real_api
v1.1.31
Published
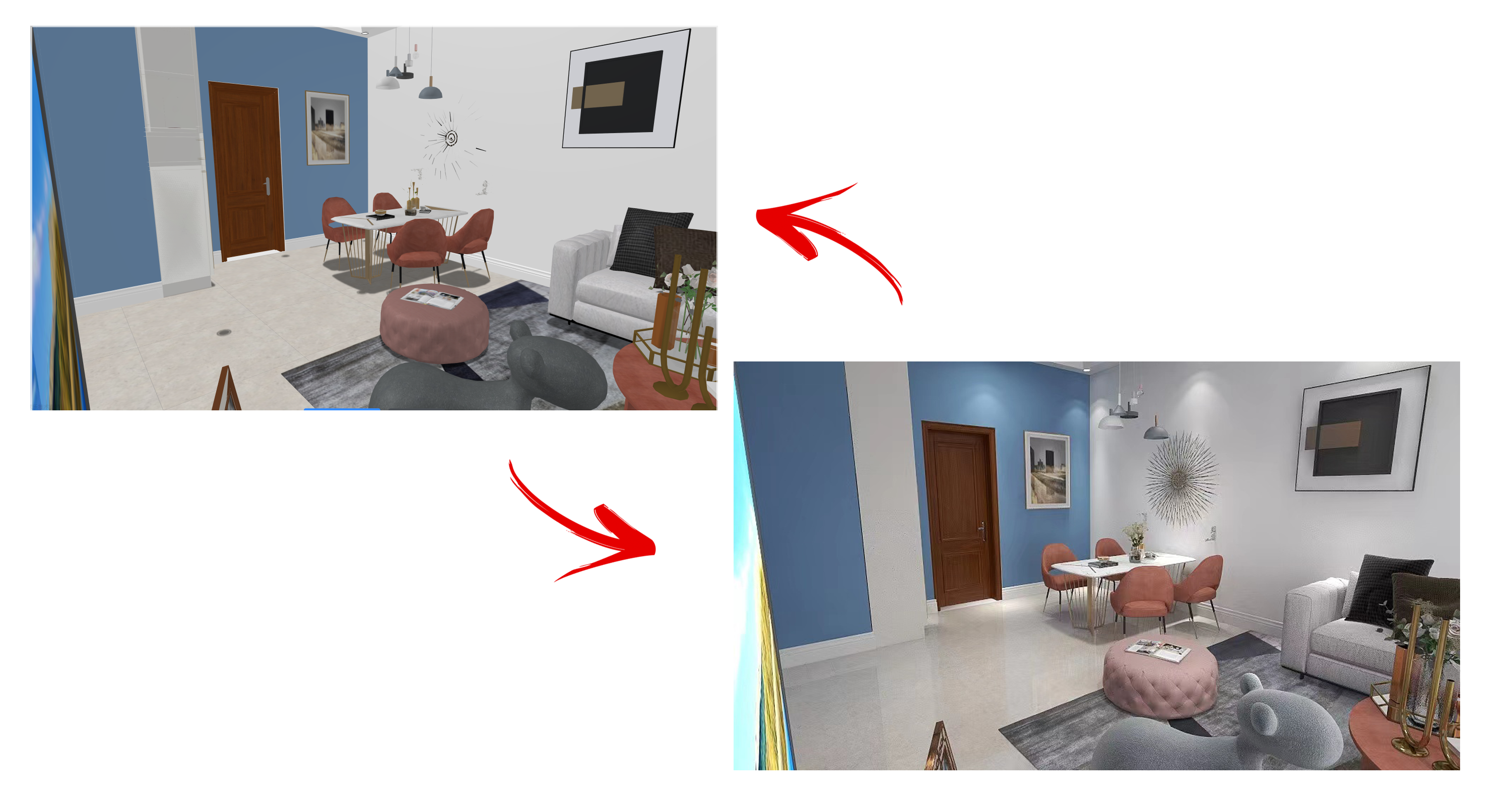
This is a RealAPI plugin for three.js rendering. Now you can render three.js scene at runtime by using API calls.
Downloads
41
Maintainers
Readme
real_api
Render three.js scene at run time


Installation
npm install real_apiDocumentation
Requirements:
- Signup free account at https://realistic3.com (You will need this for API Key Authorization)
App KeyProduct KeyInstance ID(Optional, default is 0)- Kindly check the details at https://docs.realistic3.com/getting-started
Getting started
Import:
import * as REAL from "real_api";Area light
const width = 1;
const height = 1;
const intensity = 1;
const color = new THREE.Color(0xFFFFFF);
const areaLight = new REAL.AreaLight(width, height, color, intensity);
scene.add(areaLight);Sunlight
const config = {
intensity: 1,
castShadow: true,
color: new THREE.Color(0xFFFFFF),
};
const sunLight = new REAL.SunLight(config);
scene.add(sunLight);Spotlight
const config = {
intensity: 1,
distance: 5.0,
castShadow: true,
angle: Math.PI/12,
color: new THREE.Color(0xFFFFFF),
};
const spotLight = new REAL.SpotLight(config);
scene.add(spotLight);Point light
const config = {
intensity: 1,
distance: 5.0,
castShadow: true,
color: new THREE.Color(0xFFFFFF),
};
const pointLight = new REAL.PointLight(config);
scene.add(pointLight);Render a job
Step 1: Get render scene
const eye = threeCamera; // Optional
const renderScene = await REAL.Scene(scene, eye);Step 2: Create new job
const api = REAL.API;
const params = {
"cred": {
"insID": 0,
"appKey": "ABC",
"prodKey": "XYZ"
},
"type": "new",
"render": {
"expFrom": "app",
"output": "PNG",
}
}
const response = await axios.post(api, params);Response:
{
"msg": "SUCCESS",
"data": {
"jobID": "1711638968_373829",
"expFrom": "app",
"finished": false,
"status": "NEW",
"url": "https://....."
}
}Note: You can also render .blend, .gltf, .glb or .fbx directly by changing render parameter in request body
For example:
{
"cred": {
"insID": 0,
"appKey": "ABC",
"prodKey": "XYZ"
},
"type": "new",
"render": {
"ext": "glb",
"expFrom": "app",
"output": "PNG"
}
}Step 3: Upload scene
const uploadUri = response.data.url;
const request = await axios.put(uploadUri, realScene);Step 4: Submit job
const params = {
"cred": {
"insID": 0,
"appKey": "ABC",
"prodKey": "XYZ"
},
"jobID": "1711638968_373829",
"type": "render"
}
const response = await axios.post(api, params);Response:
{
"msg": "SUCCESS",
"data": {
"jobID": "1711638968_373829",
"expFrom": "app",
"finished": false,
"status": "WAITING"
}
}Step 5: Check job status
You can either check live status or jobs through socket or by using API request
- Using SOCKET: https://docs.realistic3.com/using-socket
- Using REST API: https://docs.realistic3.com/rest-api
const params = {
"cred": {
"insID": 0,
"appKey": "ABC",
"prodKey": "XYZ"
},
"jobID": "1711638968_373829",
"type": "result"
}
const response = await axios.post(api, params);Response:
{
"msg": "SUCCESS",
"data": {
"jobID": "1711638968_373829",
"expFrom": "app",
"finished": true,
"result": "https://.....",
"status": "COMPLETED"
}
}


