react-schedule-job
v1.2.0
Published
Cron-like job scheduler for Reactjs
Downloads
216
Maintainers
Readme
react-schedule-job
React Schedule Job is a simple cron-like job scheduler for Reactjs. This module allows you to schedule jobs like triggering function or rendering component in reactjs.
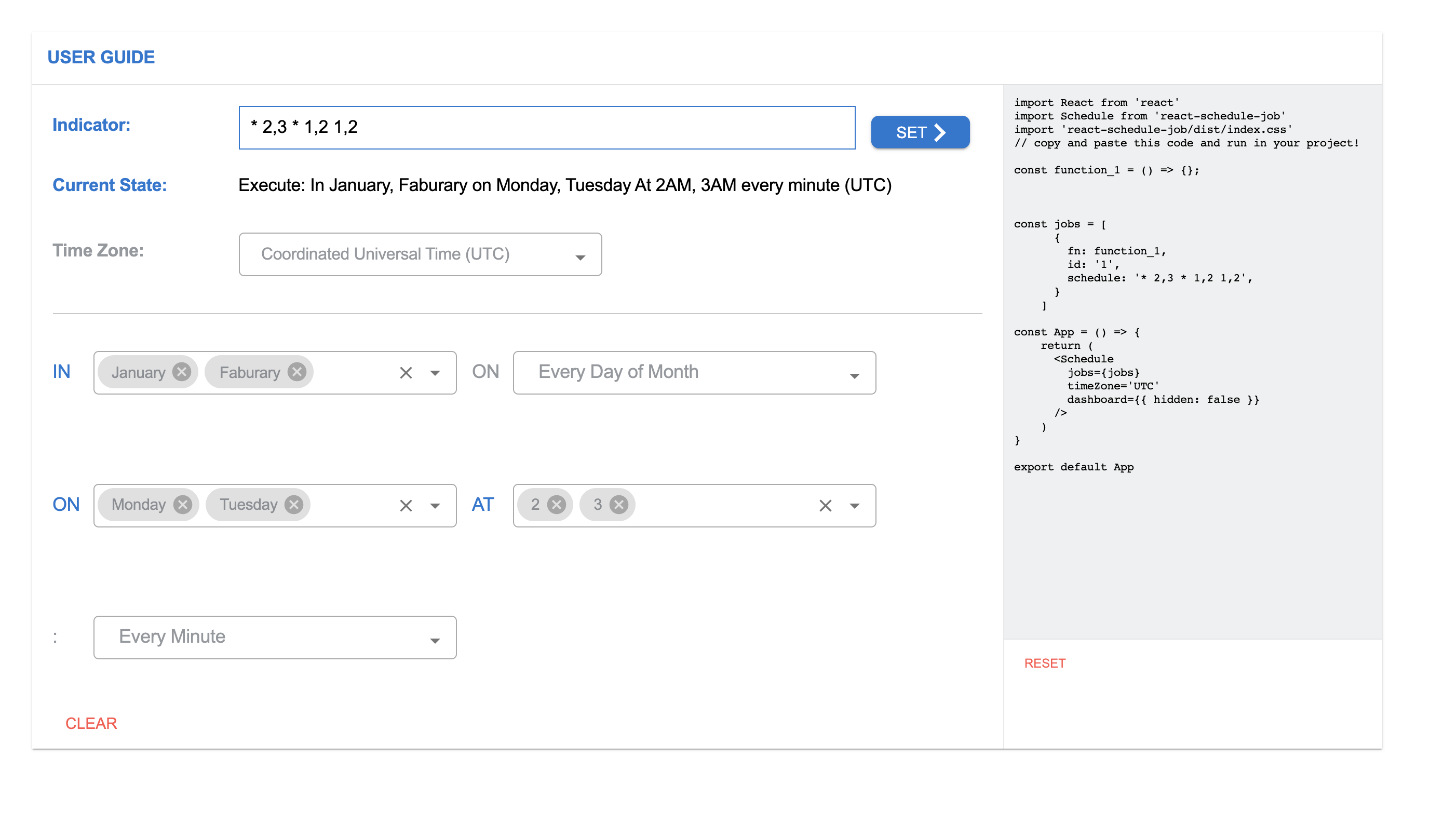
User Guide at https://d3ulnom5ytgqb7.cloudfront.net/index.html

Getting Started
npm install --save react-schedule-jobUsage 1
To schedule component, this would be useful
import React from 'react'
import Schedule from 'react-schedule-job'
import 'react-schedule-job/dist/index.css'
const styles = {
text: {
margin: '70px',
color: 'skyblue'
}
}
const HelloMsg = () => {
return <h1 style={styles.text}>Hello!</h1>
}
const App = () => {
const [open, setOpen] = React.useState(false)
const sayHello = () => {
setOpen(true)
}
// this is the function which will run according to your settings
const jobs = [
{
fn: sayHello,
id: '1',
schedule: '* * * * *'
// this runs every minutes
}
]
return (
<div>
<Schedule
jobs={jobs}
timeZone='UTC'
// "UTC", "local" or "YOUR PREFERRED TIMEZONE",
dashboard={{
hidden: false
// if true, dashboard is hidden
}}
/>
{open && <HelloMsg />}
</div>
)
}
export default AppCopying and pasting above code will render <HelloMsg />

Usage 2
To schedule function, this would be useful
import React from 'react'
import Schedule from 'react-schedule-job'
import 'react-schedule-job/dist/index.css'
const sayHello = () => {
console.log('Hello')
}
const RequestSomething = () => {
console.log('Api request has been sent')
}
// these are the functions which will run according to the schedule
const jobs = [
{
fn: sayHello,
id: '1',
schedule: '* * * * *',
// Execute every minutes
name: 'Say Hello'
},
{
fn: RequestSomething,
id: '3',
schedule: '* 15,19 * 11,12 *',
// Execute In November, December At 3PM and 7PM every minute
name: 'Request Something'
}
]
const App = () => {
return (
<Schedule
jobs={jobs}
timeZone='Asia/Seoul'
// "UTC", "local" or "YOUR PREFERRED TIMEZONE",
dashboard={{
hidden: false
// if true, dashboard is hidden
}}
/>
)
}
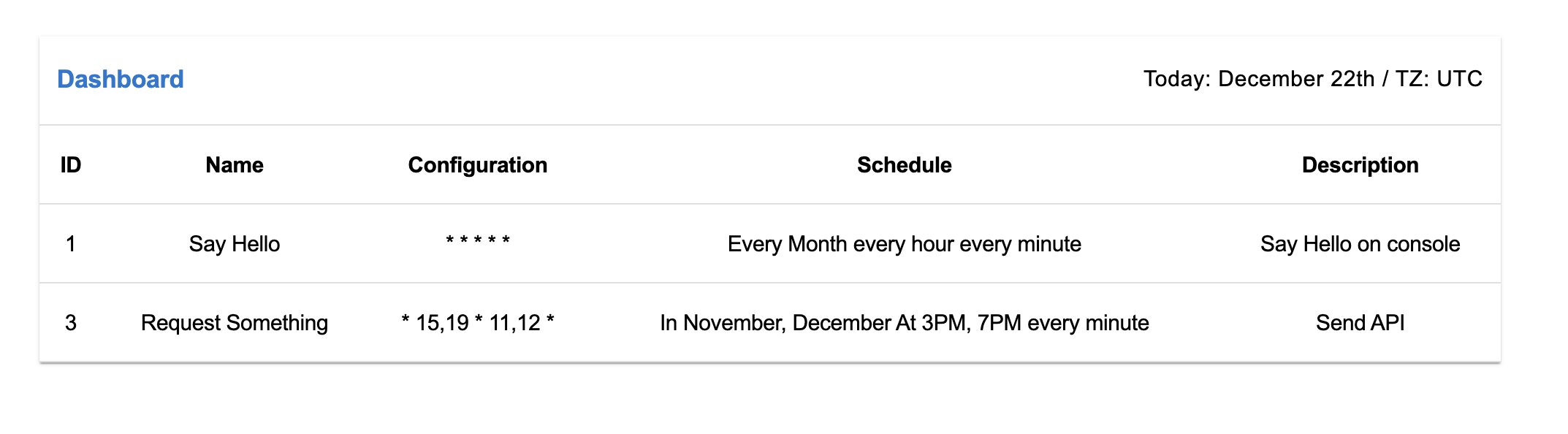
export default AppCopying and pasting above code will result something like this below

This will do what it says at the scheduled time.
Features
- Supports All Timezones
- Supports All modern browsers
- No extra dependencies except React
- No style library is used to style the components. vanilla css is used.
- Provide specific error message, you will find it so easy to debug.
- Provide Dashboard which enables easy monitoring of your cron
- Provide Demo website which helps you to easily set up your cron
Cron-style Scheduling
# ┌──────────── minute
# │ ┌────────── hour
# │ │ ┌──────── day of month
# │ │ │ ┌────── month
# │ │ │ │ ┌──── day of week
# │ │ │ │ │
# * * * * *MIN HOUR DOM MON DOWOR
Can be multiple values like this
# ┌──────────── minute
# │ ┌────────── hour
# │ │ ┌──────── day of month
# │ │ │ ┌────── month
# │ │ │ │ ┌──── day of week
# │ │ │ │ │
# 1,2 6,7 * * *MIN,MIN HOUR,HOUR DOM,DOM MON,MON DOW,DOWAllowed values
| field | value | | ------------ | ----------------- | | minute | 0-59 | | hour | 0-23 | | day of month | 1-31 | | month | 1-12 | | day of week | 1-7 (7 is Sunday) |
API
Schedule Props {
jobs: [
{
fn: yourFn,
id: '1',
schedule: '* 11 18 10,13 *',
name: 'logUserOut'
}
],
timeZone: "UTC", "local" or "YOUR PREFERRED TIMEZONE",
// supported timezone list here
// https://github.com/shawnscoding/react-schedule-job/blob/master/TIMEZONES.md
dashboard: {
hidden: false
// if true, dashboard is hidden
}
}
Schedule.propTypes = {
jobs: PropTypes.arrayOf(
PropTypes.shape({
fn: PropTypes.func.isRequired,
id: PropTypes.string.isRequired,
schedule: PropTypes.string.isRequired,
name: PropTypes.string
})
),
dashboard: PropTypes.shape({
hidden: PropTypes.bool.isRequired
}),
timeZone: PropTypes.string.isRequired
}
Schedule.defaultProps = {
jobs: [],
dashboard: {
hidden: false
},
timeZone: 'UTC'
}
Important note
- Note that Schedule component is active only once per minute. The seconds that this is active is different everytime you run your reactjs app. It varies from 0s to 59s. This is because we don't schedule seconds. Thus, don't be surprised if it doesn't run as soon as the time condition met.
Supported browsers
We use browserslist config to state the browser support for this lib, so check it out on browserslist.dev.
Supported Timezones
supported timezone list here
Note
- feel free to open issue. react-schedule-job Github repo. Any idea that could improve this package or bug report will be highly appreciated.
- We'll highly appreciate it if you promote this package to other devs in any way. We believe the appropriate usage of this package will save loads of thier time.
License
MIT © shawnscoding


