react-utilities
v0.6.0
Published
React utility components
Downloads
130
Readme
react-utilities 



The missing react utility components.
Whole document is in Gitbook now.
Installation
$ npm install --save react-utilities
or
$ yarn add react-utilitiesUse CDN
- Assuming
Reacthas already imported. - Then include https://unpkg.com/react-utilities/umd/react-utilities.js (namespace
reactUtilities)
Then with a module bundler like webpack, use as you would anything else.
// using ES6 modules
import {Delegate, Resolve, Debounce, Throttle} from 'react-utilities'
// or
import Resolve from 'react-utilities/Resolve'
// using CommonJS modules
var Delegate = require('react-utilities').Delegate
// CDN
var Delegate = reactUtilities.DelegateOverview
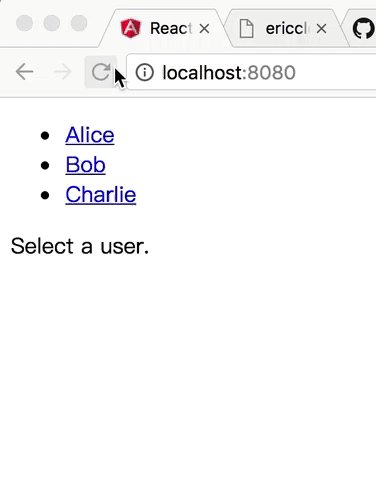
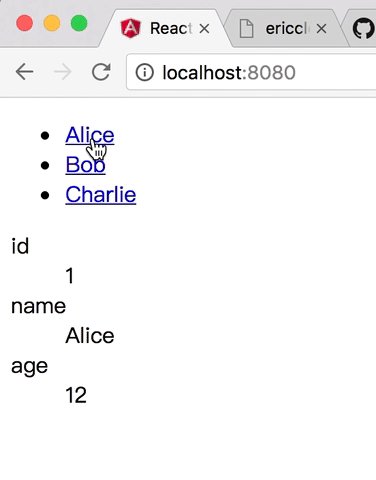
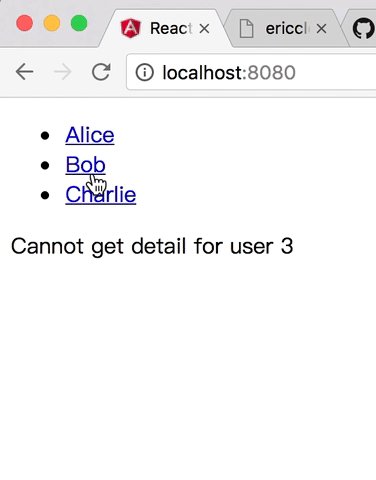
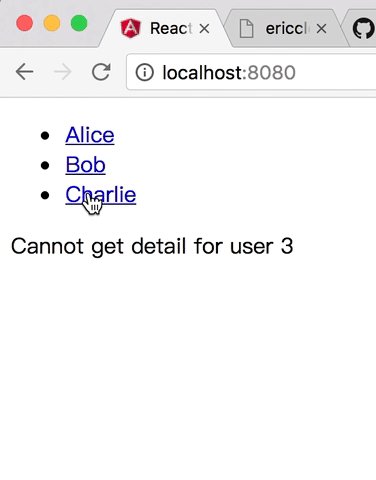
Resolve
Resolve is a react component which resolve promise and pass the resolved value to children component when promise return. With Resolve you can wrap your pure, stateless component to connect them to remote data.
<Resolve name='user' promise={fetchUser(id)}>
<User />
</Resolve>
// after fetch data `{id:1,name:'alice'}` it would render
<User user={{id:1,name:'alice'}} /> with Resolve, one can
- Load remote data from server while rendering certain component.
- Make your
Componentlazy load and use Code splitting in webpack. demo
Demo

Delegate
Delegate is a component delegate rendering to other component.
Debounce
Debounce is a react component to debounce certain properties to children component. So children component will render less frequently(if you make it pure).
Throttle
Throttle is a react component to throttle certain properties to children component. So children component will render less frequently(if you make it pure).
