react-use-precision-timer
v3.5.5
Published
A versatile precision timer hook for React. Doubles as a stopwatch.
Downloads
34,567
Maintainers
Readme
Documentation
Read the official documentation.
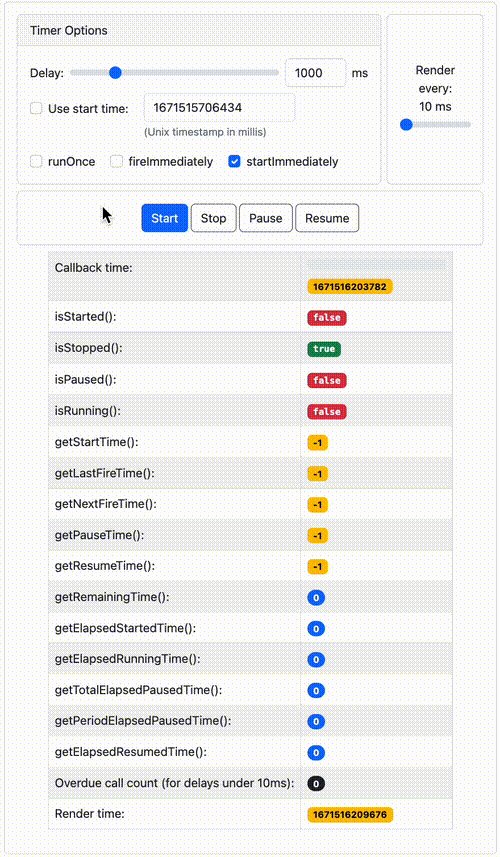
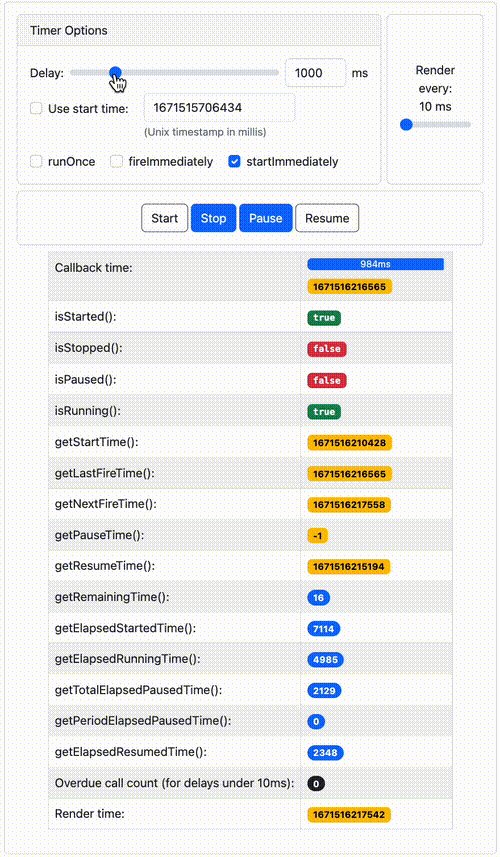
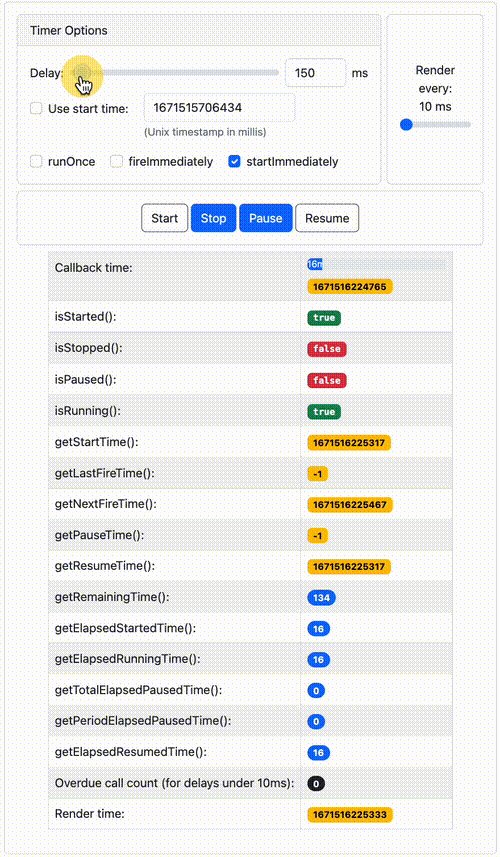
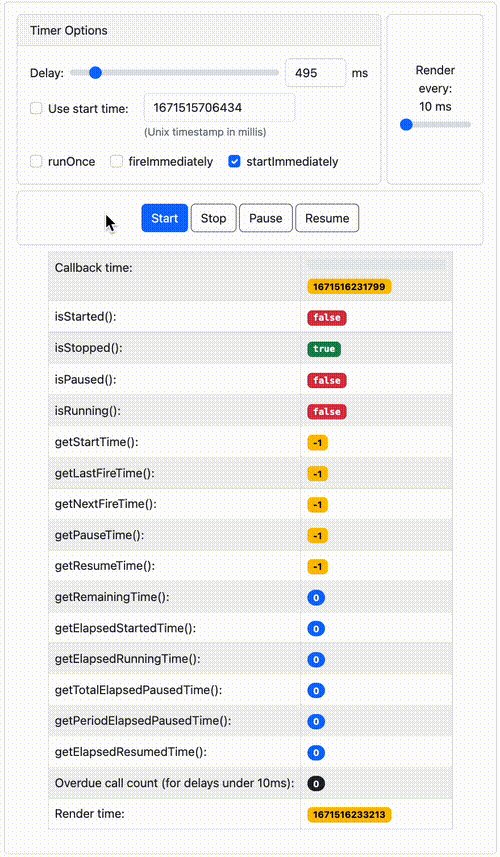
👁️ Live Demo
Overview
A React timer hook that calls the provided callback at regular intervals. Can be used as a stopwatch, too.
It's accurate, precise, and includes a rich set of options, functionality, and accessors.
Features include:
- ⏰ Timeout and timestamp based
- Based on
setTimeout()and Unix times, not ticks.
- Based on
- 🎯 Accurate and precise
- Perfect mean accuracy with no wandering, with sub 10ms callback precision.
- 💪 Doesn't choke under pressure
- Resilient to expensive callbacks and low timer delays.
- 🧰 Versatile
- Can be used as a timer, one-time delay, or stopwatch. Additional options available.
- ⏯️ Pause and resume
- Supports pausing, and tracks cumulative elapsed pause time between resumes.
- 🌞 Accessors for everything
- Includes getters for everything under the sun! Know all the things.
🆕 New In Version 3
Version 3 of this package features a complete redesign to reduce unnecessary renders, plus the addition of a new convenience hook.
- Internally, timer state is now tracked via React refs and timer options are memoized for you. These changes significantly improved performance.
- The useTimer hook's signature has been changed. The callback is now provided as the second argument, and should be cached using
React.useCallback()to optimize render performance. Refer to the Quick Start section below. - The useMomentaryBool hook was added.
Donate
If this project helped you, please consider buying me a coffee or sponsoring me. Your support is much appreciated!
Table of Contents
- Documentation
- Overview
- Donate
- Table of Contents
- Installation
- Quick Start
- TypeScript
- Icon Attribution
- Contributing
- ⭐ Found It Helpful? Star It!
- License
Installation
npm i react-use-precision-timerQuick Start
Repeating Timer
import { useTimer } from "react-use-precision-timer";In your function component:
const callback = React.useCallback(() => console.log('Boom'), []);
// The callback will be called every 1000 milliseconds.
const timer = useTimer({ delay: 1000 }, callback);In a handler or effect:
timer.start();The following functions can be used to control the Timer:
timer.start()- Start the timer. If already started, will restart the timer. You can optionally pass a start time in Unix epoch milliseconds.timer.stop()- Stop the timer.timer.pause()- Pause the timer.timer.resume()- Resume the timer.
Refer to Timer for all available functions, including getters for elapsed times.
One-Time Delay
If you'd like to run a callback after a one-time delay, use the helper hook useDelay:
import { useDelay } from 'react-use-precision-timer';In your function component:
const callback = React.useCallback(() => console.log('Boom'), []);
// Will call once after 1000ms.
const onceTimer = useDelay(1000, callback);In a handler or effect:
onceTimer.start();This will call the callback after the provided 1000 millisecond delay only once.
Stopwatch
The timer also functions as a stopwatch when no delay is provided. You can use the helper hook useStopwatch:
import { useStopwatch } from "react-use-precision-timer";const stopwatch = useStopwatch();Use start(), stop(), pause(), and resume() to control the stopwatch.
Stopwatch is a Timer object. Refer to Timer's getters to retrieve elapsed running time, paused time, and so forth.
Calling start while a stopwatch is already running will restart it.
Momentary Boolean
For convenience, the useMomentaryBool hook has been included to momentarily toggle a boolean. This wraps the useDelay hook.
This is very useful for momentary notifications, such as a copy button that shows a momentary checkmark to indicate the operation succeeded.
import { useMomentaryBool } from 'react-use-precision-timer';In your function component:
// Toggle to true, then back to false after 1000ms.
const [value, toggle] = useMomentaryBool(false, 1000);Calling toggle() will set the boolean to true, then back to false after a 1000 millisecond delay.
Other Usage
See useTimer for all other hook options and timer functions.
TypeScript
Type definitions have been included for TypeScript support.
Icon Attribution
Favicon by Twemoji.
Contributing
Open source software is awesome and so are you. 😎
Feel free to submit a pull request for bugs or additions, and make sure to update tests as appropriate. If you find a mistake in the docs, send a PR! Even the smallest changes help.
For major changes, open an issue first to discuss what you'd like to change.
⭐ Found It Helpful? Star It!
If you found this project helpful, let the community know by giving it a star: 👉⭐
License
See LICENSE.md.