react-undraw-illustrations
v2.0.3
Published
unDraw: MIT licensed illustrations for every project you can imagine and create...for React!
Downloads
574
Readme
React unDraw Components
MIT licensed illustrations by unDraw for your React projects

- SVGs from unDraw as customisable images in React.
- It's an early version, only containing 10 illustrations, adding more as I get time - contributors welcome! *update - now 21!
- available to try on npm
- play with it in styleguidist
Project Usage
Install in your project: npm install react-undraw-illustrations --save
At the top of your React component, import the illustrations you want to use:
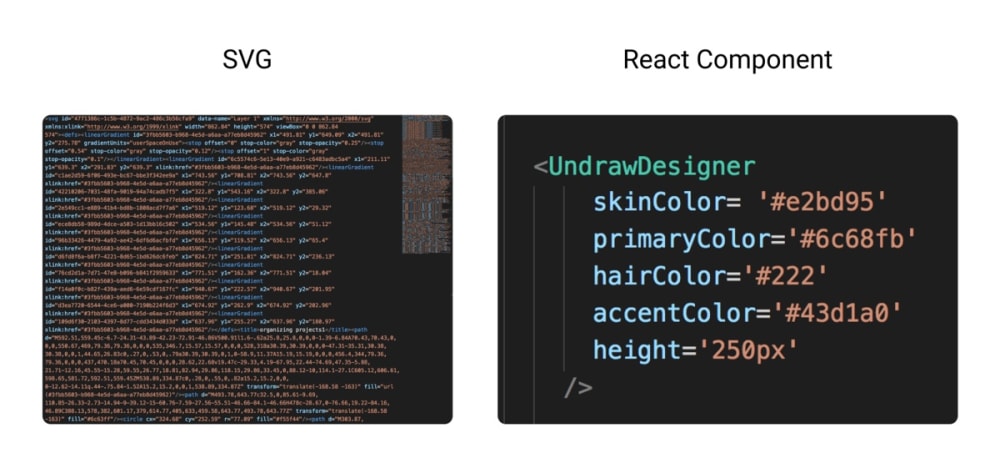
import {UndrawTabs, UndrawDesigner,UndrawResponsive } from 'react-undraw-illustrations';
Then use them, passing settings you like, e.g:
<UndrawDesigner skinColor="brown" hairColor="#222"/>
Check out how the components work:

Find out more about how this was made:
Read about it on CSS-Tricks 👉 How to Create a Component Library From SVG Illustrations