react-speed-reader
v1.3.0
Published
Speed Reader component for React
Downloads
14
Maintainers
Readme
react-speed-reader
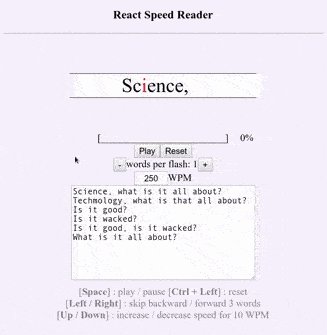
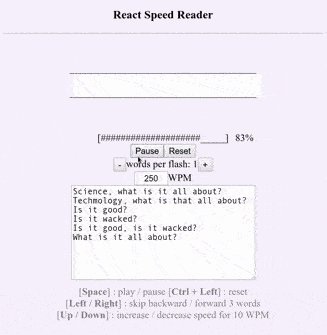
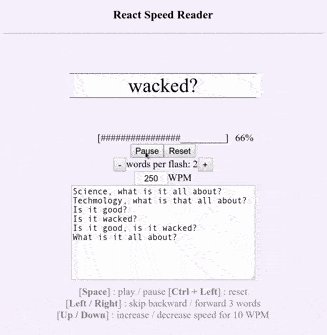
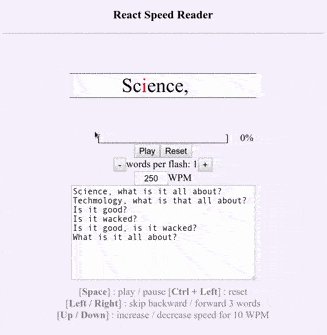
Try it - Live Example

Install
npm install react-speed-reader
Demo
Check out Live Example and the example code, or run it locally
git clone [email protected]:Radivarig/react-speed-reader.git
npm install
npm run devUpdates
(1.1): (breaking) function renderReader (props, state)=>ReactElement is required in props of the reader
Features
- flash one or more words
- on one word flash, show highlighted pivot letter (the red focus)
- set words per minute (WPM)
- pause after character match
- trim sentence after character match
- show blank after character match
- TODO: multiple rows
- TODO: trim by row length
Basic Usage
Check the Example GUI for full demonstration.
// ...
renderReader(props, state) {
if ( !state.currentText )
return <span> </span> //keep lineHeight
if (props.chunk > 1)
return <span>{state.currentText}</span>
var fixedLeft = {
position: 'absolute'
, display: 'inline-block'
, transform: 'translate(-100%)'
, textAlign: 'right'
}
return (
<span>
<span style={fixedLeft}>{state.pre}</span>
<span style={{color: 'red'}}>{state.mid}</span>
<span style={{position: 'absolute'}}>{state.post}</span>
</span>
)
}
// ...
<SpeedReader
inputText={'Something to read'}
renderReader={this.renderReader/*above*/}
speed={250}
isPlaying={True}
//bellow is optional
trim={{regex: /\.|,|\?|!/} /*trim sentence*/}
offset={{regex: /\.|,|\?|!/, duration: 0.5} /*pause for 0.5 times the WPM speed*/}
blank={{regex: /\.|\?|!/, duration: 0.5} /*show blank*/}
chunk={1/*number of words per flash*/}
reset={{/*resets when changed, use timestamp new Date().getTime()*/}}
setProgress={{/*{ skipFor: Int OR percent: 0 to 1, timestamp: new Date().getTime() }*/}}
hasEndedCallback={{/*call your pause fn to sync with GUI*/}}
progressCallback={{/*calls with {at: Int, of: Int}*/}}
/>License
MIT
