react-swipeable-button
v1.4.0
Published
A component to create swipeable button in react
Downloads
1,654
Maintainers
Readme
react-swipeable-button
A npm package for Swipeable button in react
Changes:
v1.4.0
New Features
buttonChildrenProp: Users can now pass a custom ReactNode for the button's locked state. If provided, this will override thetextprop.buttonChildrenUnlockedProp: Users can now pass a custom ReactNode for the button's unlocked state. If provided, this will override thetext_unlockedprop. (buttonChildrenis mandatory whenbuttonChildrenUnlockedis passed)
Bug Fixes
- Fixed an issue where long text was not displayed correctly in the button's UI..
v1.3.0
- Added
textColorprops to customize the button text color.
Check all the changes in the Release Notes
Installs
npm install react-swipeable-buttonor
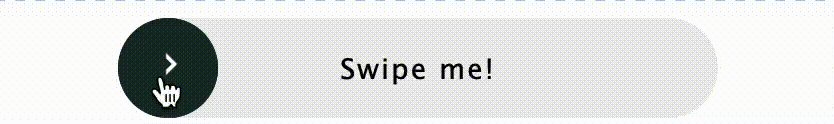
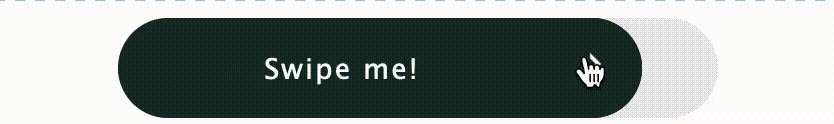
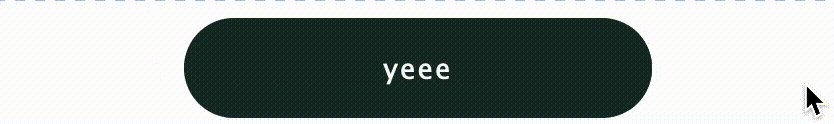
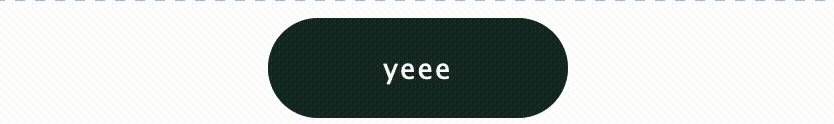
yarn add react-swipeable-buttonDemo

Usage
General Usage
import { SwipeableButton } from "react-swipeable-button";
function App() {
const onSuccess = () => {
console.log("Successfully Swiped!");
};
const onFailure = () => {
console.log("Failed to Swipe!");
};
return (
<SwipeableButton
onSuccess={onSuccess}
onFailure={onFailure}
text="Swipe me!"
text_unlocked="yeee"
sliderColor="#16362d"
sliderTextColor="#fff"
sliderIconColor="#fff"
background_color="#eee"
borderRadius={30}
circle
autoWidth
disabled={false}
name="react-swipeable-button"
/>
);
}
export default App;With Ref : buttonReset and buttonComplete methods
import { useRef } from "react";
import { SwipeableButton } from "react-swipeable-button";
function App() {
const swipeableButtonRef = useRef<SwipeableButton | null>(null); // Create a ref for the component
const handleReset = () => {
swipeableButtonRef.current?.buttonReset(); // Call the reset method
};
const handleComplete = () => {
swipeableButtonRef.current?.buttonComplete(); // Call the complete method
};
return (
<SwipeableButton
text="Swipe me!"
text_unlocked="yeee"
color="16362d"
sliderTextColor="#fff"
sliderIconColor="#fff"
background_color="#eee"
circle
name="react-swipeable-button"
ref={swipeableButtonRef} // Expose the ref to the component
/>
//example usage of the reset and complete methods
<button onClick={handleReset}>Reset</button>
<button onClick={handleComplete}>Complete</button>
</div>
);
}
export default App;Props
| Prop | Type | Default | Description | | ------------------ | ------------------- | ------------------------ | ------------------------------------------------------------------------------------------------------------- | | name | String | "react-swipeable-button" | Unique ID, in case of using several components on one page | buttonChildren | ReactNode | None | We can pass any react component as children to the button instead of text | buttonChildrenUnlocked | ReactNode | None | We can pass any react component as children to the button instead of text_unlocked when the button is unlocked (buttonChildren is mandatory when buttonChildrenUnlocked is passed) | text | String | "SWIPE" | The text that will be displayed on the swipe button (will be overridden by buttonChildren) | text_unlocked | String | "UNLOCKED!" | The text that will displayed if swiping is successful (will be overridden by buttonChildrenUnlocked) | color (Depricated) | String | "#333" | Depricated, use sliderColor instead | | sliderColor | String | "#16362d" | The color of the slider | | sliderTextColor | String | "#fff" | The color of the Slider Text | | textColor | String | "#000" | The color of the Text (without slider) | | sliderIconColor | String | "#fff" | The color of the icon | | background_color | String | "#eee" | The background color of the container | | borderRadius | Number | 30 | The border radius of the container lets you control the roundness of the corners (ignored if circle is false) | | noAnimate | Boolean | false | Disable css transition | | width | Number | 300 | Width of element (ignored if autoWidth is true) | | height | Number | 50 | Height of element | | autoWidth | Boolean | false | takes 100% width of parent div | | circle | Boolean | true | All parts of component will be with border-radius and rounded handler | | disabled | Boolean | false | Disable interaction with component | | onSuccess | Function (optional) | null | The function that will be called when a swipe is successful | | onFailure | Function (optional) | null | The function that will be called when a swipe is failed |
Contribution
Contributing on this project is always welcome! Just fork, update, push to your respective branch and make a pull request after testing. Make sure to open an issue before contribute.
License
MIT © Abdur Rahman




