reactjs-availability-calendar
v1.2.1
Published
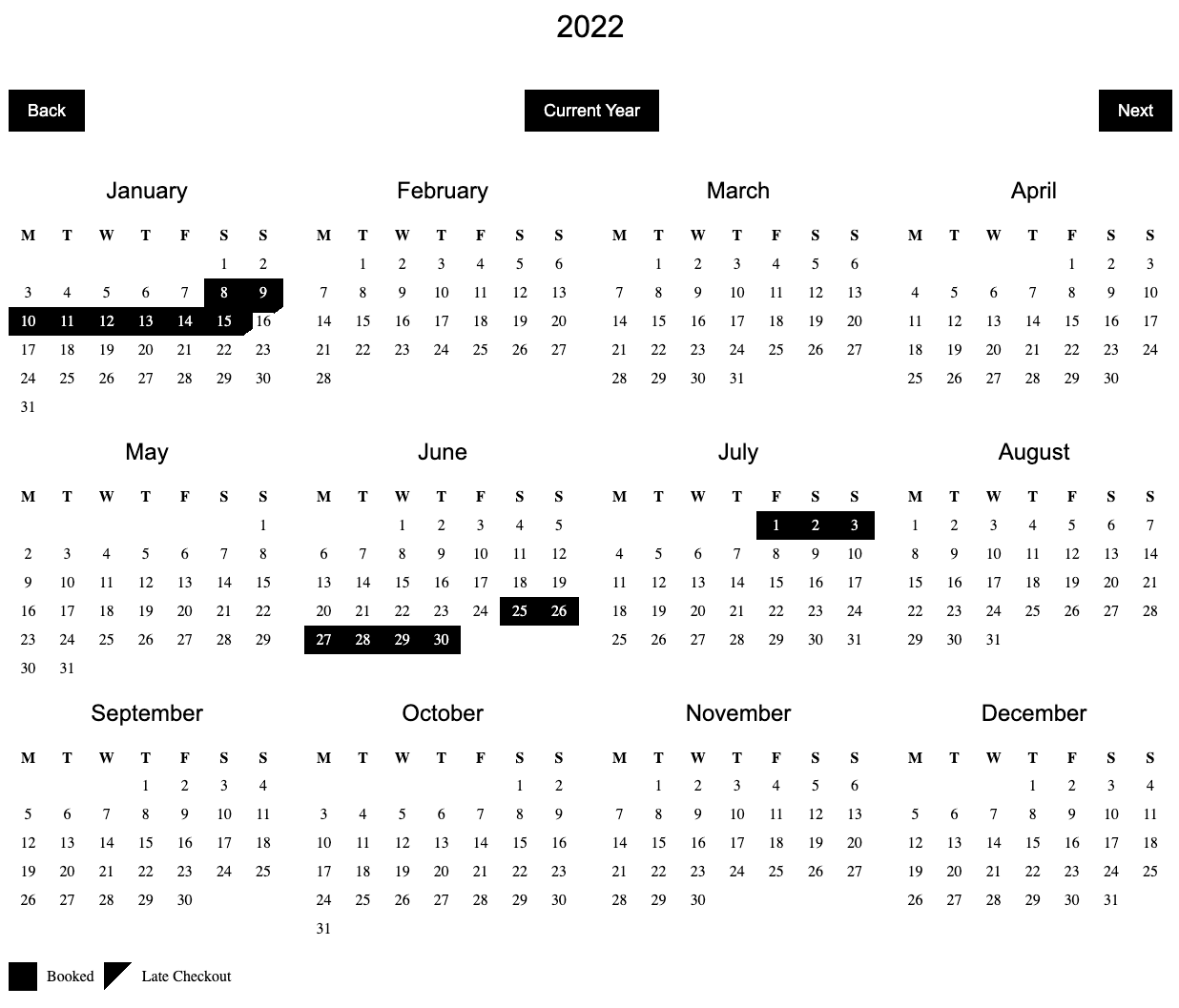
React Availability Calendar
Downloads
231
Maintainers
Readme
reactjs-availability-calendar
Lightweight Availability/Bookings Calendar Built with React & TypeScript

Installation:
npm install reactjs-availability-calendaror
yarn add reactjs-availability-calendarUsage :
Add Calendar to your component:
import React from 'react'
import Calendar from 'reactjs-availability-calendar'
export default function App() {
const bookings = [
{
from: new Date('2022-07-03'),
to: new Date('2022-07-30'),
middayCheckout: true,
},
{
from: '2022-04-08',
to: '2022-04-13',
middayCheckout: true,
},
{
from: '2022-09-03T19:20:35.593Z',
to: '2022-09-22T19:20:35.593Z',
middayCheckout: false,
},
]
return (
<Calendar bookings={bookings} />
)
}
Default CSS
Please copy and self host the default CSS linked below.
Default CSS Minified Default CSS
<link href="path/to/your/styles.css" rel="stylesheet">
Settings / Configurations:
bookings
Type: Array of Bookings
Default: []
Example:
[{
from: '2022-04-08T00:00:00.000Z',
to: '2022-04-10T00:00:00.000Z',
middayCheckout: true,
}]Notes: For best results, Dates should be in valid ISO 8601 format. Learn more
Description: Dates to be shown as unavailable on the calendar
showNumberOfMonths
Type: Number
Default: 12
Options: 12 | 4 | 2 | 1
Description: Number of Months to show
showCurrentYear
Type: Bool
Default: true
Description: Render active Calendar Year
showControls
Type: Bool
Default: true
Description: Render navigation buttons to move forward and previous Calendar Years
showKey
Type: Bool
Default: true
Description: Render Key for the different Calendar States




