react-readability
v0.6.7
Published
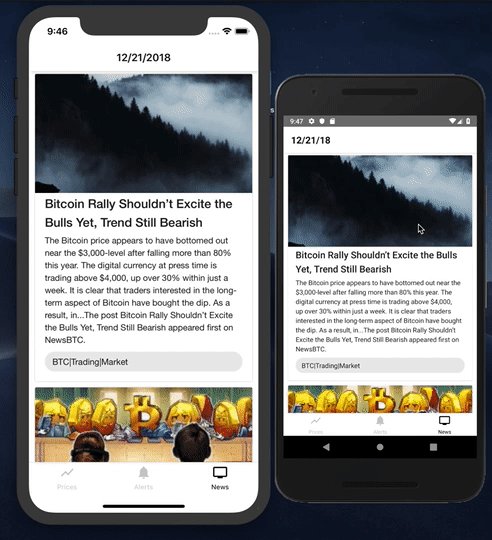
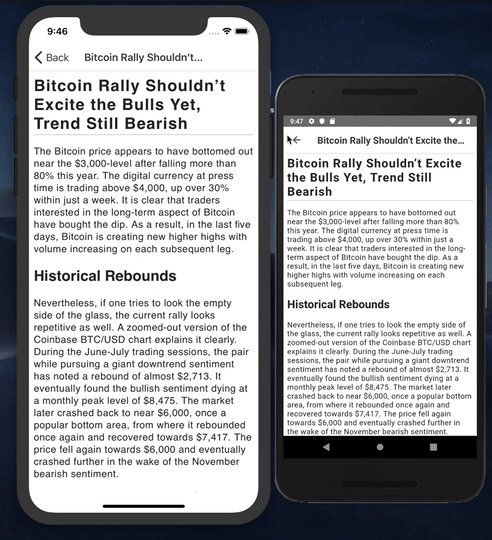
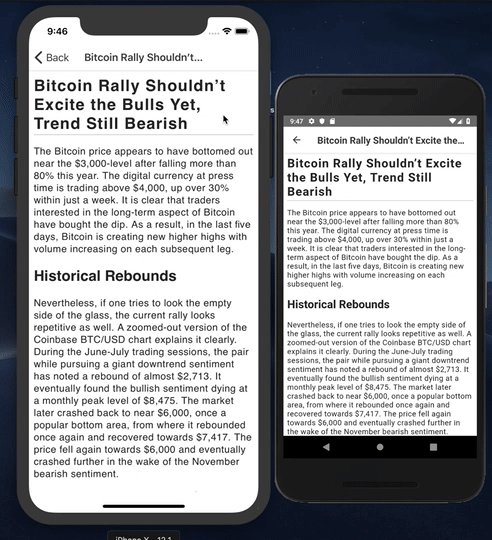
React package that turns a Website into a Safari like Readability View
Downloads
24
Maintainers
Readme
react-readability
A lightning fast util that renders any web url into a clean html data view for you to use on your components.
Main Feature:
- This provides a Safari reader mode like feel that display's content cleanly (For Reading)
How to use:
- Just pass in a Url into the component and your good to go.
Installation Instructions
$ npm install react-readabilityExample

import getReaderData from "react-readability";
const grabReaderData = async function(url) {
const data = await getReaderData({ url });
console.log(data);
};
grabReaderData("https://www.nytimes.com");- For more help getting started checkout Example
Available Object Params
| prop | default | type | description | | ------- | ------- | -------- | --------------------------------------------------------------- | | url | "" | string | Optional: A valid web url source | | html | "" | string | Optional: html string | | title | "" | string | Optional: A title to enforce for the content. | | onError | null | function | Optional: A function that fires the error if a url is not valid |
Development usage on browsers
if your running this on localhost passing in a url will not work due to CORS. You need to pass in the html for the parser. You can use a server or the dom to get the html as a string.
