react-rt-chart
v2.0.0
Published
Real-time chart component for React using c3
Downloads
44
Maintainers
Readme
react-rt-chart
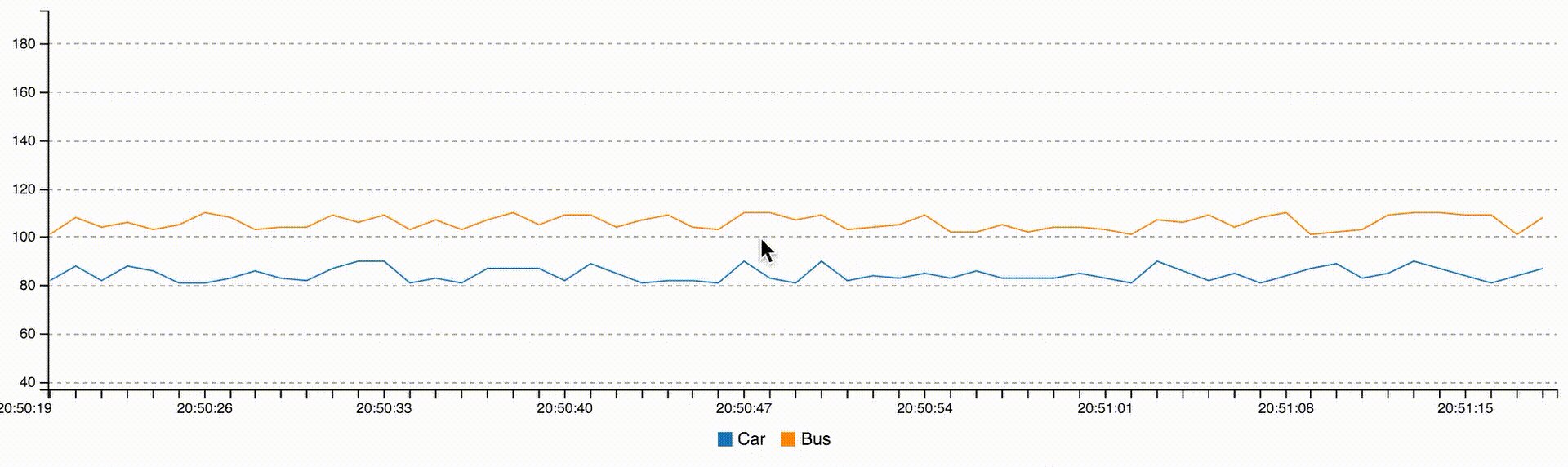
A React component wrapping c3.js flow API that makes it easy to create real-time charts.
Install
npm install react-rt-chartExample Usage
import RTChart from 'react-rt-chart';componentDidMount() {
setInterval(() => this.forceUpdate(), 1000);
},
render() {
var data = {
date: new Date(),
Car: getRandomValue(),
Bus: getRandomValue()
};
return <RTChart
fields={['Car','Bus']}
data={data} />
}
Styling
To use the default styling include c3.css from github or from node_modules/c3 within react-rt-chart.
Properties
fields (required)
The names of the provided values
fields={['name_1', 'name_2']}data
New value to append to graph
{
date: new Date(),
name_1: 100,
name_2: 200
}maxValues (default - 30)
The number of values visible on the graph.
maxValues={60}initialData
An list of values that will be loaded into the graph immediately.
var initialdata = [
{ date: .., name_1: .., name_2: ..},
{ date: .., name_1: .., name_2: ..},
..
];
initialData={initialData}chart
Chart options. See c3js - references for all options. Example
var chart = {
axis: {
y: { min: 50, max: 100 }
},
point: {
show: false
}
};
return <RtChart
chart={chart}
fields={['data1','data2']}
data={this.state.data} />
}flow
Animation options. See c3.js flow API for all options.
render() {
var flow = {
duration: 200
};
return <RtChart
flow={flow}
fields={['data1','data2']}
data={this.state.data} />
}reset
Reset and unload the chart if true.
reset={true}Changelog
v2.0.0
- Use React 16.2+ #11
v1.3.0
- Accept any valid react props #8
v1.2.0
- Make it possible to use different chart types, not just timeseries
v1.1.4
v1.1.3
Make it possible to change chart types
v1.0.0
Changed:
Data format have changed from using an id field to just use the object properties New format:
data={{date: [Date], val1: [Number], val2: [Number], ...}}Added
- Added
initialData={[]} - Added ```reset={Boolean}
- Some bug fixes
0.0.1
Inital version.
