reanimated-color-picker
v4.0.0
Published
A Pure JavaScript Color Picker for React Native
Downloads
80,686
Maintainers
Readme
:red_circle: :green_circle: :large_blue_circle:
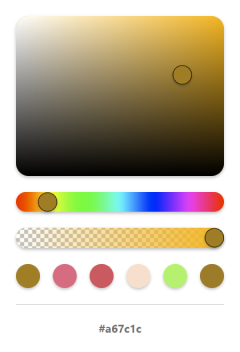
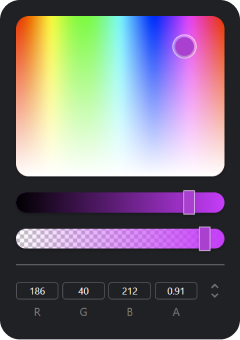
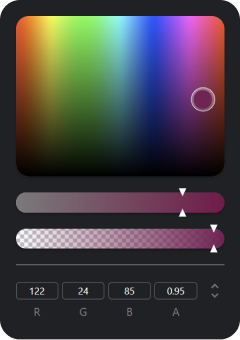
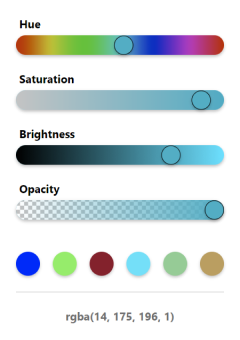
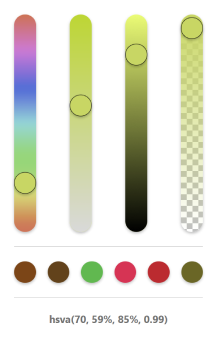
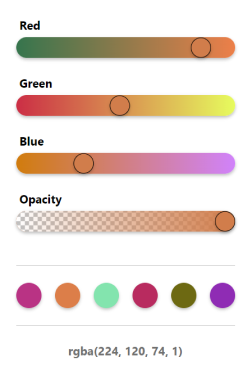
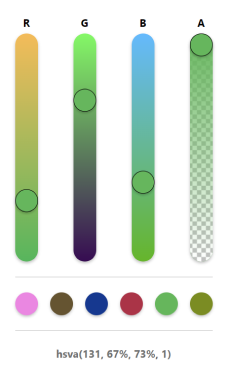
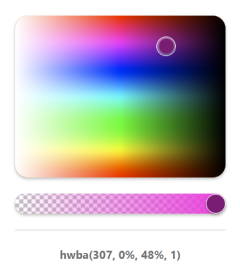
Reanimated Color Picker
- A Pure JavaScript Color Picker for React Native.
- Highly customizable.
- Supports IOS, Android, Expo, and Web platforms.
- Supports right-to-left (RTL) layouts.












:small_blue_diamond:Prerequisites
Follow the installation instructions by using the links provided below.
react-native-gesture-handler version
2.0.0or higher.react-native-reanimated version
2.0.0or higher.For
Expomanaged workflow version44or higher is required.
:small_blue_diamond:Installation
Note First we need to install react-native-gesture-handler(>=2.0.0) and react-native-reanimated(>=2.0.0),
- Open a Terminal in the project root and run:
npm i reanimated-color-picker:small_blue_diamond:Fabric support
react-native-gesture-handlersupports the new architecture since version2.3.0.react-native-reanimatedsupports the new architecture since version3.0.0.
:small_blue_diamond:Usage
📖 View the documentation site 📖
Please check out my other library, React Native Material You Colors.
:small_blue_diamond:License
- Reanimated Color Picker library is licensed under The MIT License.
:small_blue_diamond: Sponsoring
If you're integrating Reanimated Color Picker in a production app, consider funding this project and contact me .





