react-text-particles
v2.5.1
Published
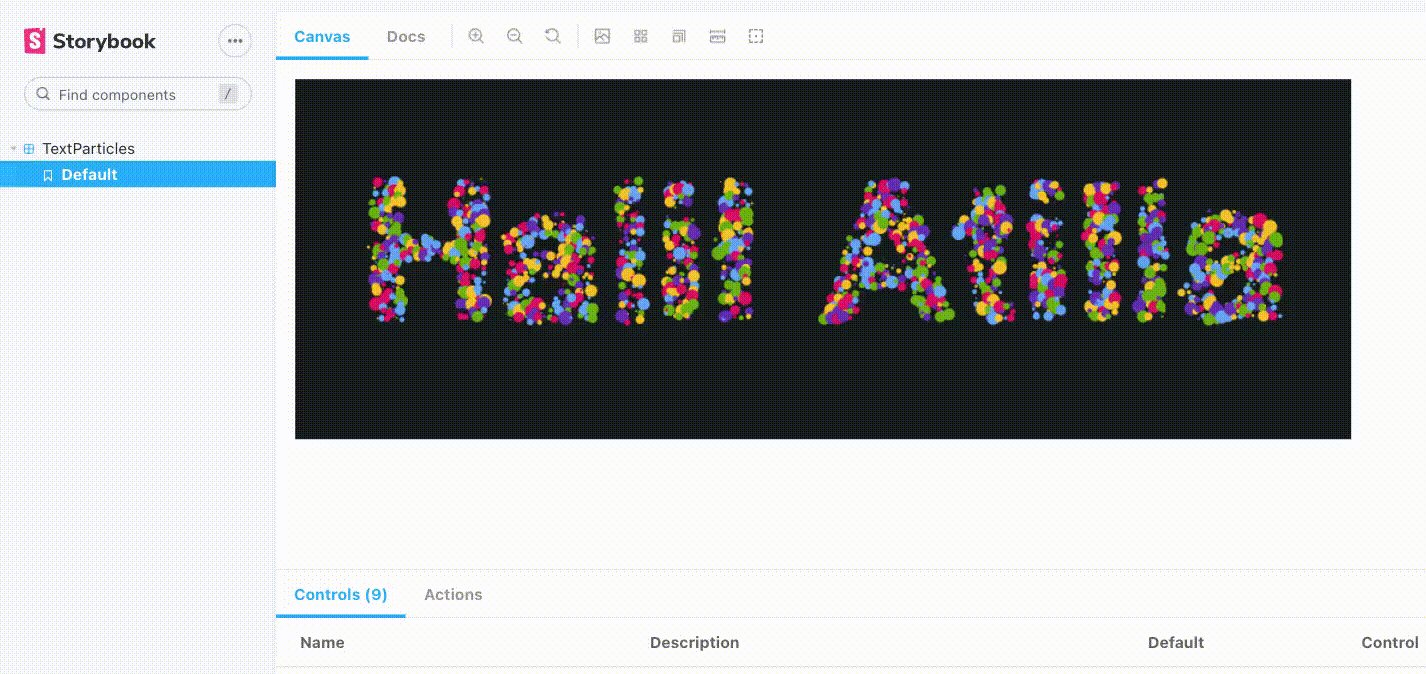
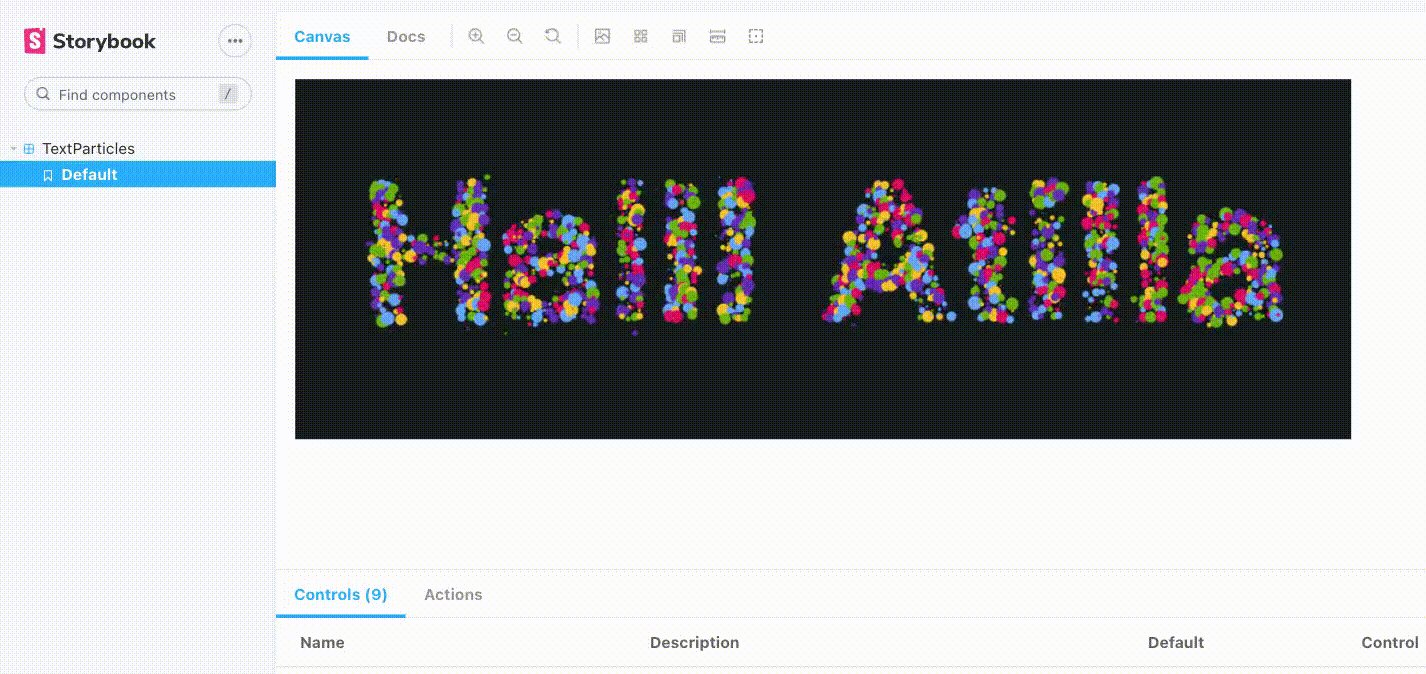
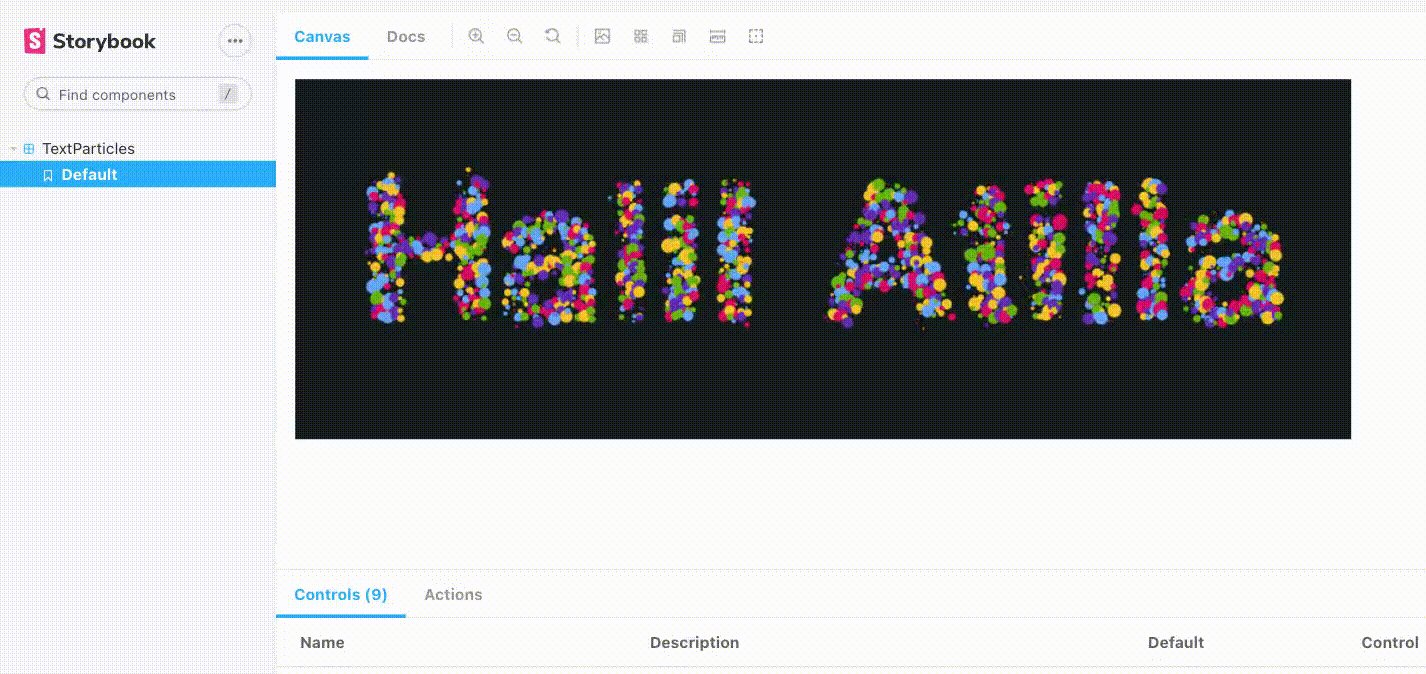
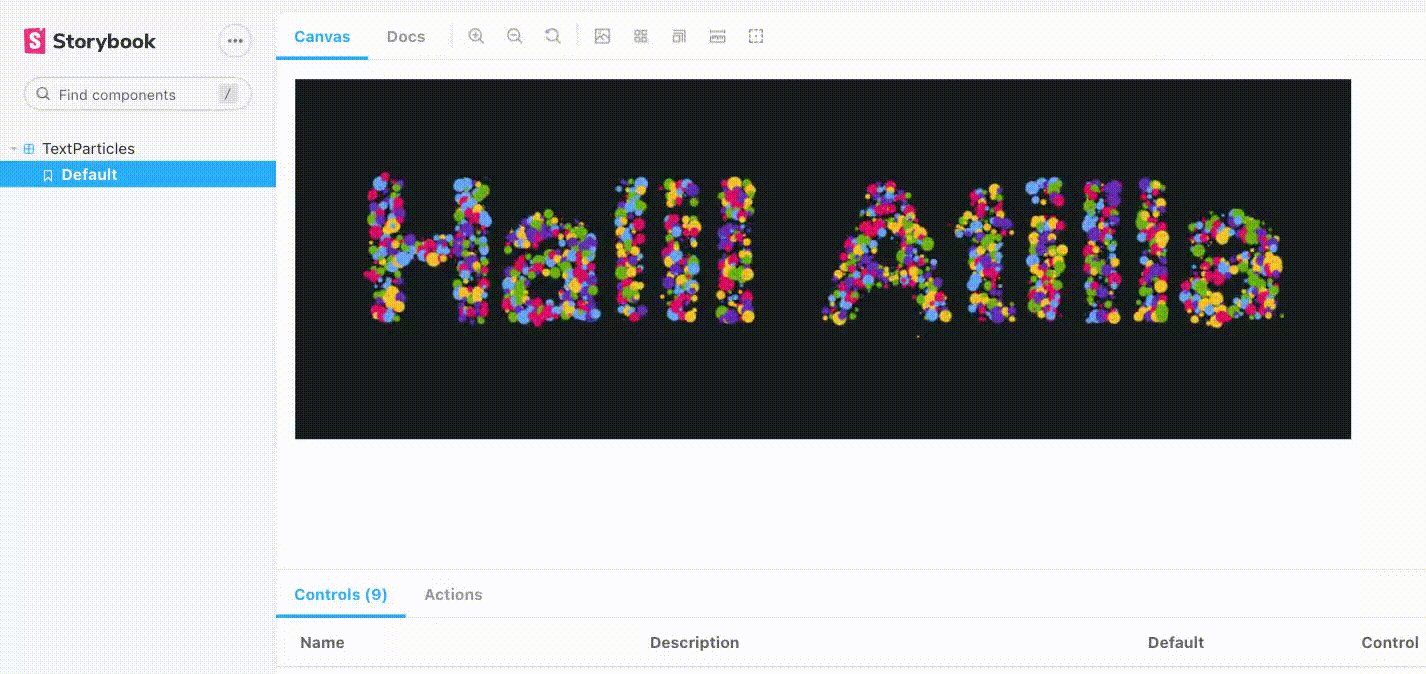
Create visually stunning text particles with React Text Particles and let your imagination run wild!
Downloads
17
Maintainers
Readme
🎉 React Text Particles
Create visually stunning text particles with React Text Particles and let your imagination run wild! 😎

📦 Installation
Install react-text-particles using npm:
npm install react-text-particles🚀 Usage
React
import { TextParticles } from 'react-text-particles';
function App() {
return <TextParticles />;
}Next.js
import dynamic from 'next/dynamic';
const TextParticles = dynamic(
() => import('react-text-particles').then(mod => mod.TextParticles),
{
ssr: false,
}
);
function App() {
return <TextParticles />;
}⚙️ Props
| Name | Type | Default | Description | | ---------- | ------ | --------------------------------------------------- | ---------------------------- | | text | String | Halil Atilla | Text to display as particles | | textSize | Number | 160 | Font size of text particles | | flow | Number | 0.3 | Particle flow speed | | flowOffset | Number | 0 | Particle flow offset | | topSpeed | Number | 100 | Maximum particle speed | | lifeSpan | Number | 2000 | Particle lifespan | | gravity | Object | { direction: 90, force: 0 } | Gravity settings | | canvas | Object | { width: 880, height: 300, bg: '#161c1e' } | Canvas settings | | colorSet | Array | ['#fbbf24','#e91e63','#60a5fa','#673ab7','#65a30d'] | Particle colors |
🛠️ Development
Contributions are welcome and appreciated! Feel free to submit pull requests and help us improve the project.
To set up React Text Particles locally:
git clone https://github.com/halilatilla/react-text-particles.git
cd react-text-particles
npm installTo start the development server:
yarn start
// or
npm startVisit http://localhost:3000/
To start Storybook:
yarn storybook
// or
npm start storybookVisit http://localhost:6006/
👤 Authors
📄 License
This project is licensed under the MIT License - see the LICENSE file for details.



