react-random-quiz
v0.1.5
Published
Это квиз, написанный на реакте. Каждый раз когда вы обновляете его - он генерит в случайном порядке рандомные ответы(на русском языке), в зависимости от части речи правильного ответа. Я создал этот квиз, чтобы использовать его в своем браузерном расширени
Downloads
10
Readme
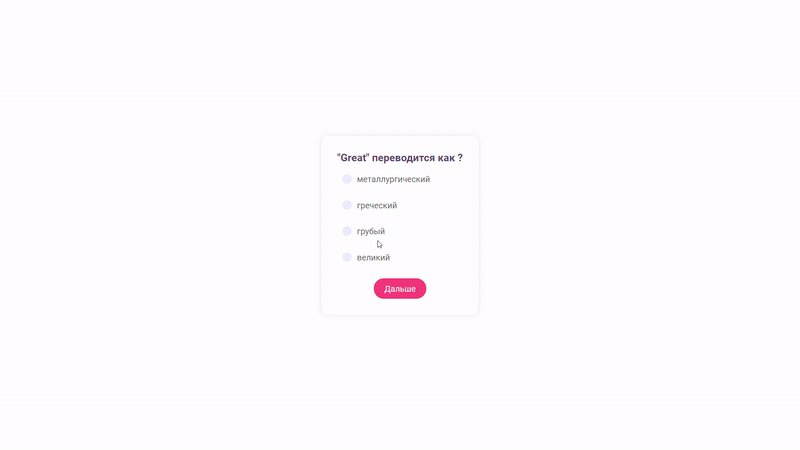
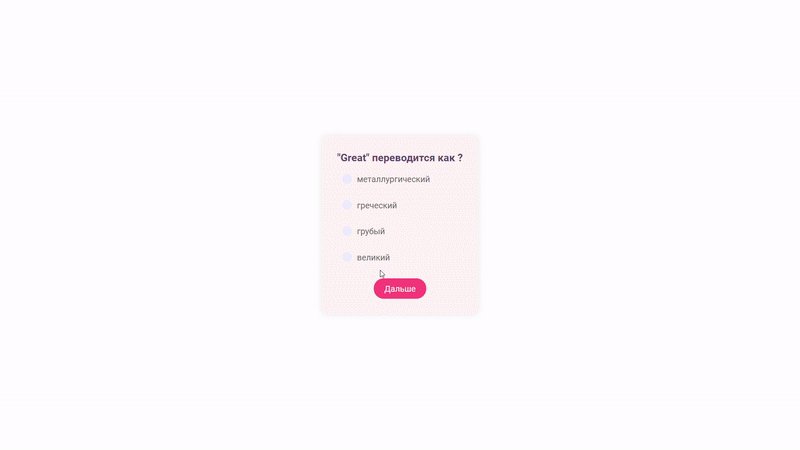
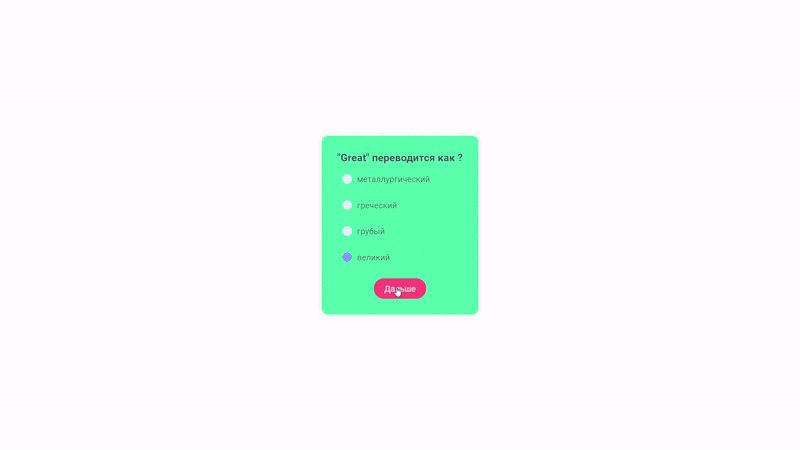
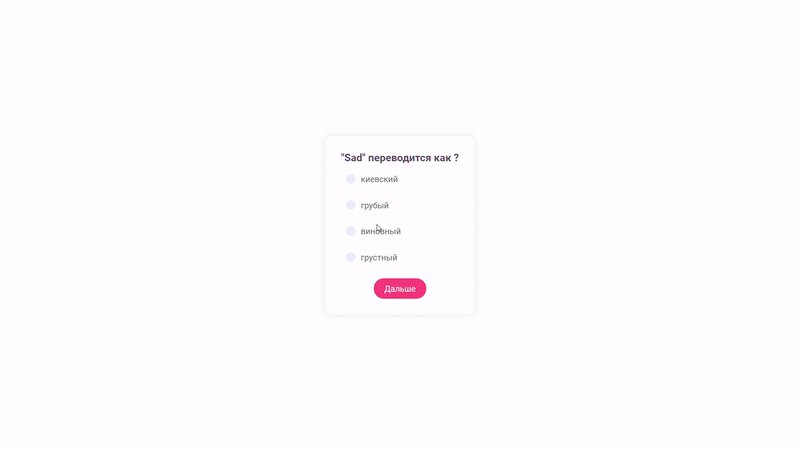
React random quiz
Это квиз, написанный на реакте. Каждый раз когда вы обновляете его - он генерит в случайном порядке рандомные ответы(на русском языке), в зависимости от части речи правильного ответа. Я создал этот квиз, чтобы использовать его в своем браузерном расширении 'qiqi' для более эффективного изучения английского языка.
This is a quiz built with react. Every time you load it, it randomly generates answers(russian lang) depending on part of speach of the right answer. I built this quiz to use it in my chrome extension "qiqi" to learn english more effectively.
See demo : http://randomquiz.surge.sh/

Install
yarn add react-random-quiz
Usage
import Quiz from "react-random-quiz";
ReactDOM.render(
<Quiz
wordsToTest={[
{ word: "Wolf", translation: "Волк" },
{ word: "Sad", translation: "Грустный" },
{ word: "Cat", translation: "Кот" },
{ word: "Dog", translation: "Собака" }
]}
/>,
document.getElementById("root")
);Props
| prop | type | description |
| ---------------------------- | --------- | ---------------------------------------------------------------------------------------------------------------------------------------------- |
| wordsToTest | array | Array of english words and russian translation of this words(Array is required). Amount of words is unlimited. |
Available commands:
yarn start- start dev server and open browseryarn build- make a production buildyarn dist- make a dist folder(dist folder is for npm publishing)yarn test- start tests
Npm publish
If you want to publish your own version you need to yarn dist to generate dist folder then npm login and npm publish
