react-tidy-table
v0.1.3
Published
Create a HTML table that can be sorted, selected, and post-processed.
Downloads
47
Maintainers
Readme
React Tidy Table 



Create a HTML table that can be sorted, selected, and post-processed.

Features
- Extensible HTML/CSS interface.
- Compatible with all modern desktop and mobile web browsers.
- Fully responsive layout with touch event support.
- Easy to set-up and customize.
- Customizable callback functions for post-processing selected results.
- Post-process options for manipulating table/column/menu elements.
- Fast and lightweight (JavaScript plug-in *only 4 kB)
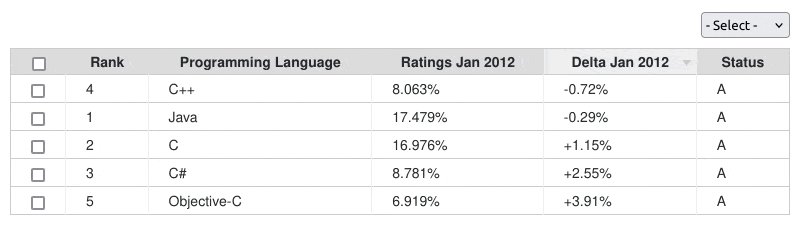
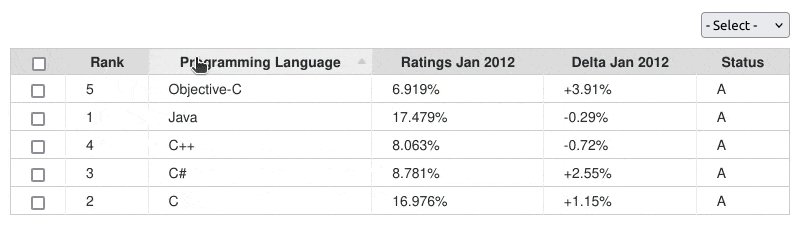
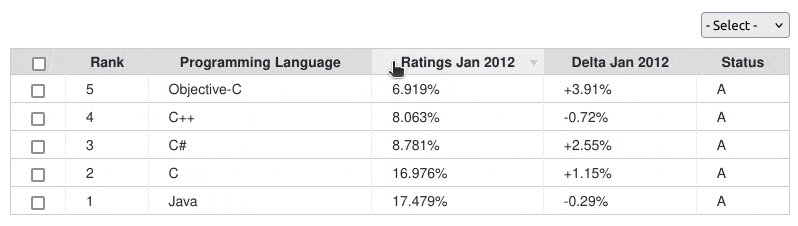
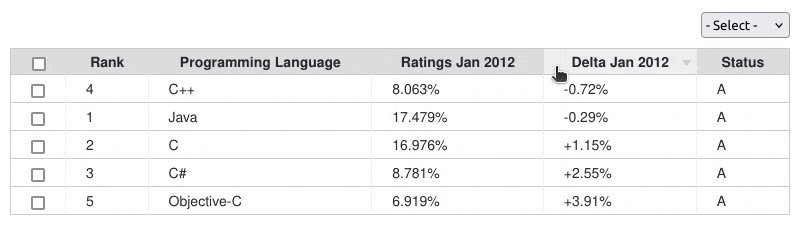
Checkout the demo for examples of use.
Dependencies
Installation
Add to an existing React project using YARN.
$ yarn add react-tidy-tableUsage
import React from 'react';
import TidyTable from 'react-tidy-table'; // or '../dist/react-tidy-table';
const options = {
enableCheckbox: true,
enableMenu: true,
reverseSortDir: true,
responsive: true
};
const settings = {
columnTitles: ['Rank', 'Programming Language', 'Ratings Jan 2012', 'Delta Jan 2012', 'Status'],
columnValues: [
['1', 'Java', '17.479%', '-0.29%', 'A'],
['2', 'C', '16.976%', '+1.15%', 'A'],
['3', 'C#', '8.781%', '+2.55%', 'A'],
['4', 'C++', '8.063%', '-0.72%', 'A'],
['5', 'Objective-C', '6.919%', '+3.91%','A']
],
// Add menu options to bind result events.
menuOptions: [
['- Action -', null],
['Callback 1', {callback: (rows) => {}}],
['Callback 2', {callback: (rows) => {}}]
],
// Post-process rendered HTML output.
postProcess: {
table: (HTMLTableElement) => {},
column: (HTMLTableCellElement) => {},
menu: (HTMLTableElement) => {}
},
// Pre-process column values before sort.
sortByPattern: function(colNum, val) {
if (colNum !== 1) return val;
return val?.replace(/\$|%|#/g, '');
}
};
export default class Demo extends React.Component {
constructor() {
super();
}
render() {
return (
<React.Fragment>
<TidyTable settings={settings} options={options} />
</React.Fragment>
);
}
};Component Props
| Name | Type | Description | |----------|--------|---------------------| | settings | Object | Main configuration. | | options | Object | Override table defaults. |
Documentation
Developers
CLI options
Run ESLint on project sources:
$ npm run lintTranspile ES6 sources (using Babel) and minify to a distribution:
$ npm run buildBundle demo sources (using Webpack):
$ npm run webpackContributions
If you fix a bug, or have a code you want to contribute, please send a pull-request with your changes. (Note: Before committing your code please ensure that you are following the Node.js style guide)
Versioning
This package is maintained under the Semantic Versioning guidelines.
License and Warranty
This package is distributed in the hope that it will be useful, but without any warranty; without even the implied warranty of merchantability or fitness for a particular purpose.
react-tidy-table is provided under the terms of the MIT license
