react-top-toast
v1.0.3
Published
Re-usable toast component for react.
Downloads
21
Maintainers
Readme
react-top-toast
Re-usable toast component for react js (Beta).
Install
npm install react-top-toast
or
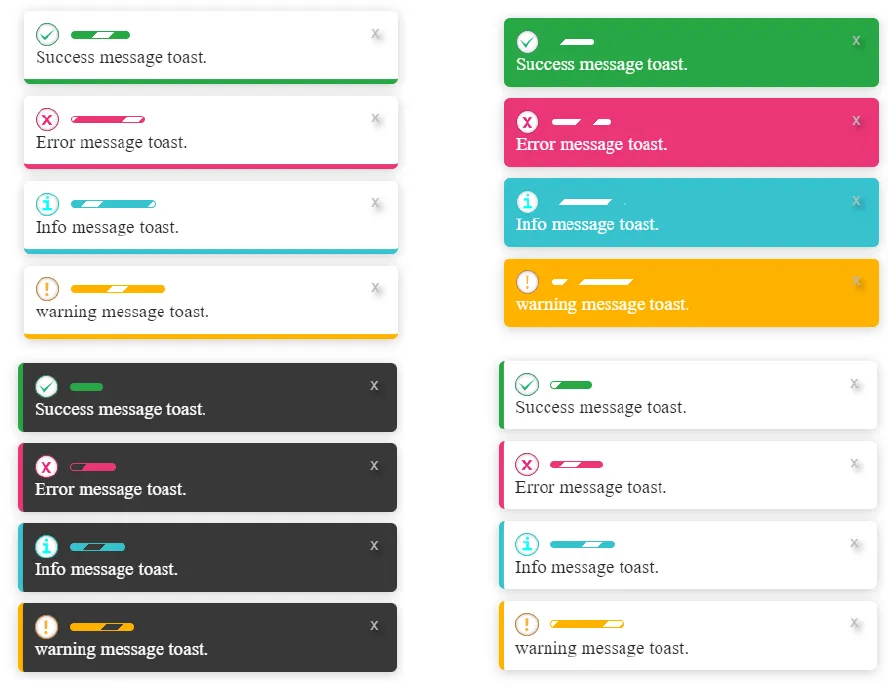
yarn add react-top-toastScreenshots

Mandatory parameters
It takes 2 mandatory parameters:
- message to be shown
- type of theme (success, error, info, warning) any one of these in lowercase.
Can be used with message parameters only if not passing third optional object parameters.
Other parameters:
- third parameters must be enclosed in object. supported object keys are:
{
borderBottom: boolean, //(default false)
borderSide: boolean, //(default true, first priority will be given to borderSide if borderBottom is also true)
duration: number, //(default 5seconds , must be provided in miliseconds, eg: 1000ms = 1s)
animation: string, //'bounce' or 'scale' or 'shake',
darkMode: boolean //(default false),
hideProgress: boolean //(default false)
}If borderSide is false then solid background color will be visible. same in case of both (borderSide and borderBottom false value)
Usage in same component
import ToastContainer, {showToast} from 'react-top-toast';
<section>
<button onClick={() => showToast('Success message toast.', 'success')}>Success</button>
<button onClick={() => showToast('Error message toast.', 'error')}>Error</button>
<button onClick={() => showToast('Info message toast.', 'info')}>Info</button>
<button onClick={() => showToast('Warning message toast.', 'warning')}>Warning</button>
<br></br>
<button onClick={() => showToast('Success solid background.', 'success', {
borderSide:false})}
>Success with solid background</button>
<br></br>
<button onClick={() => showToast('Success message toast with optional arguments.', 'success' , {
borderBottom: true,
darkMode: true,
hideProgress:true,
duration: 4000,
animation: 'bounce'
})}>Success toast</button>
<ToastContainer/>
</section>
Usage in Parent and child component
import ToastContainer from 'react-top-toast';
<section>
<Nav/>
<Home/>
<Footer>
<ToastContainer/>
</section>
inside Home.tsx can follow the same process by just importing {showToast} from 'react-top-toast';
License
MIT ©


