react-zippy-carousel
v1.0.4
Published
React hook for carousels. Supports gestures in mobile browsers. - uses css animations - renders only 3 slides at any given time - supports autoplay, gestures and snap to reset - very light weight
Downloads
31
Maintainers
Readme
react-zippy-carousel 
React hook for carousels. Supports gestures in mobile browsers.
- uses css animations
- renders only 3 slides at any given time
- supports autoplay, gestures and snap to reset
- very light weight
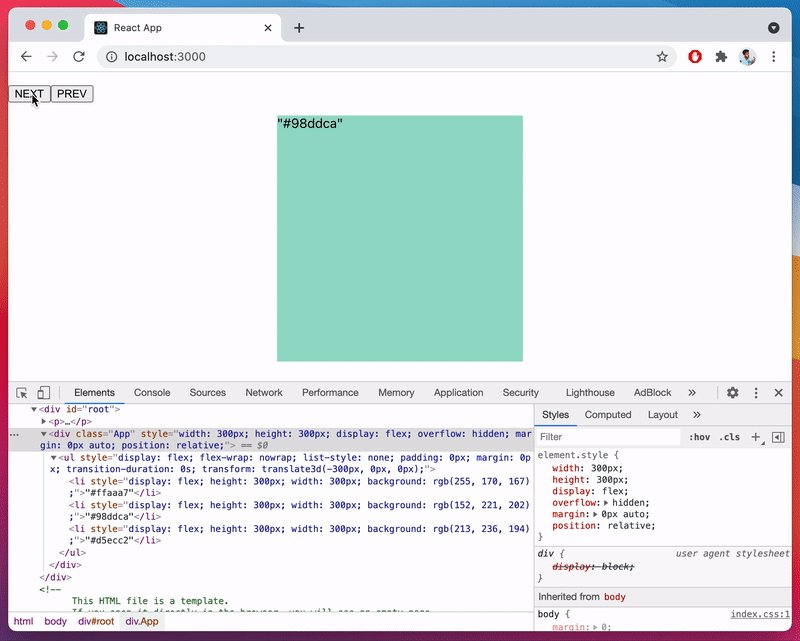
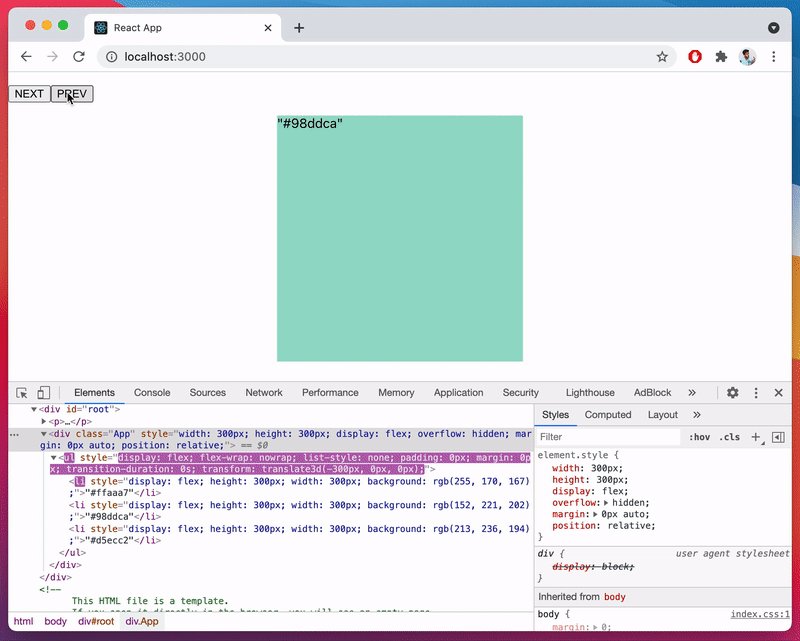
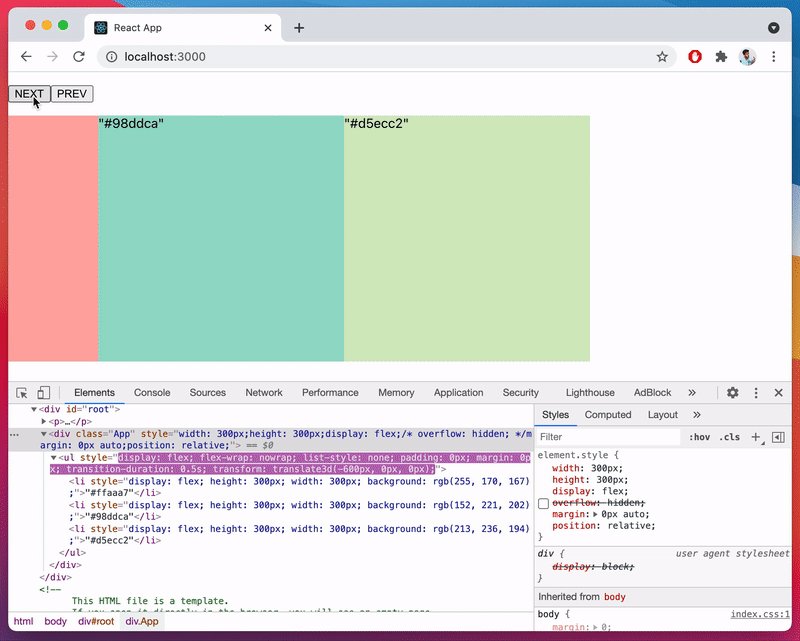
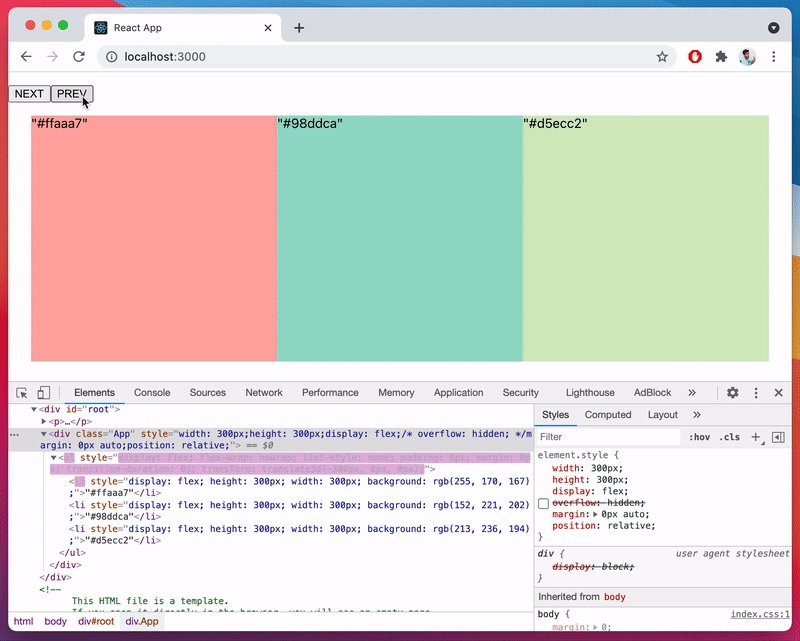
Demo

Installation
yarn add react-zippy-carousel
or
npm install --save react-zippy-carousel
Usage
import useCarousel from 'react-zippy-carousel';
const {
handlers, // Listeners for 'li's
listHandlers, // listeners for 'ul'
offset, // scroll position for 'ul'
withAnimation, // whether you need to animate the offset
slideNext, // slide to next
slidePrev, // slider to previous
slides, // slides you want to render
current // current slide of the carousel
} = useCarousel({
list: ['#98ddca', '#d5ecc2', '#ffd3b4', '#ffaaa7'],
carouselContainerRef,
});
Example
License
MIT License. © Harshana Abeyaratne
