react-slide-button-asweb
v0.1.6
Published
`npm install react-slider-button-asweb`
Downloads
2
Readme
Installation
npm install react-slider-button-asweb
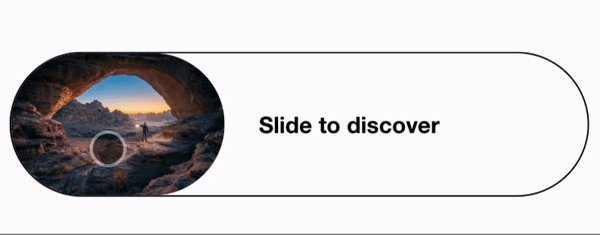
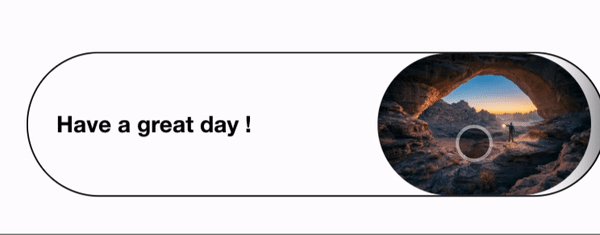
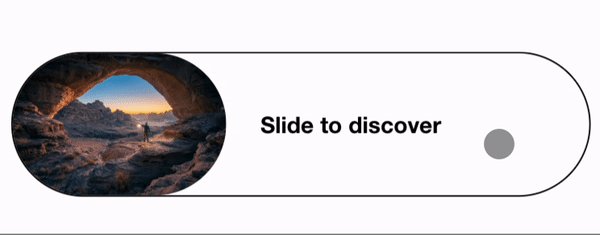
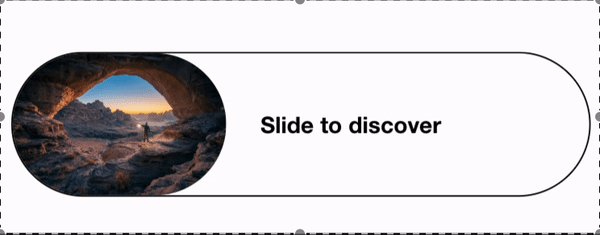
Example

Usage
import React from "react";
import { Slider } from "react-slide-button-asweb";
import neonImage from "./neon.jpg";
export default function Page() {
function onSlide() {
// TODO: implement
}
return (
<Slider
content="Slide to discover"
contentAfterSlide="Welcome !"
onSlide={onSlide}
imageSrc={neonImage.src}
/>
);
}