recent-searches
v1.0.5
Published
A JavaScript module to help anyone easily build recent searches functionality into their search.
Downloads
10,752
Maintainers
Readme

The problem
Building recent searches experience can be trickier than you think (expiry of queries, ranking of recent queries, handling storage etc...)
Solution
recent-searches module helps you build that experience without having to focus on the edge cases and technical details. If available, uses localStorage to store suggestions cross sessions and in the rare cases where it might not be available uses a fallback memory storage, thus loosing it's cross session functionality.
The module handles:
- Searching and retrieving recent searches
- Ranking of searches and decaying their popularity (with different ranking options)
- Saving and expiring of searches through LocalStorage or MemoryStorage
- LocalStorage feature detection (with fallback to MemoryStorage)
- Safe LocalStorage usage (feature detection, limiting storage)
Table of Contents
Installation
recent-searches is published on npm's public registry, you can install it as a dependancy of your project with the following command.
npm install --save recent-searchesUsage
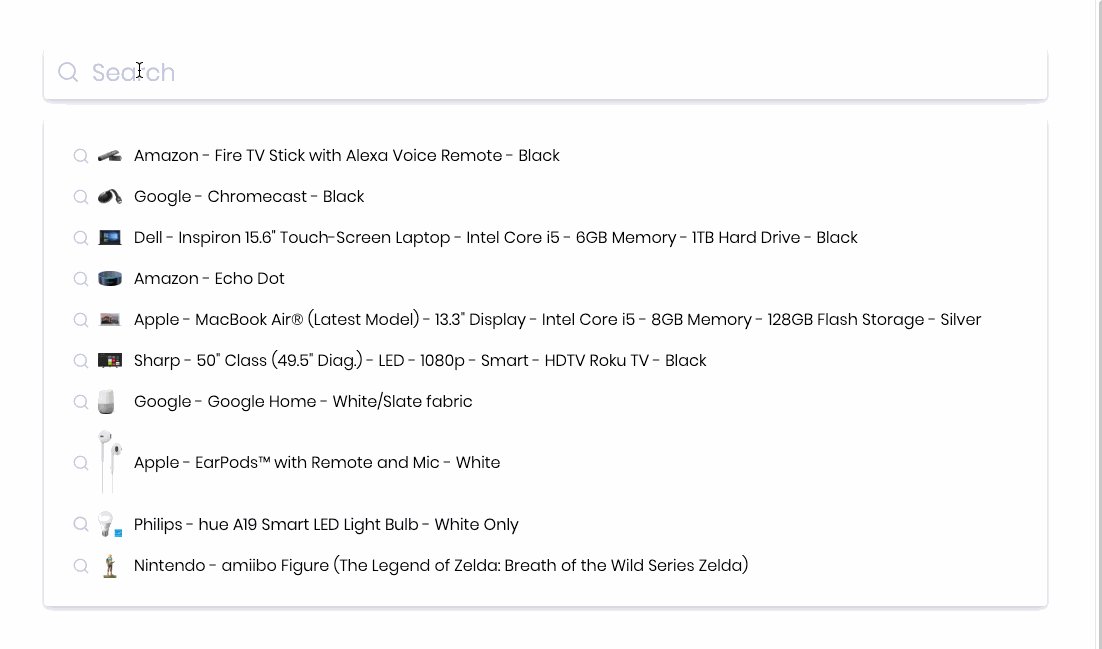
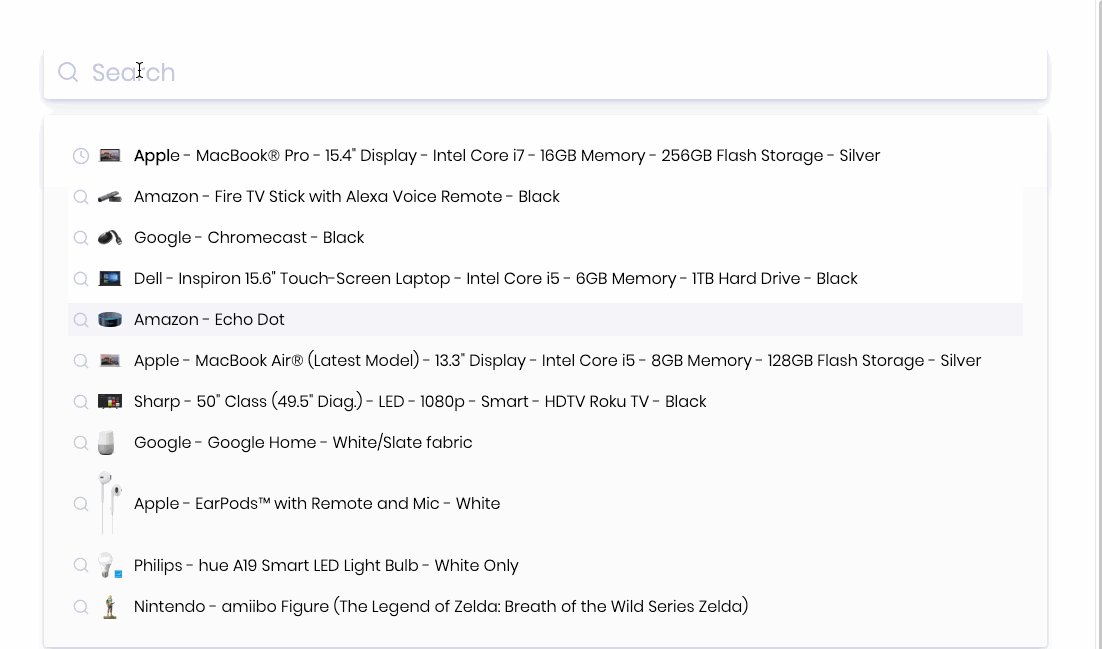
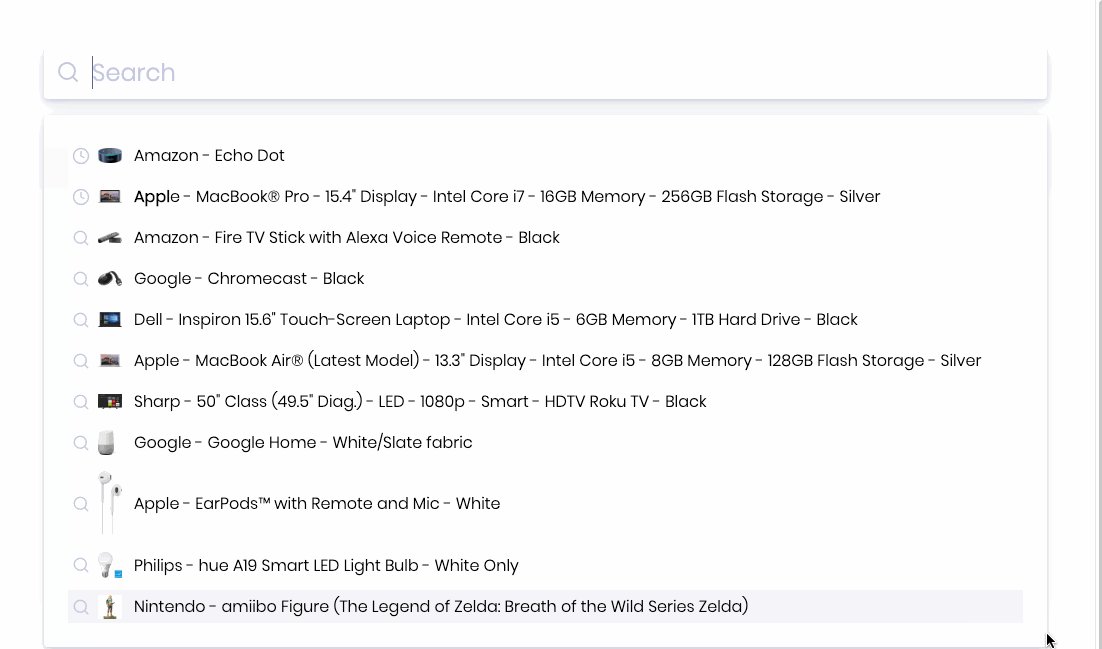
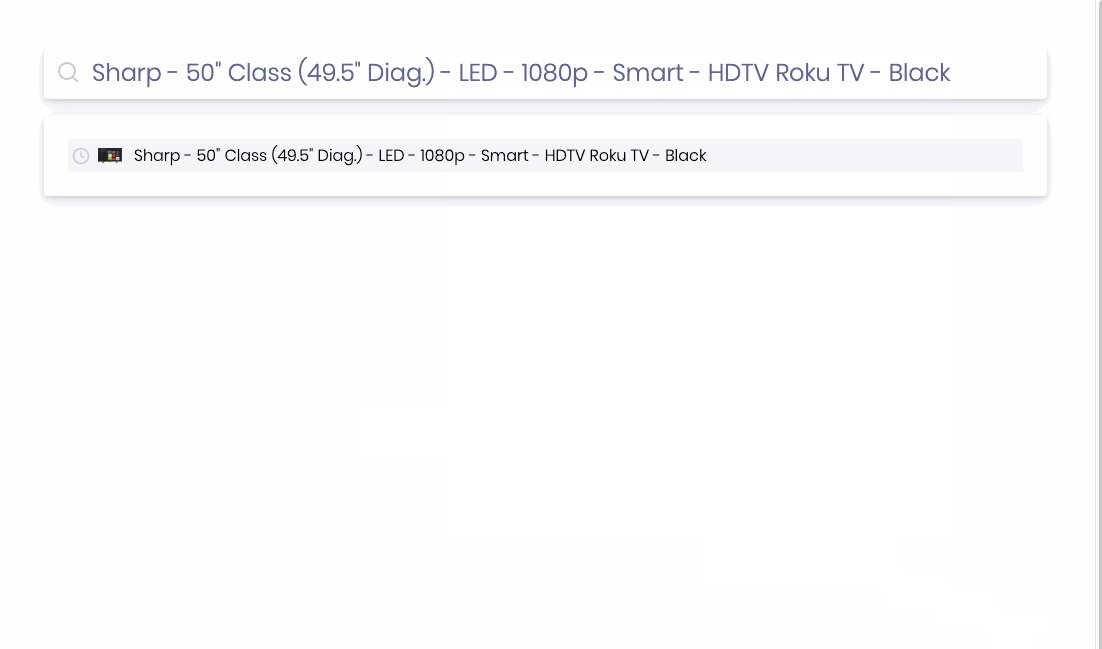
Standalone codesandbox example Algolia react-instantsearch codesandbox example Algolia InstantSearch.js codesandbox example Initializing the module
import RecentSearches from 'recent-searches'
const searches = new RecentSearches({
ttl: number, // Optional: ttl of searches in milliseconds, default to 24h (1000 * 60 * 60 * 24)
limit: number, // Optional: max number of entries that will be persisted, default is 50
namespace: string, // Optional: custom localStorage namespace
ranking: string // Optional: ranking strategy of recent searches, "PROXIMITY" | "TIME" | "PROXIMITY_AND_TIME", default is "PROXIMITY_AND_TIME"
})
Setting and retrieving relevant searches.
// Retrieve searches for a given query
const previousSearchesForJohn = searches.getRecentSearches("John")
/*
[
{query: "John", data: {...}, timestamp: ...},
{query: "Marc John", data: {...}, timestamp: ...}
]
*/
// To set a recent search
searches.setRecentSearch("John", resultData)
If you built something using recent-searches that you want to show, feel free to send us a link and we'll include it to the documentation!
Contributing
This project is open to contributions, if you have a question, proposal or feedback please open a pull request or issue, we only ask you to be kind and respectful :)
Special thanks to Kent C. Dodds for building downshift (making that demo was much easier)
LICENSE
MIT






