react-swipeout
v1.1.1
Published
swipeout component for react
Downloads
4
Maintainers
Readme
react-swipeout
iOS-style swipeout buttons that appear from behind a component
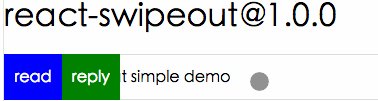
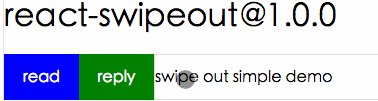
Screenshots

Installation
npm install --save react-swipeout
Development
npm install
npm startExample
- local: http://localhost:8000/examples/
- online: http://silentcloud.github.io/react-swipeout/examples/simple.html
Usage
import Swipeout from 'Swipeout';
<Swipeout
left={[
{ text: 'reply', onPress:() => {console.log('reply')}, style: {backgroundColor: 'orange', color: 'white'} }
]}
right=[{
{ text: 'delete', onPress:() => {console.log('delete')}, style: {backgroundColor: 'red', color: 'white'} }
}]
onOpen={() => console.log('open')}
onClose={() => console.log('close')}
>
<div style={{height: 44}}> swipeout demo </div>
</Swipeout>
API
props
| 属性 | 说明 | 类型 | 默认值 |
|-------------|------------------------|--------|------------|
| prefixCls | className prefix | String | rc-swipeout |
| style | swipeout style | Object | `` |
| left | swipeout buttons on left | Array | null |
| right | swipeout buttons on right | Array | null |
| autoClose | auto close on button press | Boolean | function() {} |
| onOpen | | Function | function() {} |
| onClose | | Function | function() {} |
| disabled | disabled swipeout | Boolean | false |
button props
| 属性 | 说明 | 类型 | 默认值 |
|-------------|------------------------|--------|------------|
| text | button text | String | Click |
| style | button style | Object | `` |
| onPress | button press function | Function | function() {} |
Test Case
npm test
npm run chrome-testCoverage
npm run coverageopen coverage/ dir
License
react-swipeout is released under the MIT license.



