react-tagger
v0.0.8
Published
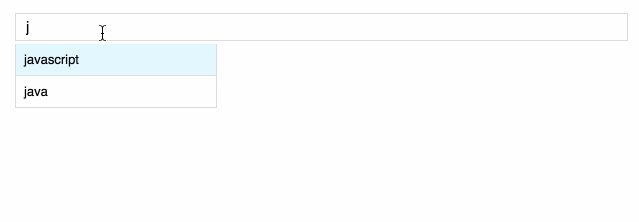
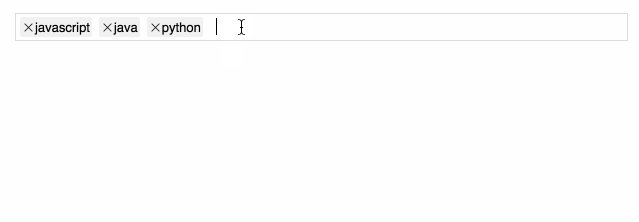
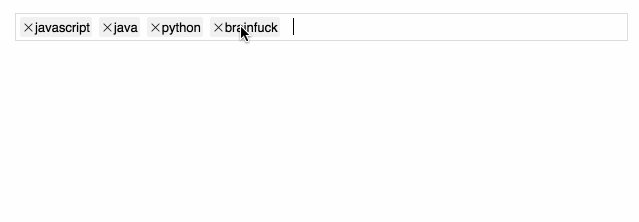
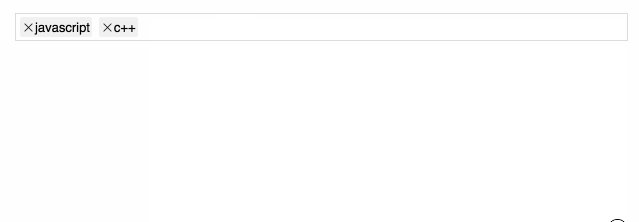
Dead Simple React Tag Input Component with Suggest, readonly, flexible with custom CSS, plus custom delete icon.
Downloads
10
Readme
react-tagger
Dead Simple React Tag Input Component
Dead Simple React Tag Input Component with Suggest, readonly, flexible with custom CSS, plus custom delete icon.
Demo

Install now
npm install react-tagger --saveAPI
| Prop | Type | Default | Description | ------------- | ------------- | ----- | ------------- | tags | Array | [] | All available tags | value | Array | [] | Currently selected tags | deleteIconURL | String | - | Path to the icon that goes to the left side of the tag (delete button) | onChange | Function | - | Callback function that is called every time tag selection changes | readonly | Boolean | false | If you want only demonstration for your value tags
Styling
By default the plugin has no styling, if you want to have some styling please refer to example/index.css and modify it to your needs.
You want to help
Please help to make it better! :octocat:
To run the example with hot reload (+ hot reload of actual plugin code)
npm run dev-exampleTo build examples:
npm run build-exampleTo build just the plugin
npm run buildModifying dist/* is :-1:. Modifying src/* is :+1:. Note, I will not accept pull requests with any changes in dist folder.
TODO
- Ability to add custom tags
- Make plugin more flixible (more control with different props)
- Add propTypes
