react-verify-otp
v1.3.3
Published
Description: react-verify-otp a fully customizable, one-time password input component for the web built with React.
Downloads
10
Maintainers
Readme
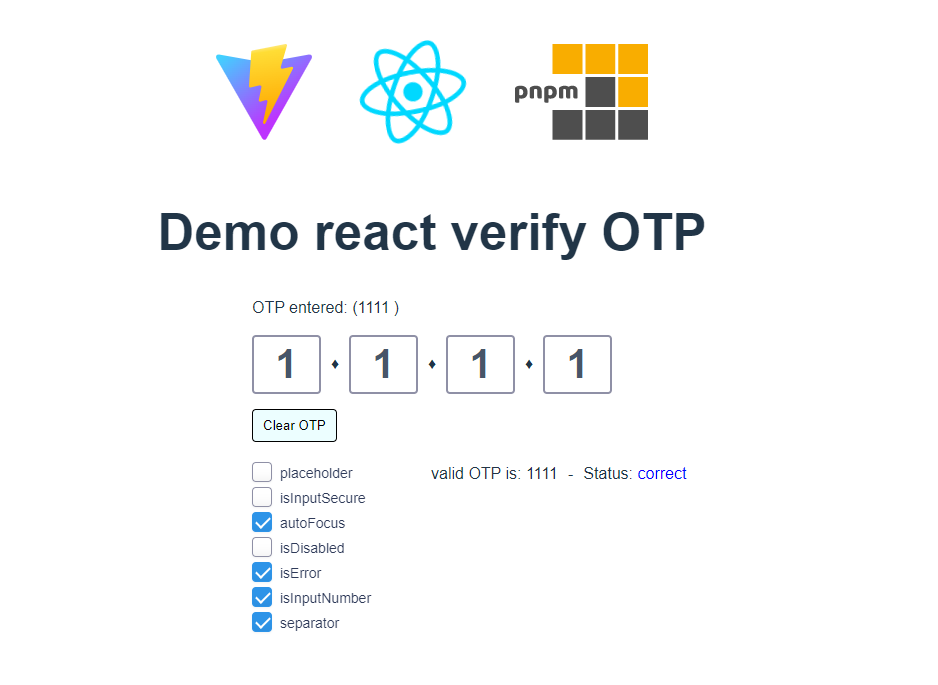
react-verify-otp
Description: react-verify-otp a fully customizable, one-time password input component for the web built with React.
Installation
To install the latest stable version:
npm install react-verify-otpyarn add react-verify-otppnpm install react-verify-otpBasic Use
import { useState, useRef } from 'react';
import OtpInput from 'react-verify-otp';
import '/node_modules/react-verify-otp/dist/style.css';
const App = () => {
const otpRef = useRef(null);
const [otp, setOtp] = useState('');
const handleChangeOtp = (otp) => {
setOtp(otp)
};
// use "otpRef?.current?.[method_name];"
// example: otpRef?.current?.clearOtp();
// used to call some methods defined in this library
return (
<OtpInput
ref={otpRef}
otpValue={otp}
onChange={handleChangeOtp}
separator={'♦'}
/>
);
};
export default AppAPI
Use ref
Changelog
v1:
- v1.0.0 - The first, create and build project push to github, fix deploy to vercel, publish to npm package management.
- v1.1.0 - Add description to package.json, show info to npm package management (keywords, author, license, homepage, repository).
- v1.1.1 - Fix error import package when use reality (but do not success :(().
- v1.1.2 - I'm trying fix error import package when use reality.
- v1.1.3 - It has been successfully fixed.
- v1.2.3 - Update typings fix warning & import css file (but fail).
- v1.3.3 - I'm trying import css dynamic, however, I added a temporary guide in this description.