react-timer-component
v1.0.2
Published
A timer component for React that passing remaining milliseconds by context using
Downloads
10
Maintainers
Readme
react-timer-component
A timer component for React that passing
remainingmilliseconds bycontextusingコンテキストによって残り時間remaining(ミリ秒)を渡すタイプのカウントダウン・タイマーReactコンポーネント
Description
Functional React component, pass context.remaining to any child presentational component.
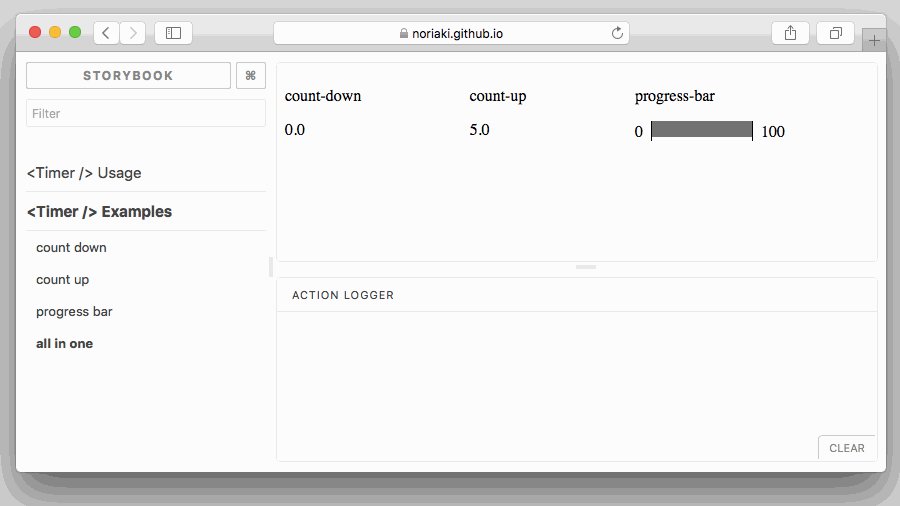
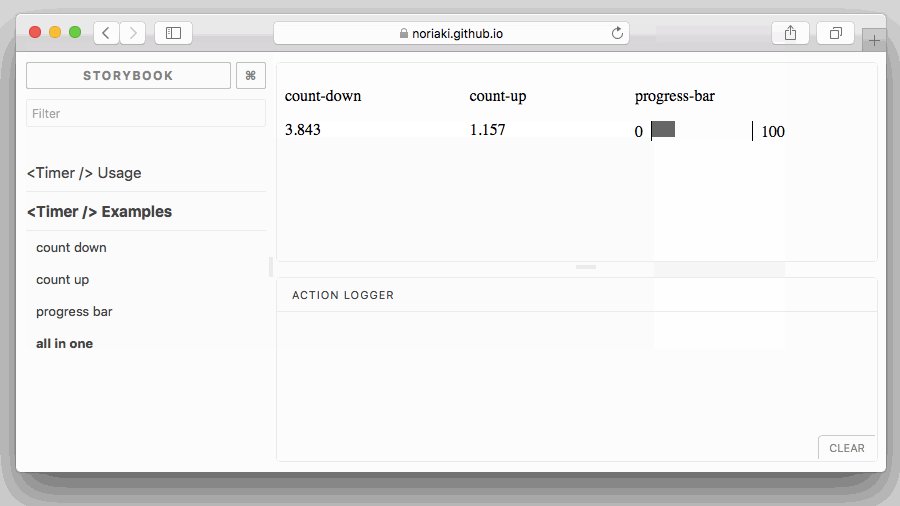
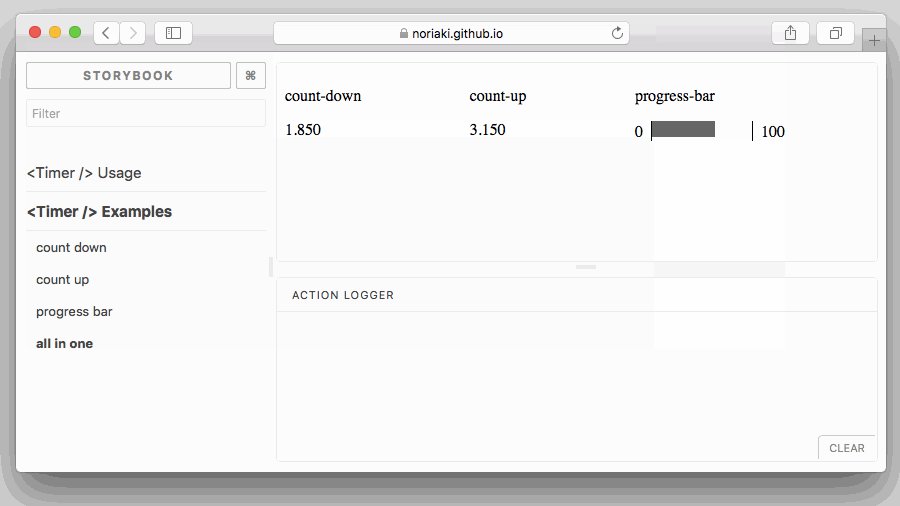
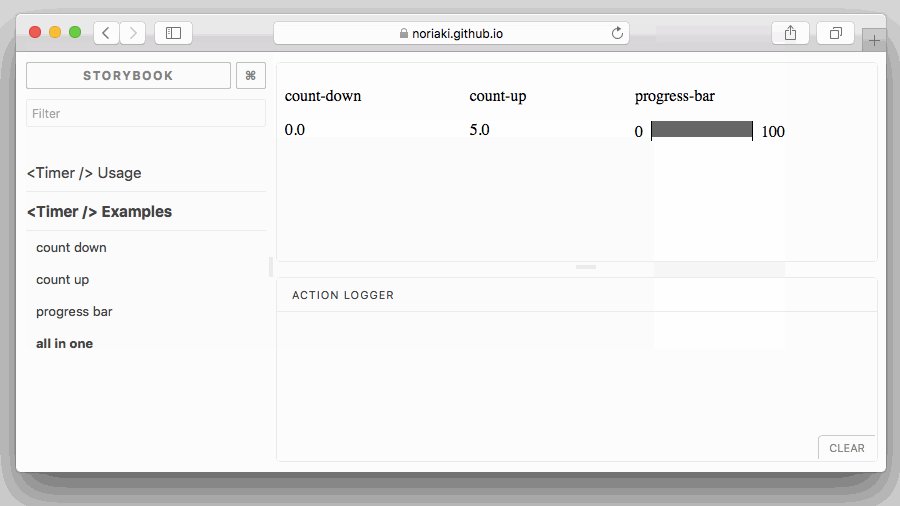
Demo
 https://noriaki.github.io/react-timer-component/
(with storybooks/storybook)
https://noriaki.github.io/react-timer-component/
(with storybooks/storybook)
Features
- Any presentational components can be used by child component 子コンポーネントとして任意の表示用コンポーネントが使用可能
- Timer settings,
remainingandintervalcan be specified by props 残り時間と表示間隔をpropsで指定可能 - Callbacks,
afterTickandafterCompletecan be specified by props 表示更新毎とタイマー終了時にコールバックを指定可能
Requirements
- node
6.x || >= 7.x - react
>= 15.x - prop-types
>= 15.x
Install
npm install --save react prop-types
npm install --save react-timer-componentor
yarn add react prop-types
yarn add react-timer-componentUsage
Child presentational component
Child presentational component are passed context.remaining.
For that purpose, requiring contextTypes setting to component static property.
const Countdown = (props, context) => {
const d = new Date(context.remaining);
const { seconds, milliseconds } = {
seconds: d.getUTCSeconds(),
milliseconds: d.getUTCMilliseconds(),
};
return (
<p>{`${seconds}.${milliseconds}`}</p>
);
};
Countdown.contextTypes = {
remaining: PropTypes.number,
};Timer component
<Timer remaining={20000}>
<Countdown/>
</Timer>Props of <Timer> component
| property | propType | required | default | description |
| -------- |:--------:|:--------:|:-------:| ----------- |
| afterComplete | func | no | null | afterComplete() |
| afterTick | func | no | null | afterTick(remaining: number) |
| children | node | no | null | presentational components |
| interval | number | no | 1000 | milliseconds |
| remaining | number | yes | - | milliseconds |
| style | css object | no | {} | stype for container <div> |
Contribution
- Fork it ( http://github.com/noriaki/react-timer-component/fork )
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request




