react-shields-badge
v2.1.0
Published
React component shields.io badge
Downloads
33
Readme
react-shields-badge
Install
npm i react-shields-badge --save
yarn add react-shields-badge --saveGetting Started
import Badge from "react-shields-badge";
import "react-shields-badge/dist/react-shields-badge.css";
<Badge data={["npm", "v1.0.0"]} />
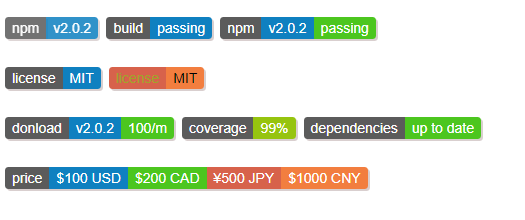
Demo
Properties
| Props | Type | Description | Default |
| :-------------- | :---- | :-------------------------------- | :----------------------------------------------------- |
| data | array | Data record array to be displayed | - |
| color | array | Color of the badge | #fff |
| backgroundColor | array | backgroundColor of the badge | Color Map |
Color Map
| name | color |
| :---------- | :-------------------------------------------------------------- |
| black | #5b5b5b |
| blue |
#0f80c0 |
| brightgreen |
#4cc61f |
| red |
#d7624b |
| orange |
#f27e3f |
| green |
#96c40f |
| yellowgreen |
#a1a328 |
| yellow |
#d6ae22 |
| lightgrey |
#9e9e9e |