react-tabguard
v0.5.0
Published
React Tabguard
Downloads
29
Maintainers
Readme
React TabGuard

Installation:
npm install react-tabguard
Why?
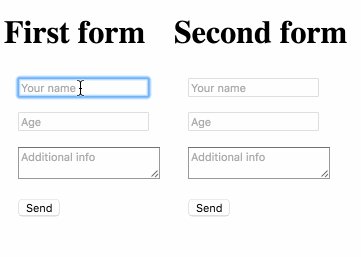
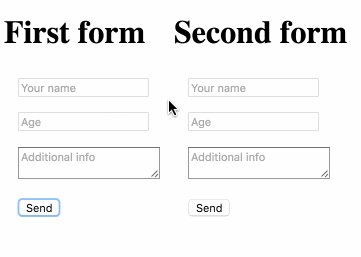
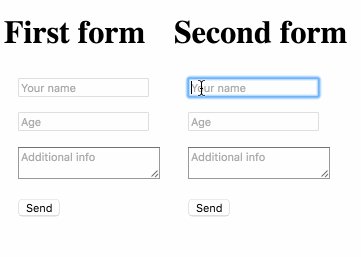
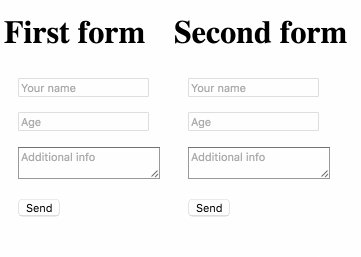
There is no easy way to limit tabbing to a specified area inside your HMTL document. The typical use case where you want to restrict this behavior would be modal dialogs or lightboxes with forms. It’s not desirable to lose focus on the overlay window when tabbing, that's why we created React TabGuard to save the day.
Usage:
'use strict';
let React = require('react');
let TabGuard = require('react-tabguard');
let App = React.createClass({
render: function() {
return (
<TabGuard>
<input type="text" placeholder="Name"/>
<input type="number" placeholder="Age"/>
<button>Send</button>
</TabGuard>
);
}
});
React.render(<App />, document.getElementById('content'));