react-rayr-imgview
v0.0.15
Published
react-rayr-imgview
Downloads
22
Readme
react-rayr-imgview
图片预览组件
用于进行图片的预览,和简单的操作
安装
npm install react-rayr-imageview --save使用
<RayrImgview className="imgview-demo" alt='测试' src="图片路径"/>
参数
src 图片的路径
className 自定义的样式类,这里主要是定义预览前图片展示的样式,一般由使用者自己定义
功能说明
目前支持以下功能:
图片预览,缩放,拖拽移动,旋转,复位等操作
展示效果
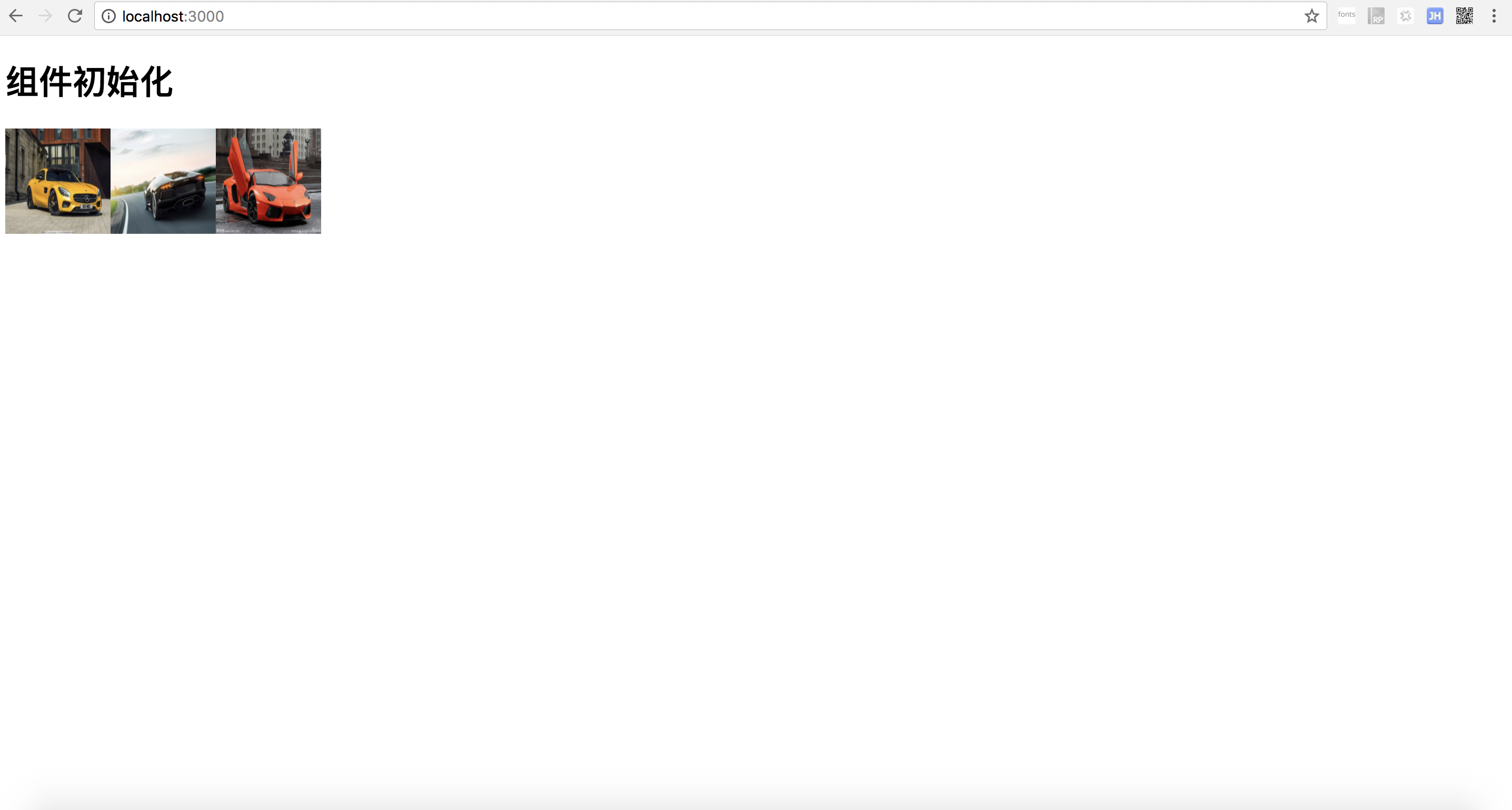
- 预览前

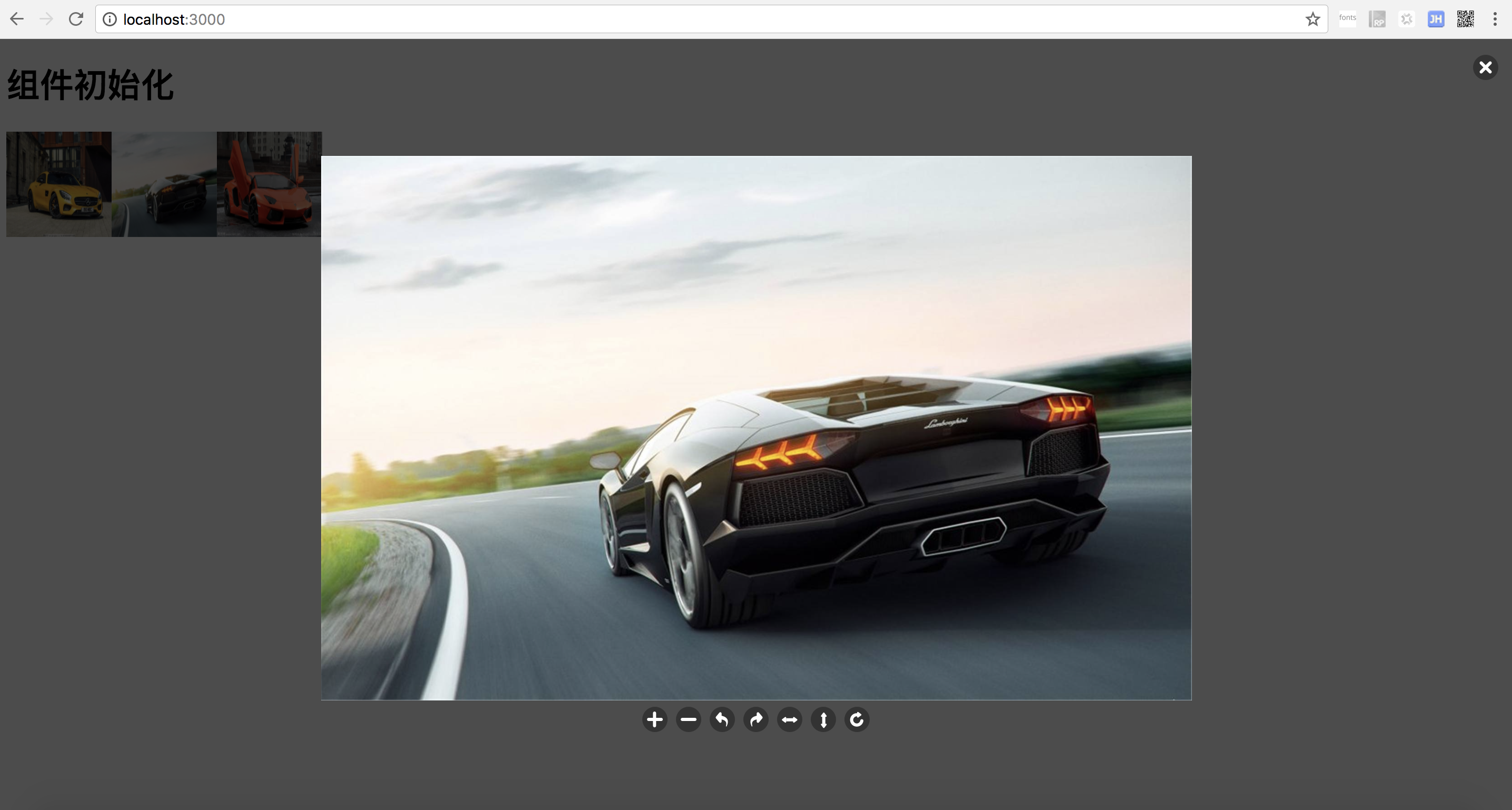
- 点击后预览效果