react-ui-kanban
v1.0.14
Published
React UI Kanban Board
Downloads
234
Maintainers
Readme
React UI Kanban
Pluggable components to add a Kanban board to your application
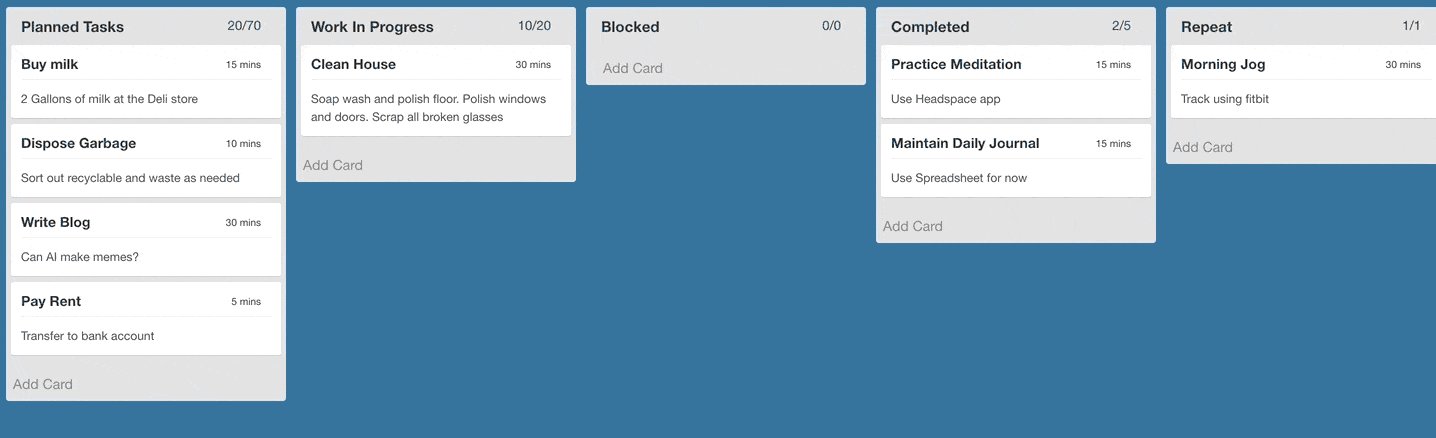
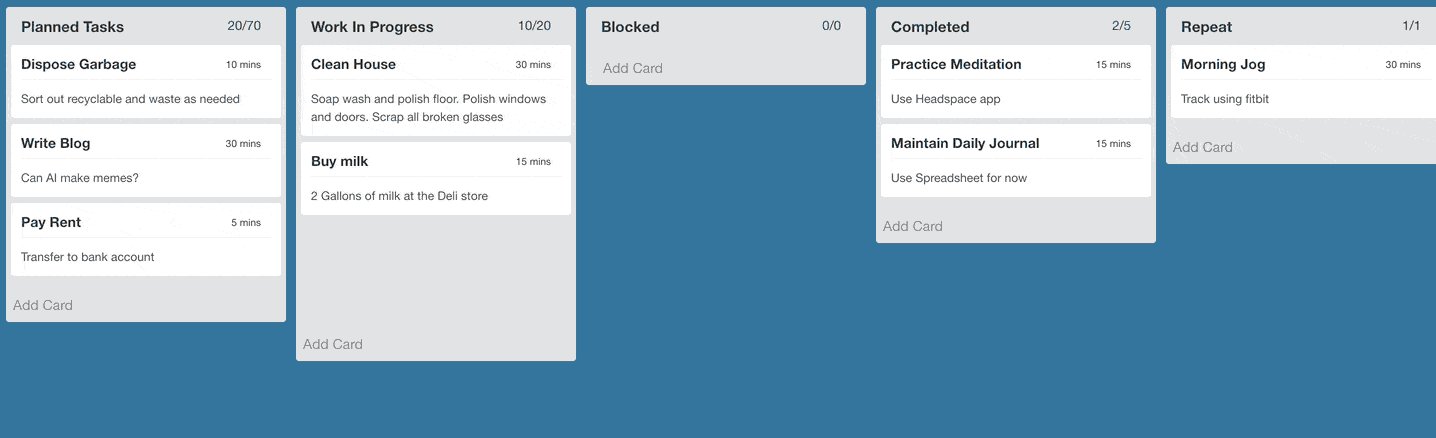
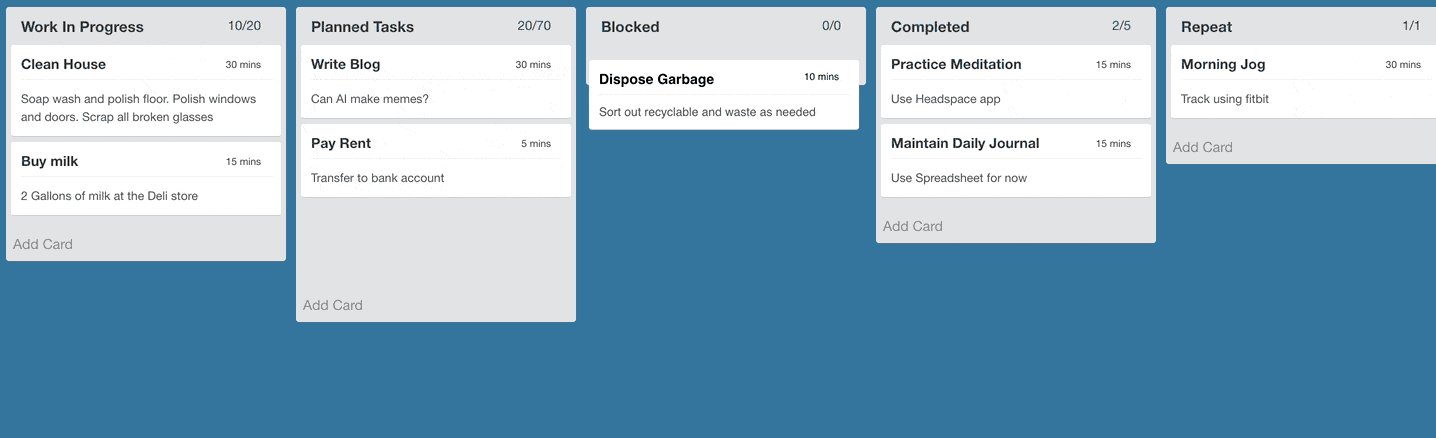
Features Showcase
Features

- Responsive and extensible
- Easily pluggable into existing react application
- Supports pagination when scrolling individual lanes
- Drag-And-Drop on cards and lanes (compatible with touch devices)
- Edit functionality to add/delete cards
- Custom elements to define lane and card appearance
- Event bus for triggering events externally (e.g.: adding or removing cards based on events coming from backend)
- Inline edit lane's title
Getting Started
Install using npm or yarn or pnpm
$ npm i react-ui-kanbanor
$ yarn add react-ui-kanbanor
$ pnpm i react-ui-kanbanUsage
The Board component takes a prop called data that contains all the details related to rendering the board. A sample data json is given here to illustrate the contract:
const data = {
lanes: [
{
id: 'lane1',
title: 'Planned Tasks',
label: '2/2',
cards: [
{id: 'Card1', title: 'Write Blog', description: 'Can AI make memes', label: '30 mins', draggable: false},
{id: 'Card2', title: 'Pay Rent', description: 'Transfer via NEFT', label: '5 mins', metadata: {sha: 'be312a1'}}
]
},
{
id: 'lane2',
title: 'Completed',
label: '0/0',
cards: []
}
]
}draggable property of Card object is true by default.
The data is passed to the board component and that's it.
import React from 'react'
import Board from 'react-ui-kanban'
export default class App extends React.Component {
render() {
return <Board data={data} />
}
}Refer to storybook for detailed examples: https://FelipeBattistotti.github.io/react-ui-kanban/
Also refer to the sample project that uses react-ui-kanban as illustration: https://github.com/FelipeBattistotti/react-ui-kanban-example
Properties
This is the container component that encapsulates the lanes and cards
Required parameters
| Name | Type | Description | | ------------------- | -------- | ------------------------------------------------------------------------------------------------------------------------------ | | data | object | Actual board data in the form of json |
Optionable flags
| Name | Type | Description | | ------------------- | -------- | ------------------------------------------------------------------------------------------------------------------------------ | | draggable | boolean | Makes all cards and lanes draggable. Default: false | | laneDraggable | boolean | Set to false to disable lane dragging. Default: true | | cardDraggable | boolean | Set to false to disable card dragging. Default: true | | collapsibleLanes | boolean | Make the lanes with cards collapsible. Default: false | | editable | boolean | Makes the entire board editable. Allow cards to be added or deleted Default: false | | canAddLanes | boolean | Allows new lanes to be added to the board. Default: false | | hideCardDeleteIcon | boolean | Disable showing the delete icon to the top right corner of the card (when board is editable) | | editLaneTitle | boolean | Allow inline lane title edit Default: false |
Callbacks and handlers
| Name | Type | Description |
| ------------------- | -------- | ------------------------------------------------------------------------------------------------------------------------------ |
| handleDragStart | function | Callback function triggered when card drag is started: handleDragStart(cardId, laneId) |
| handleDragEnd | function | Callback function triggered when card drag ends, return false if you want to cancel drop: handleDragEnd(cardId, sourceLaneId, targetLaneId, position, cardDetails) |
| handleLaneDragStart | function | Callback function triggered when lane drag is started: handleLaneDragStart(laneId) |
| handleLaneDragEnd | function | Callback function triggered when lane drag ends: handleLaneDragEnd(removedIndex, addedIndex, payload) |
| onDataChange | function | Called everytime the data changes due to user interaction or event bus: onDataChange(newData) |
| onCardClick | function | Called when a card is clicked: onCardClick(cardId, metadata, laneId) |
| onCardAdd | function | Called when a new card is added: onCardAdd(card, laneId) |
| onBeforeCardDelete | function | Called before delete a card, please call the callback() if confirm to delete a card: onConfirmCardDelete(callback)
| onCardDelete | function | Called when a card is deleted: onCardDelete(cardId, laneId) |
| onCardMoveAcrossLanes | function | Called when a card is moved across lanes onCardMoveAcrossLanes(fromLaneId, toLaneId, cardId, index) |
| onLaneAdd | function | Called when a new lane is added: onLaneAdd(params) |
| onLaneDelete | function | Called when a lane is deleted onLaneDelete(laneId) |
| onLaneUpdate | function | Called when a lane attributes are updated onLaneUpdate(laneId, data) |
| onLaneClick | function | Called when a lane is clicked onLaneClick(laneId). Card clicks are not propagated to lane click event |
| onLaneScroll | function | Called when a lane is scrolled to the end: onLaneScroll(requestedPage, laneId) |
Other functions
| Name | Type | Description |
| ------------------- | -------- | ------------------------------------------------------------------------------------------------------------------------------ |
| eventBusHandle | function | This is a special function that providers a publishHook to pass new events to the board. See details in Publish Events section |
| laneSortFunction | function | Used to specify the logic to sort cards on a lane: laneSortFunction(card1, card2) |
I18n support
| Name | Type | Description |
| ------------------- | -------- | ------------------------------------------------------------------------------------------------------------------------------ |
| lang | string | Language of compiled texts ("en", "ru", "pt-br"). Default is "en" |
| t | function | Translation function. You can specify either one key as a String. Look into ./src/locales for keys list |
Style customization
| Name | Type | Description | | ------------------- | -------- | ------------------------------------------------------------------------------------------------------------------------------ | | style | object | Pass CSS style props to board container | | cardStyle | object | CSS style for every cards | | laneStyle | object | CSS style for every lanes | | tagStyle | object | If cards have tags, use this prop to modify their style | | cardDragClass | string | CSS class to be applied to Card when being dragged | | cardDropClass | string | CSS class to be applied to Card when being dropped | | laneDragClass | string | CSS class to be applied to Lane when being dragged | | laneDropClass | string | CSS class to be applied to Lane when being dropped | | components | object | Map of customised components. List of available. |
Lane specific props
| Name | Type | Description | | ------------------- | -------- | ------------------------------------------------------------------------------------------------------------------------------ | | id | string | ID of lane | | style | object | Pass CSS style props to lane container | | labelStyle | object | Pass CSS style props of label | | cardStyle | object | Pass CSS style props for cards in this lane | | disallowAddingCard | boolean | Disallow adding card button in this lane (default: false) |
Refer to stories folder for examples on many more options for customization.
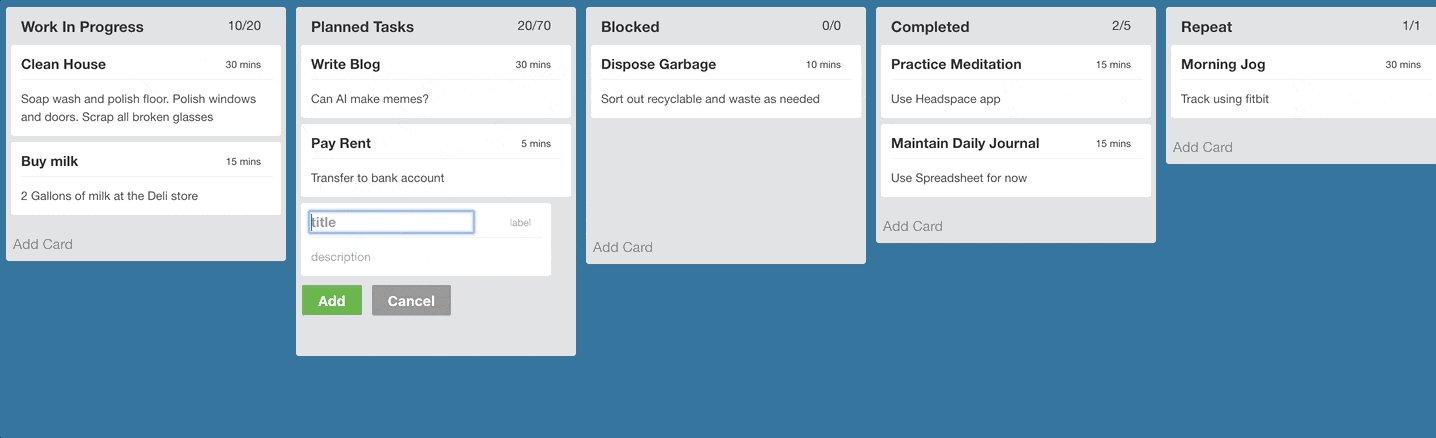
Editable Board
It is possible to make the entire board editable by setting the editable prop to true. This switch prop will enable existing cards to be deleted and show a Add Card link at the bottom of each lane, clicking which will show an inline editable new card.
Check out the editable board story and its corresponding source code for more details.
Styling and customization
There are three ways to apply styles to the library components including Board, Lane or Card:
1. Predefined CSS classnames
Use the predefined css classnames attached to these elements that go by .react-ui-kanban-lane, .react-ui-kanban-card, .react-ui-kanban-board:
.react-ui-kanban-lane {
border: 0;
background-color: initial;
}2. Pass custom style attributes as part of data.
This method depends on used Card and Lane components.
const data = {
lanes: [
{
id: 'lane1',
title: 'Planned Tasks',
style: { backgroundColor: 'yellow' }, // Style of Lane
cardStyle: { backgroundColor: 'blue' } // Style of Card
...
};
<Board
style={{backgroundColor: 'red'}} // Style of BoardWrapper
data={data}
/>Storybook example - stories/Styling.story.js
3. Completely customize the look-and-feel by using components dependency injection.
You can override any of used components (ether one or completery all)
const components = {
GlobalStyle: MyGlobalStyle, // global style created with method `createGlobalStyle` of `styled-components`
LaneHeader: MyLaneHeader,
Card: MyCard,
AddCardLink: MyAddCardLink,
...
};
<Board components={components} />Total list of customizable components: src/components/index.js
Refer to components definitions to discover their properties list and types.
Refer more examples in storybook.
Publish Events
When defining the board, it is possible to obtain a event hook to the component to publish new events later after the board has been rendered. Refer the example below:
let eventBus = undefined
const setEventBus = (handle) => {
eventBus = handle
}
//To add a card
eventBus.publish({type: 'ADD_CARD', laneId: 'COMPLETED', card: {id: "M1", title: "Buy Milk", label: "15 mins", description: "Also set reminder"}})
//To update a card
eventBus.publish({type: 'UPDATE_CARD', laneId: 'COMPLETED', card: {id: "M1", title: "Buy Milk (Updated)", label: "20 mins", description: "Also set reminder (Updated)"}})
//To remove a card
eventBus.publish({type: 'REMOVE_CARD', laneId: 'PLANNED', cardId: "M1"})
//To move a card from one lane to another. index specifies the position to move the card to in the target lane
eventBus.publish({type: 'MOVE_CARD', fromLaneId: 'PLANNED', toLaneId: 'WIP', cardId: 'Plan3', index: 0})
//To update the lanes
eventBus.publish({type: 'UPDATE_LANES', lanes: newLaneData})
<Board data={data} eventBusHandle={setEventBus}/>The first event in the above example will move the card Buy Milk from the planned lane to completed lane. We expect that this library can be wired to a backend push api that can alter the state of the board in realtime.
I18n and text translations
Custom text translation function
Pass translation function to provide custom or localized texts:
// If your translation table is flat
//
// For example: { 'placeholder.title': 'some text' }
const customTranslation = (key) => TRANSLATION_TABLE[key]
// If your translation table has nested hashes (provided translations table is it)
//
// For example: { 'placeholder': { 'title': 'some text' } }
import { createTranslate } from 'react-ui-kanban'
const customTranslation = createTranslate(TRANSLATION_TABLE)
<Board t={customTranslation} .../>List of available keys - locales/en/translation.json
react-i18next example
import { withTranslation } from 'react-i18next';
const I18nBoard = withTranslation()(Board) Compatible Browsers
Tested to work with following browsers using Browserling:
- Chrome 60 or above
- Firefox 52 or above
- Opera 51 or above
- Safari 4.0 or above
- Microsoft Edge 15 or above
Logging
Pass environment variable REDUX_LOGGING as true to enable Redux logging in any environment
Development
cd react-ui-kanban/
yarn install
yarn run storybookScripts
yarn run lint: Lint all js filesyarn run lintfix: fix linting errors of all js filesyarn run semantic-release: make a release. Leave it for CI to do.yarn run storybook: Start developing by using storybookyarn run test: Run tests. tests file should be written as*.test.jsand using ES2015yarn run test:watch: Watch tests while writingyarn run test:cover: Show coverage report of your testsyarn run test:report: Report test coverage to codecov.io. Leave this for CIyarn run build: transpile all ES6 component files into ES5(commonjs) and put it indistdirectoryyarn run docs: create static build of storybook indocsdirectory that can be used for github pages
Learn how to write stories here
Maintainers
License
MIT
