react-text-illuminator
v0.1.9
Published
ReactTextIlluminator is a React component designed to highlight specific text within a larger body of text. It can be useful for indicating search results, highlighting keywords, or emphasizing certain terms.
Downloads
24
Maintainers
Readme
ReactTextIlluminator
ReactTextIlluminator is a React component designed to highlight specific text within a larger body of text. It can be useful for indicating search results, highlighting keywords, or emphasizing certain terms.
Installation
You can install the ReactTextIlluminator component
via npm:
npm i react-text-illuminatoror via yarn:
yarn add react-text-illuminatorFeatures
- Text Highlighting
- SEO Friendly
- Zero dependencies: Self-contained solution, ensuring reliability and ease of deployment.
- Customization of Highlight Term
- Customization of Highlight Color
- Support for Complex Text
- Escape of Special Characters
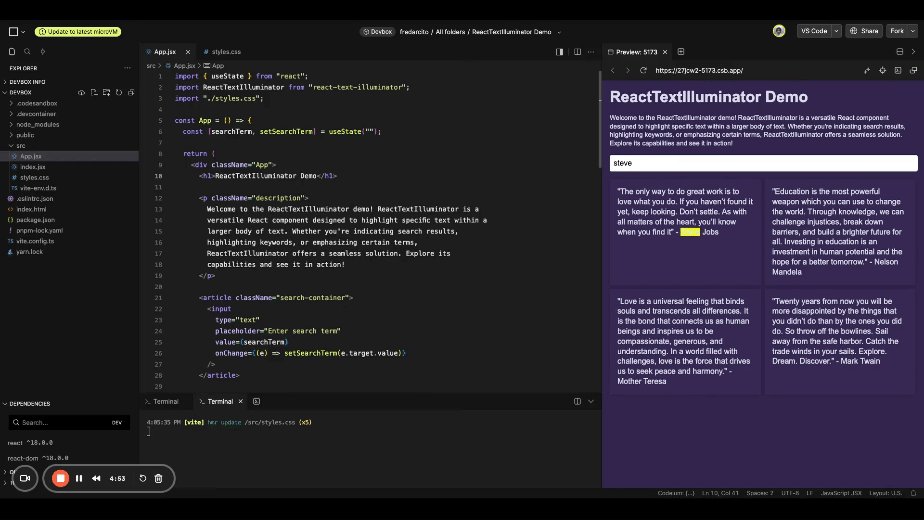
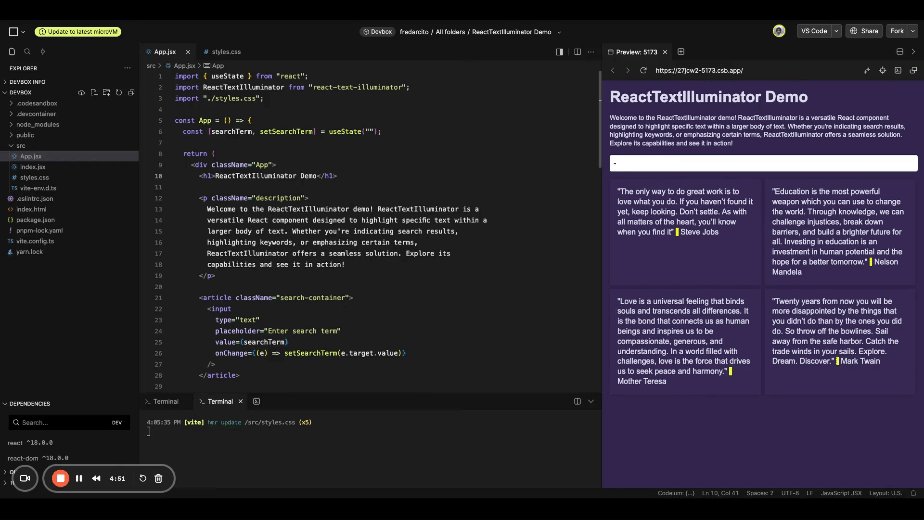
Demo
Live:

Props
The ReactTextIlluminator component accepts the following props:
| Prop | Type | Description | Default Value |
| ---------------- | -------- | ---------------------------------------------------- | ---------------------------------------------------------------- |
| textContent | string | The text content to be displayed. | - |
| highlightTerm | string | The text to be highlighted within the textContent. | - |
| highlightColor | string | The background color used for highlighting. | #ffff00 | |
Usage
To use the ReactTextIlluminator component, simply import it into your React application and include it in your JSX markup.
import React from 'react';
import ReactTextIlluminator from 'react-text-illuminator';
const App = () => {
return (
<div>
<h1>Search Results</h1>
<ReactTextIlluminator
textContent="Lorem ipsum dolor sit amet, consectetur adipiscing elit."
highlightTerm="Lorem"
highlightColor="yellow"
/>
</div>
);
};
export default App;Documentation
License
🚀 About Me
Hello everyone, I'm fredarcito, a Frontend engineer in constant learning. I only know that I don't know anything, but Google knows.
Feedback
If you have any feedback, please reach out to us at [email protected]

