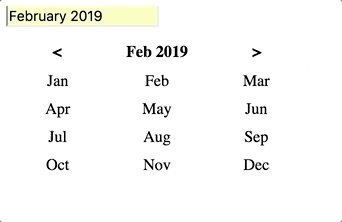
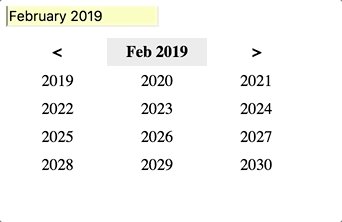
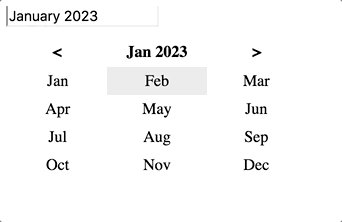
react-year-month-picker
v1.0.1
Published
A react year month date picker component
Downloads
83
Maintainers
Readme
react-year-month-picker
A react year month date picker

Install
npm install react-year-month-picker --save
Usage
import YearMonthPicker from 'react-year-month-picker'
import ReactDOM from 'react-dom'
import React, { Component } from 'react'
class TestComponent extends Component {
constructor(props) {
super(props)
this.state = { scheduled: null }
}
handleChange (m) {
this.setState({scheduled: m}, () => console.log(this.state.scheduled))
}
render () {
return (
<div>
<YearMonthPicker
closeOnSelect
onChange={this.handleChange.bind(this)}
/>
</div>
)
}
}
ReactDOM.render(<TestComponent />, document.getElementById('root'))Props
onChange()
A function called when the date has changed. This is where you typically set or store your date in the parent component.
closeOnSelect
If the year month picker should close on date selection.
Development
yarn
yarn devTest
yarn testBuild
yarn
yarn buildPublish
npm login
npm version patch
git add -A
git push origin master
npm publish