react-simple-peer
v0.1.3
Published
React component which aims to wrap up [simple-peer](https://github.com/feross/simple-peer) into an easy to use P2P room creator. It's main purpose is to hide signaling data exchange complexity behind a rather simple set of components.
Downloads
44
Readme
react-simple-peer
React component which aims to wrap up simple-peer into an easy to use P2P room creator. It's main purpose is to hide signaling data exchange complexity behind a rather simple set of components.

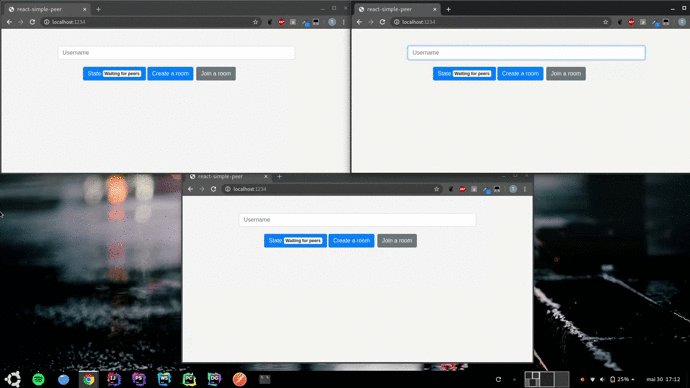
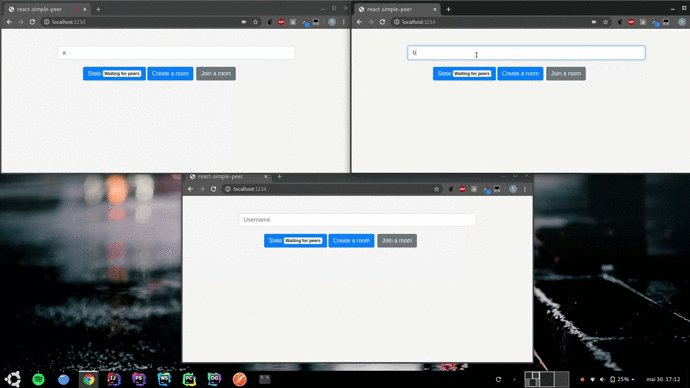
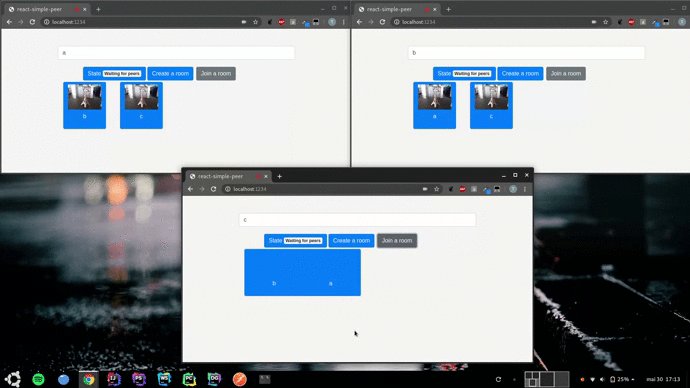
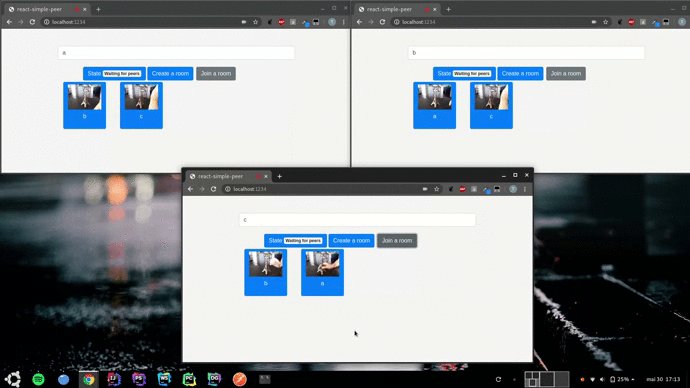
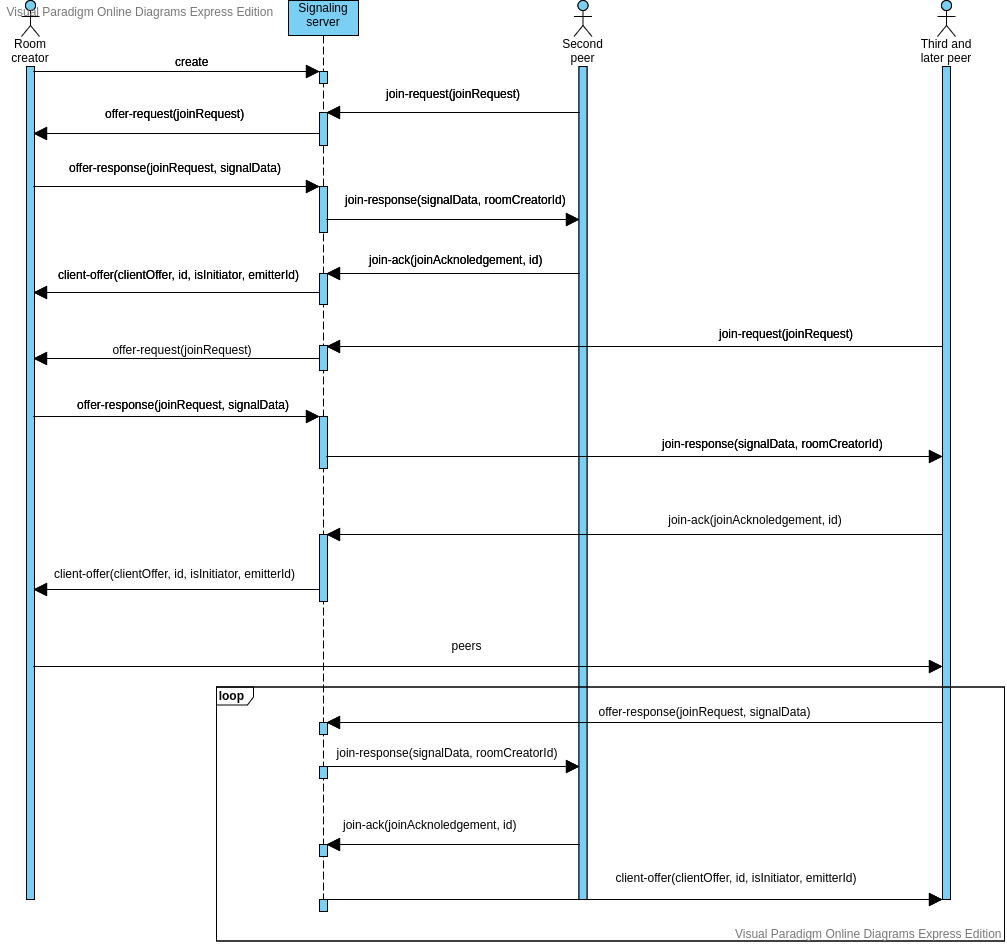
How does it work ?

Getting Started
Installing
react-simple-peer comes as a npm package
npm install react-simple-peeror
yarn add react-simple-peerUsage
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {SignalData} from 'simple-peer';
import {User} from "./User";
import io from 'socket.io-client';
import {
Setup,
JoinRequest,
ClientOffer,
State,
setModel,
getId,
setRoom,
Peers
} from 'react-simple-peer';
const App = () => {
const ws = io('localhost:9000');
return (
<Setup
onOfferRequest={processOfferRequest => {
ws.on('offer-request', (request: JoinRequest) => processOfferRequest(request));
}}
emitOfferResponse={(joinRequest: JoinRequest, signalData: SignalData) => {
ws.emit('offer-response', joinRequest, signalData);
}}
onJoinResponse={processJoinResponse => {
ws.on('join-response', (offer: SignalData, id: string, roomCreatorId: string) => processJoinResponse(offer, id, 'AZE', roomCreatorId))
}}
emitJoinAck={(signalData, room, recievedId, id) => {
ws.emit('join-ack', {offer: signalData, roomId: room, peerId: recievedId}, id);
}}
onClientOffer={processClientOffer => {
ws.on('client-offer', (data: ClientOffer, peerId: string, sessionInitiator: boolean, emitterPeerId: string) => processClientOffer(data, peerId, sessionInitiator, emitterPeerId));
}}
emitInitiatorOffers={(offers, id, room) => {
ws.emit('initiator-offers', offers, id, room);
}}
onLeaving={(processLeaving: (id: string) => void) => {
ws.on('leaving', (id: string) => processLeaving(id));
}}
>
<div className="App">
<header className="App-header">
<input type="text" onChange={event => setModel(new User(event.target.value))}/>
<p>
State : <State/>
</p>
<button onClick={() => {
const roomId = 'myroom';
const room = {initiatorPeerId: getId(), roomId: roomId};
setRoom(roomId);
ws.emit('create', room);
}}>Create a room
</button>
<button onClick={() => {
setRoom('myroom');
ws.emit('join-request', {roomId: 'AZE', peerId: getId()});
}}>Join a room
</button>
<Peers>
{
peers => {
return <ul>
{Array.from<any>(peers).map((set: [string, User]) => <li
key={set[1].username}>{set[1].username}</li>)}
</ul>
}
}
</Peers>
</header>
</div>
</Setup>
);
};
ReactDOM.render(<App/>, document.getElementById('root'));API
<Setup>
Returns :
childrenProps
onOfferRequest
Type:
(processOfferRequest: (request: JoinRequest) => void) => voidWrapper around OfferRequest event listener that provides processing callback for that request.
emitOfferResponse
Type:
(joinRequest: JoinRequest, signalData: SignalData) => voidWrapper around OfferRequest event emitter that provides both JoinRequest and SignalingData objects.
onJoinResponse
Type:
(processJoinResponse: (offer: SignalData, id: string, roomCreatorId: string) => void) => voidWrapper around JoinResponse event listener that provides processing callback for that response.
emitJoinAck
Type:
(signalData: SignalData, room: string, recievedId: string, id: string) => voidWrapper around JoinAck event emitter that provides SignalingData as well as room id, received peer id and self peer id.
onClientOffer
Type:
(processClientOffer: async (data: ClientOffer, peerId: string, sessionInitiator: boolean, emitterPeerId: string) => void) => voidWrapper around clientOffer event listener that provides processing callback for that offer.
emitInitiatorOffers
Type:
(offers, id, room) => voidWrapper around InitiatorOffers event emitter that provides list of offers, self id and room id
onLeaving
Type:
(processLeaving: (id: string) => void) => voidWrapper around leaving event listener that provides processing callback for that leaving peer.
<JoinRoomButton>
Returns :
React.HTMLButtonElementProps
className
Type:
stringCSS class names
className
Type:
stringCSS class names
room
Type:
stringid of room to join
join
Type:
() => voidWrapper around joinRequest emitter
<Peers>
Returns :
childrenchildren
Type:
(peers: ReactSimplePeerModel[]) => React.HTMLElement<State>
Returns :
'Waiting for peers' | 'Emitting offer' | 'Requesting access' | 'Receiving response access' | 'Connecting to existing peers' | 'Joining session'Returns the current state of the peer
JoinRequest
roomId: string;
peerId: string;ClientOffer
offer: SignalData;
peers: {[key: string]: string}setModel
Params:
model: ReactSimplePeerModelReturns :
voidgetId
Returns :
stringReturns self peerId
setRoom
Params:
roomId: stringReturns :
void<PeerVideo>
Props
peer
Type:
ReactSimplePeerModelReturns :
React.HTMLVideoElement