react-step-machine
v1.0.2
Published
A hook based multistep wizard library for React.js to have more control over the user's customization & logic.
Downloads
96
Maintainers
Readme
A hooks-based multistep wizard (what I call it a machine 😻) built for React which is flexible and easy to use.
Huge shout out to jcmcneal for the React Step Wizard. I took inspiration from his work and built this library with hooks and functional components.
I felt that I had to prop drill into the step components and for accessing the props outside the wrapper I needed to write some boilerplate code. I also wanted to make it easy to get access via hooks in any place in my scope of StepMachine.
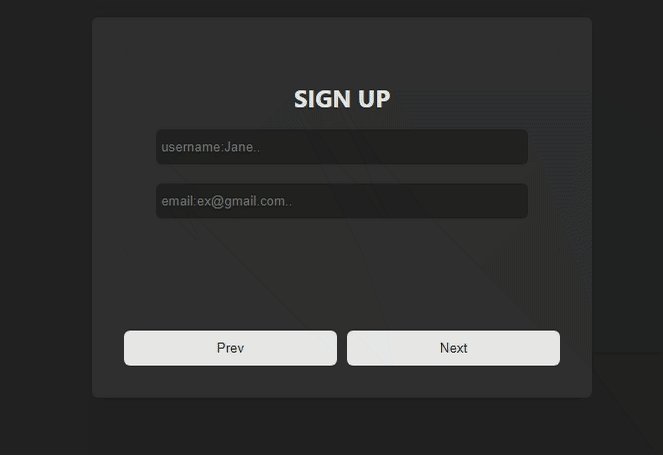
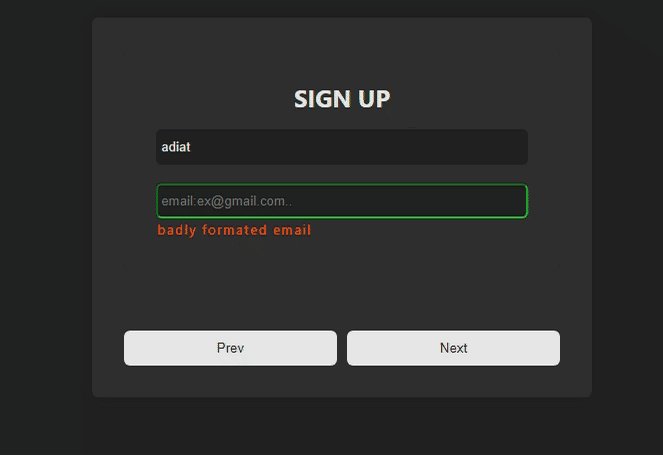
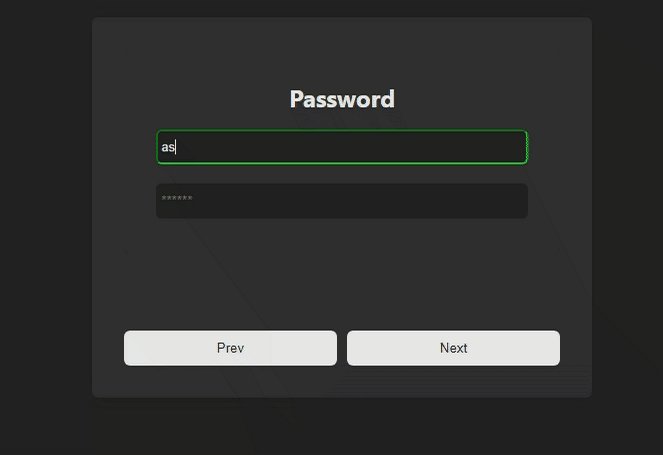
Trying It Out!
Click here to see a live example! See example source code: </>
Install
npm install react-step-machine
----or----
yarn add react-step-machineImport Component
// import StepMachine from 'react-step-machine'; (You can also import the default export and name it whatever you want)
import { StepMachine, StepContainer, Step } from 'react-step-machine';TSX/JSX Syntax
- Add a wrapper with
<StepMachine></StepMachine>. - For steps add another wrapper called
<StepContainer></StepContainer>. - Add
<Step order={1}><YourComponent></Step>to the<StepContainer></StepContainer>eachone will be treated as steps. - Done for now!
Code walk through
<StepMachine>
<NavigationTitle />
<NavigationPreview />
{/* Steps */}
<StepContainer>
<Step order={1} name='foo'>
<CustomComponent />
</Step>
<Step order={2}>step 2</Step>
<Step order={3}>step 3</Step>
</StepContainer>
{/* You will have more control with our special hooks inside components */}
<ActionBtn />
</StepMachine>Implementations
Get methods and store props in the ActionBtn/NavigationPreview/CustomComponent with useStepActions & useStepStore hooks.
import { StepMachine, StepContainer, Step } from 'react-step-machine';
const ActionBtn = () => {
const {
goToNamedStep,
goToStep,
firstStep,
lastStep,
nextStep,
previousStep,
} = useStepActions({
/**
* On Step change you can do something here
*/
onStepChange: (prevStep, activeStep) => {
console.log(prevStep, activeStep);
},
});
const {activeNamedStep, totalSteps, activeStep} = useStepStore();
return ....TO BE CONTINUED...
};You have access to the following props:
<div>
<!-- Variables -->
<h2>Step {activeStep}</h2>
<h2>Step {activeNamedStep}</h2>
<p>Total Steps: {totalSteps}</p>
<!-- Methods -->
<p><button onClick={previousStep}>Previous Step</button></p>
<p><button onClick={nextStep}>Next Step</button></p>
<p><button onClick={()=>goToStep(2)}>Step 2</button></p>
<p><button onClick={()=>goToNamedStep("foo")}>Fooo</button></p>
<p><button onClick={firstStep}>First Step</button></p>
<p><button onClick={lastStep}>Last Step</button></p>
</div>User-Defined Props In StepMachine
| Prop | Data Type | Default | Required | Description |
| ----------- | --------- | ------- | -------- | ------------------------------------------- |
| transitions | object | | false | CSS classes for transitioning between steps |
User-Defined Props In StepContainer
| Prop | Data Type | Default | Required | Description |
| ----------- | --------------- | ------- | -------- | ----------------------------- |
| initialStep | integer | 1 | false | The initial step to start at. |
| Style | CSSProperties | | false | Style objects css in js. |
| className | string | | false | ClassNames. |
User-Defined Props In Step
| Prop | Data Type | Default | Required | Description |
| ----- | --------- | ------- | -------- | ----------------------------------------- |
| order | integer | | true | It is required for maintaining the order. |
| name | string | | false | Name prop for name based navigation. |
Props Accessible On Each Child Component of StepMachine with useStepStore hook
| Prop | Data Type | Desrciption |
| --------------- | --------- | ---------------------------------------- |
| classes | object | All classess being applied to each step |
| namedSteps | object | All steps with names and orders |
| activatedSteps | object | Steps That are activated with navigation |
| totalSteps | integer | Total number of steps |
| activeStep | integer | Step Number That is active |
| activeNamedStep | string | Step Name That is active |
Props Accessible On Each Child Component of StepMachine with useStepActions hook
| Prop | Data Type | Parameters |
| ------------- | ---------- | ------------------------------------- |
| firstStep | function | N/A |
| lastStep | function | N/A |
| nextStep | function | N/A |
| previousStep | function | N/A |
| goToStep | function | integer : goToStep(3) |
| goToNamedStep | function | string : goToNamedStep('contact') |
Transitions
The default transitions are using CSS taken from animate.css. You can override the transitions by passing in custom CSS classes to the transitions prop in <StepMachine>.
let custom = {
enterRight: 'your custom css transition classes',
enterLeft: 'your custom css transition classes',
exitRight: 'your custom css transition classes',
exitLeft: 'your custom css transition classes',
};
<StepContainer transitions={custom}>...</StepContainer>;Initial Step
The order of your steps in tsx/jsx will be loaded in the same order in the browser. However, you may specify which step to start on page load by using the initialStep prop. It accepts a numeric value corresponding to the step order.
<StepContainer initialStep={3}>...</StepContainer>Use named steps
Switch steps by their names we can use name.
<StepContainer>
<BasicInfo name={'basic'} />
<ContactInfo name={'contact'} />
<TermsConditions /> // step-3
</StepContainer>