react-simple-triangle
v1.0.1
Published
Responsive triangle rendering react component.
Downloads
7
Maintainers
Readme
react-simple-triangle

Responsive triangle rendering react component.
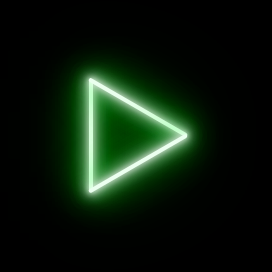
The motivation behind this project/package emerged after attempts to apply a glow to the side(segments) composing a triangle.
The component will fill the width of the container element.
Installation
$npm install --save react-simple-triangle or yarn add react-simple-triangle
or as an UMD module
<script crossorigin src="https://unpkg.com/react-simple-triangle/umd/react-simple-triangle.min.js"></script>Usage
You can use it by writing in node
import Triangle from '../react-simple-triangle/src/index';or
const Triangle = require('../react-simple-triangle/src/index').default;(if using UMD)
const Triangle = reactSimpleTriangle.Triangleand place it where ever you need it. None of the props is necessary.
ReactDOM.render(
<div style={containerStyle} >
<Triangle color="#f0ffef" glowColor='rgb(0,255,0)' onClick={() => alert('cliked')} />
</div>,
document.getElementById('root'),
);Licence
This project is licensed under the terms of the MIT license.
