react-sortable-list
v1.1.1
Published
A sortable list component using html5 drag and drop api
Downloads
114
Maintainers
Readme
react-sortable-list

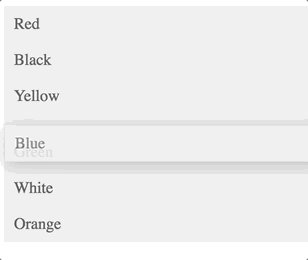
react-sortable-list is a sortable list component using react and html5 drag and drop api.
Installation
yarn add react-sortable-list
Use
import SortableList from 'react-sortable-list'
import ReactDOM from 'react-dom'
import React, { Component } from 'react'
class TestComponent extends Component {
render() {
let colors = ['Red', 'Green', 'Blue', 'Yellow', 'Black', 'White', 'Orange']
return (
<div>
<SortableList data={colors} />
</div>
)
}
}
ReactDOM.render(<TestComponent />, document.getElementById('root'))Styles
Uses styled-components 💅 for the base styling.
Development
yarn
yarn devTest
yarn testBuild
yarn
yarn buildPublish
npm login
npm version patch
git add -A
git push origin master
npm publish