You can optionally choose if you want to show ending options 'Never', 'After', 'On date'. You can pass for example ['Never', 'On date'] if you want to show only options for ending never or on a particular date without showint 'After' option. |
| hideStart | boolean | If true start date form is not rendered. Default: true |
| hideEnd | boolean | If true ending form is not rendered. Default: false |
| hideError | boolean | If true error alert is not rendered. Default: false |
| weekStartsOnSunday | boolean | If set to true, weeks starts on Sunday (both for views and RRule string). Default: false |
| formatStart | string | Format display value for Start Date. Default: " |
| formatEnd | string | Format display value for End Date. Default: |
| startDate | string | Initial value for start date. Default: |
License
MIT



