react-range-month-picker
v1.3.6
Published
Simple, modern and customizable month picker component for ReactJS.
Downloads
12
Maintainers
Readme
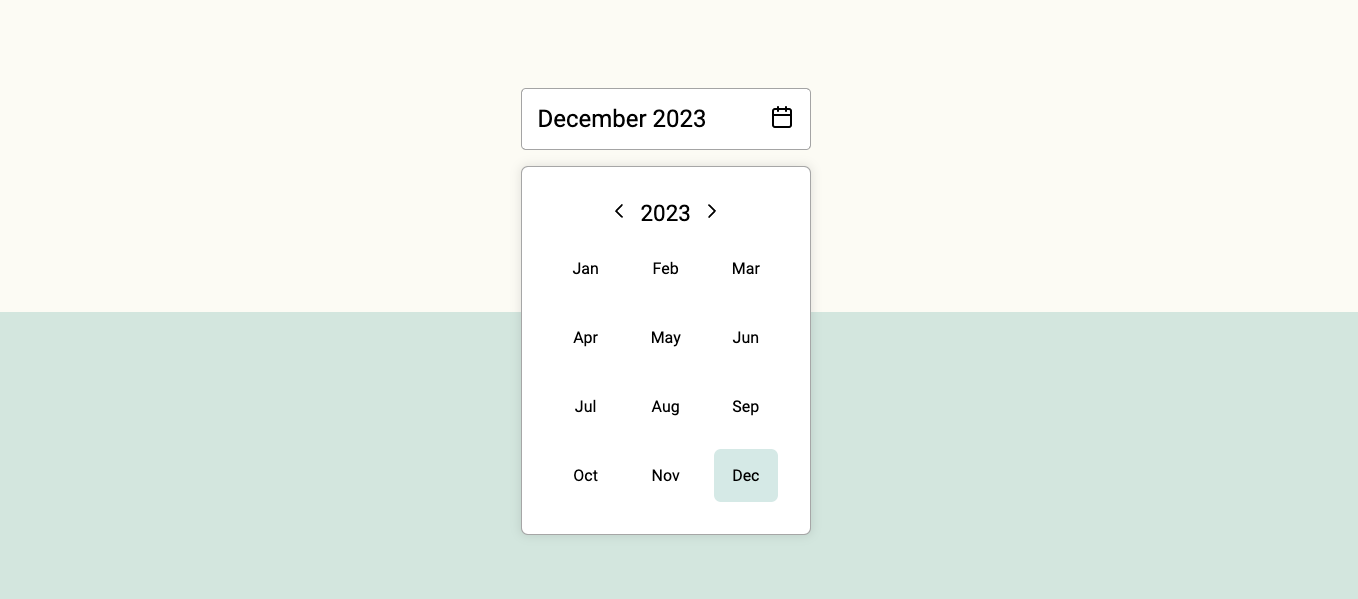
React Range Month Picker



Simple, modern and customizable month picker component for ReactJS.

Features
Simple and easy to use.
Tiny: Minzipped size less than 1kB.
療 Highly customizable: Easily make it fit to your designs.
Accessible: Fully accessible with keyboard navigation. Developed according the WCAG 2.1 accesibility guidelines.
🇫🇮 41 languages supported.
0 Dependencies: No surprise dependencies included.
Installation
Using npm:
npm install react-range-month-picker --saveUsing yarn:
yarn add react-range-month-pickerUsing bun:
bun install react-range-month-pickerUsage
import { useState } from "react";
import { MonthRangePicker } from "react-range-month-picker";
function Example() {
const initialDate = new Date();
const [date, setDate] = useState({
from: new Date(initialDate.getFullYear(), initialDate.getMonth, 1),
to: new Date(initialDate.getFullYear(), initialDate.getMonth, 0),
});
const selectedMonthData = {
fromMonth: new Date(date.from).getMonth(),
fromYear: new Date(date.from).getFullYear(),
toMonth: new Date(date.to).getMonth(),
toYear: new Date(date.to).getFullYear(),
};
const setSelectedMonthData = (data) => {
setDate({
from: new Date(data.fromYear, data.fromMonth, 1),
to: new Date(data.toYear, data.toMonth, 0),
});
};
return (
<MonthRangePicker
size="small"
selected={selectedMonthData}
onChange={setSelectedMonthData}
/>
);
}
export default Example;Selected month data
Currently selected month data is an object with the following structure:
{
month: 9,
year: 2023,
monthName: 'September',
monthShort: 'Sep'
}It will get saved on set parent component state with onChange event.
Customization
You can customize the MonthPicker component styles by passing props to it.
| Prop name | Description | Default value |
| -------------------- | -------------------------------------------------- | ------------- |
| bgColorMonthActive | Background color of the active month. | #4ea3983e |
| bgColorMonthHover | Background color of the month on mouse hover. | #f4f4f4 |
| borderRadiusMonth | Border radius of the moth element. | 7px |
| bgColorPicker | Background color of the picker element. | #fff |
| textColor | Color of the text. | #000 |
| size | Size of the component. Accepts 'small' or 'large'. | large |
| lang | Language. Accepts ISO 639-1 language code. | en |
You can customize the MonthInput component styles by passing props to it.
| Prop name | Description | Default value |
| -------------- | ----------------------------------------------------- | ------------- |
| bgColor | Background color of the input element. | #fff |
| bgColorHover | Background color of the input element on mouse hover. | #fff |
| textColor | Color of the text. | #000 |
| size | Size of the component. Accepts 'small' or 'large'. | large |
| lang | Language. Accepts ISO 639-1 language code. | en |
See full list of supported languages on the website.
License
MIT © rizkiaprita

